前言
今天学习了项目的属性;
【内容】
项目属性:
①沿主轴方向上的排列顺序order: 0(默认值) |
②项目的收缩因子flex-shrink: 1(默认值) |
③项目的扩张因子flex-grow: 0(默认值) |
④项目width属性替代品flex-basis: auto(默认值) | px
⑤flex-grow、flex-shrink、flex-basis的简写方式:flex 属性
⑥项目在行中交叉轴方向上的对齐方式align-self: auto(默认值) | flex-start | center | flex-end | baseline |stretch
项目属性常见的有
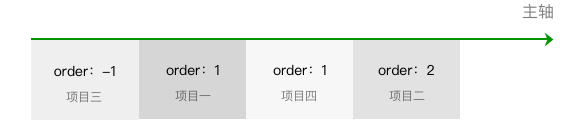
(1)order属性 作用 :设置项目沿主轴方向上的排列顺序,数值越小,排列越靠前,属性值为整数。

(2)flex-shrink属性 作用:时当项目在主轴方向上溢出,通过设置项目收缩因子来压缩项目适应容器。属性值为项目的收缩因子,属性值取非负数


【flex-shrink属性案例】
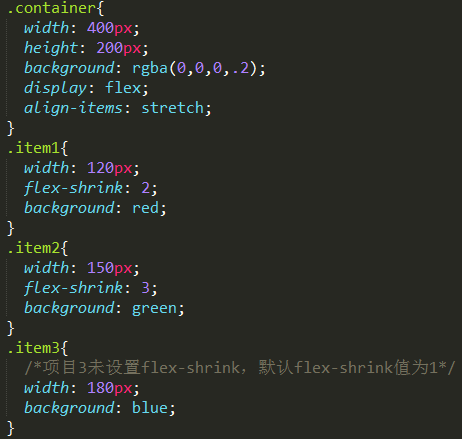
一个宽度为400px的容器,里面的三个项目width分别为120px,150px,180px。分别对这项目1和项目2设置flex-shrink值为2和3。
在这个例子中,项目溢出 400 - (120 + 150 + 180) = -50px。计算压缩量时总权重为各个项目的宽度乘以flex-shrink的总和,这个例子压缩总权重为120 * 2 + 150 * 3+ 180 * 1 = 870。各个项目压缩空间大小为总溢出空间乘以项目宽度乘以flex-shrink除以总权重:
①item1的最终宽度为:120 - 50 * 120 * 2 / 870 ≈ 106px
②item2的最终宽度为:150 - 50 * 150 * 3 / 870 ≈ 124px
③item3的最终宽度为:180 - 50 * 180 * 1 / 870 ≈ 169px
当项目压缩因子相加小于1时,参与计算的溢出空间不等于完整溢出空间
总权重为:120 * 0.1 + 150 * 0.2 + 180 * 0.3 = 96。参与计算的溢出空间不再是50px,而是50 * (0.1 + 0.2 + 0.3) / 1 =30:
①item1的最终宽度为:120 - 30 * 120 * 0.1 / 96 ≈ 116px
②item2的最终宽度为:150 - 30 * 150 * 0.2 / 96 ≈ 140px
③item3的最终宽度为:180 - 30 * 180 * 0.3 / 96 ≈ 163px
扩张因子flex-grow: 0(默认值) |
场景:grow英文意思是,这就代表当父元素的宽度大于子元素宽度之和时,并且父元素有剩余,此时flex-grow就可以使得子元素扩张,分享父元素的空间。
取值:flex-grow的默认值为0,意思是该元素不索取父元素的剩余空间,如果值大于0,表示索取。
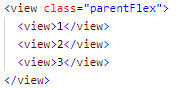
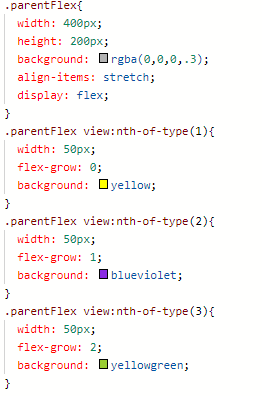
【案例】


【样式图】

项目1:扩张因子为0默认值,则不会索取父级多余空间
项目2:扩张因子为1,会索取剩余空间,最终大小为
自身宽度(50px)+获取的剩余空间宽度250*(1/(1+2))=133.33px
项目3:扩张因子为2,会索取剩余空间,最终大小为
自身宽度(50px)+获取的剩余空间宽度250*(2/(1+2))=216.67px
(2)flex-basis属性
当容器设置flex-direction为row或row-reverse,flex-basis和width同时存在,flex-basis优先级高于width,也就是此时flex-basis代替width属性。
当容器设置flex-direction为column或column-reverse,flex-basis和height同时存在,flex-basis优先级高于height,就是此时flex-basis代替height属性。
需要注意的是,当flex-basis和width(或height),其中一个属性值为auto时,非auto的优先级更高。

(3)flex属性
【本质】
flex-grow,flex-shrink,flex-basis的简写方式。
值设置为none,等价于00 auto。值设置为auto,等价于1 1 auto。
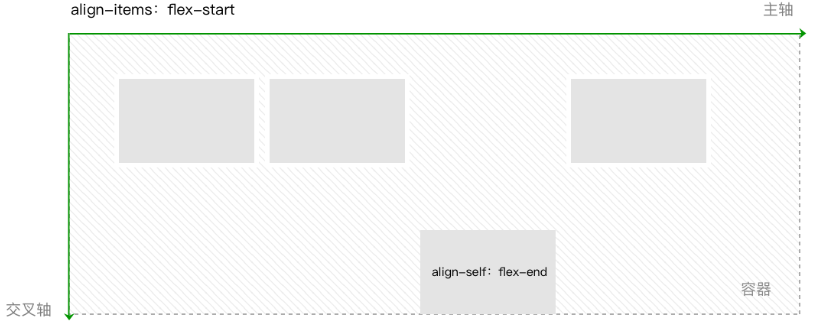
(4)项目属性align-self
取值有:align-self: auto(默认值) | flex-start | center | flex-end | baseline |stretch
设置项目在行中交叉轴方向上的对齐方式,用于覆盖容器的align-items,可以对项目的对齐方式做特殊处理。
默认属性值为auto,继承容器的align-items值,当容器没有设置align-items时,属性值为stretch。

标签:CSS3,Flex,项目,basis,宽度,flex,默认值,属性
来源: https://blog.csdn.net/siyangyuyangzhu/article/details/100708538





















 943
943











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








