引言
作为一名前端开发,可能经常会思考如何写好一个组件,如何写好一个动画等等问题,但是我们今天的主题就是如何使用 VS Code,相信大家一定对这款编辑器不会陌生,搭建一个友好的环境,让我们编程更加舒爽。当然如果您对 VS Code 足够了解的话,您会发现 VS Code 不仅可以让您愉快的写前端代码,还可以作为很多后端语言的编辑器,无形中会让您越来越钟爱它。
特点
占用内存较小(意味开启多个项目占用资源不会很高,保证电脑的流畅性)、开源、易用性(天生就集成了 git,以及安装第三方库成本很低)、生态很健壮(意味着拓展功能足够丰富)
前端环境搭建
目标: eslint(语法检测为主)+ prettier(编程风格规范)+ html 标签自动补全 + 支持主流框架
明确目标过后,我们就可以动手如何搭建了。
首先,我们需要安装 VS Code 提供的插件库:eslint + prettier + auto close tag + vue/jsx/angular snippets 插件安装完毕之后,是时候开始让我们动手做配置,进入配置界面(code>preferences>settings),为了节省时间,我直接将我的配置贴出来:
{
// 整个窗口缩放比例
"window.zoomLevel": 1,
// lint 配置
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
// save 后自动 fixed 代码
"eslint.autoFixOnSave": true,
"tslint.autoFixOnSave": true,
// prettier 配置
"prettier.singleQuote": true,
"prettier.stylelintIntegration": true,
"prettier.eslintIntegration": true,
"prettier.tslintIntegration": true,
"prettier.jsxSingleQuote": true,
"prettier.useTabs": true,
// vetur 配置
"vetur.format.options.useTabs": true,
"vetur.format.defaultFormatter.html": "js-beautify-html",
// 编辑器配置(默认tab、字体修改)
"editor.formatOnSave": true,
"editor.tabSize": 2,
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": true,
// git 配置
"git.enableSmartCommit": true,
"git.autofetch": true
// go 配置
"go.gopath": "/Users/xx/xx",
"go.autocompleteUnimportedPackages": true,
"go.gocodeAutoBuild": true,
}以上只是根据个人喜好做的一个配置,我相信只要您开始尝试使用 VS Code,就可以很快搭起一款符合自己口味的配置集合。
后端环境搭建
作为一名前端开发,闲暇之余学习一下后端知识,同样也可继续使用 VS Code,它 支持的后端的语言也很多,python 、go 、nodejs 、c++ 、java 等,同样它还支持对于数据库的处理能力。
我们就来看看如何搭建一个 go 的环境,让我们愉快的开启 go 语言编程。 同样的,让我们在插件集合中搜索 go,进行安装操作,安装完毕,相信大家在开始编程的时候,发现 VS Code 会推荐我们安装一些依赖包,当您想下载的时候会很懵逼,等了半天会提示您下载失败。不用慌,网络的原因,解决方案我就不细细说了,有相关的文章可以说明(点这里),操作完过后如下:

这样就可以愉快的编写 go 语言程序了。
到这里,我们就已经具有编写部分前后端代码的环境了,可以。

目前仅仅只是介绍 VS Code 中的很基础的一部分,还有很多很有趣的功能可以自己去研究尝试,比如:调整编辑器的 UI(图标主题等)、debug/debugger for Chrome 、远程开发等等。
小技巧
新版本的 VS Code 是「热安装」,安装完就可以使用了,但有些时候可能还是会不能及时生效,建议可以 cmd + shift + p,进行强制 reload 一下。 如果想了解更多可以戳一下这里(官网链接)
插件
我相信经过上面的一通操作,不知道您会不会发现 VS Code 的插件好多啊,有没有兴趣自己搞一个插件,那就让我们一起来折腾一下,开发一款拥有自己烙印的插件。
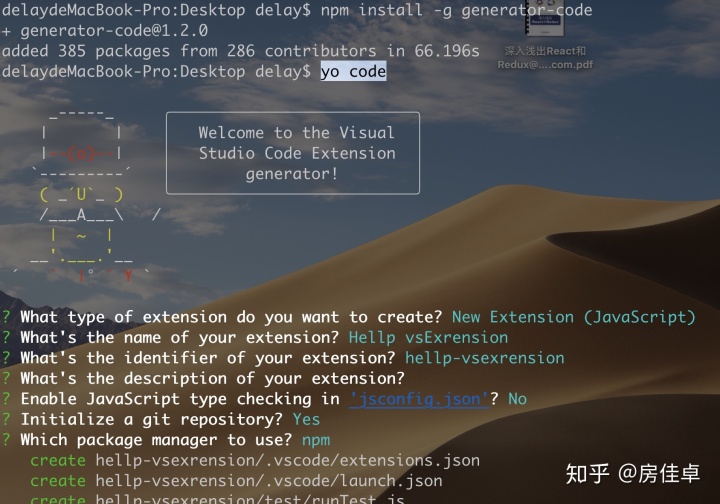
准备工作: 安装:脚手架 yoman、generator-code(VS Code 插件模版)
npm i -g yo generator-code
yo code 下载模版

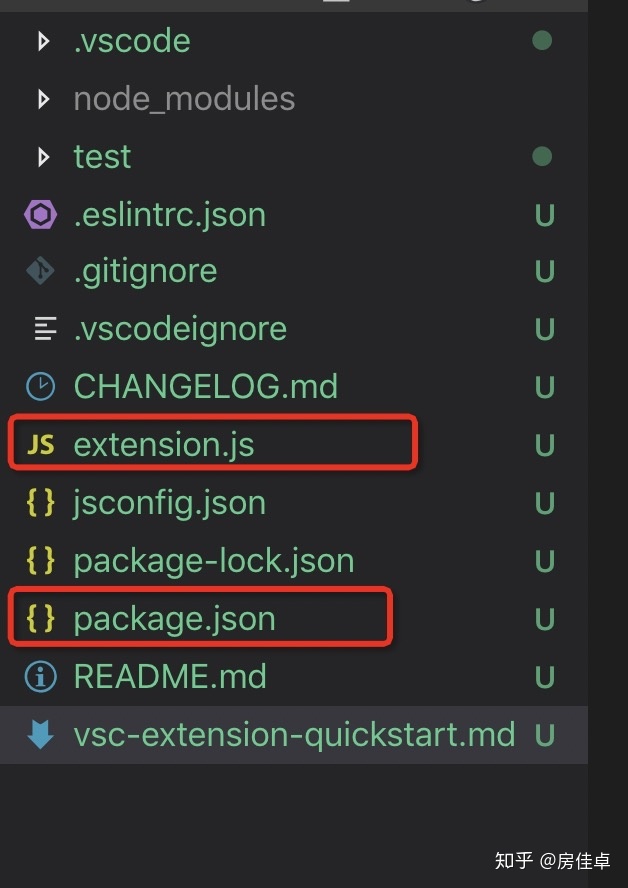
打开项目后,会看到这样一个项目结构:

其中 extension.js 是编辑插件的入口,当然您觉得不爽的话可以到 package.json 进行修改的。
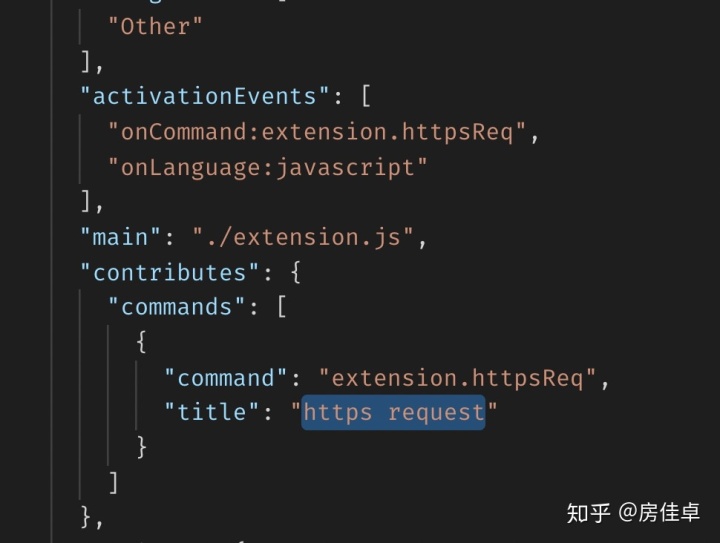
package.json 中有几个属性还是比较重要的,我们简单了解一下
- activationEvents:声明激活的事件
onLanguage 打开注册的语言会激活插件 onLanguage: json
onLanguage: javascript
…... onCommand 输入命令时会激活 onDebug
…… - contributes commands 命令集合,其中子项中的 title 属性的值是输入命令值

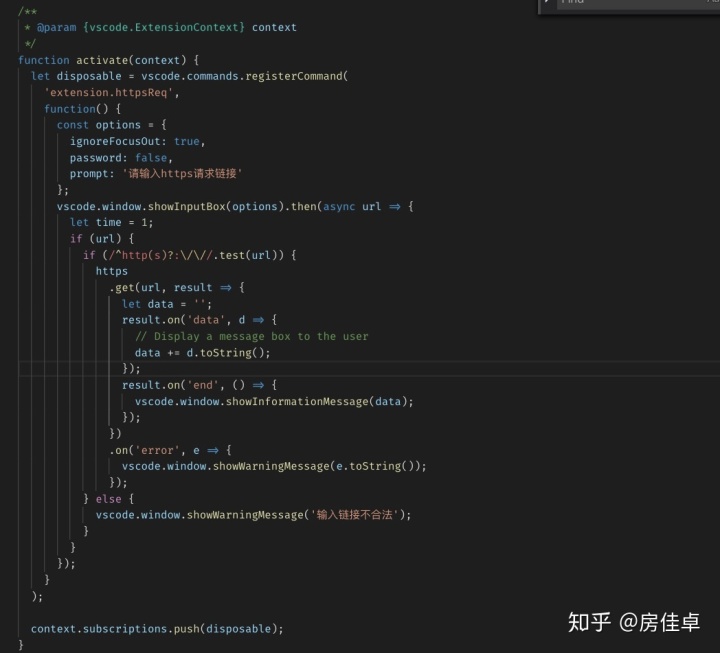
编写插件:
功能:在 VS Code 内,获取接口返回的数据结构。
实现:

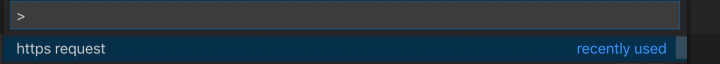
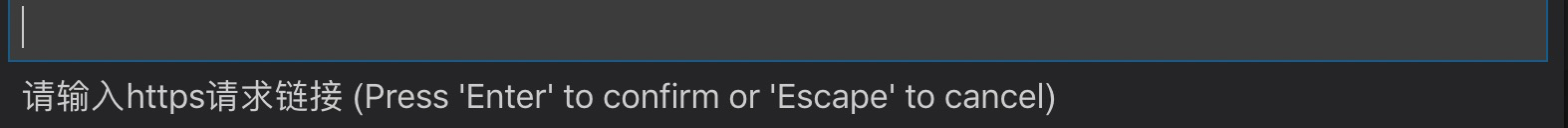
F5 执行效果:



OK,到这里我们的插件就搞好了,接下来就是需要发布了。具体发布流程可查看官网教程





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








