
随着“互联网+”的发展,各行各业纷纷“去纸化”,商务合同、会议纪要、组织公文、商品图片、培训视频、学习课件、随堂讲义等电子文档无处不在。而要查看文档一般需要先下载,但动辄几十上百兆的文档下载费时,如果不下载,大部分软件的预览兼容性差,和原文档内容相差甚远。若是同时查看多种不同格式的文档,还要先下载对应的阅读器,再频繁更换阅读器进行文档阅读,影响用户使用和工作进度。
如果有一款产品,可以同时支持多种类型文档以图片或html格式进行预览,打破文档格式壁垒,是不是可以有效提升工作效率,让电子文档更简单易用、高效安全。
对象存储COS文档预览功能就可以解决这些问题。面对多元的办公场景,通过COS文档预览功能,用户可以畅通查阅不同类型的文档。
操作便捷,简单易用,无需额外运维成本
对于存储在对象存储 COS上的资源,即开即用,可通过控制台一键开启功能,且无需集成额外的SDK上传,在原下载接口拼接相关参数即可上线使用。COS文档预览服务毫秒级响应,每秒超过万级并发,支持快速动态扩容。高性能的缓存层,搭配高性能的处理集群,快速返回生成内容,无需额外的服务器开销,有效减少平台服务器消耗和成本维护。
无需下载,在线预览,支持格式丰富多样
支持对 doc、xls、ppt、txt等30多种文档格式在线预览,无需下载,还支持对预览图片添加水印、缩放、旋转等处理。文档服务可适配多种文档应用场景,解决文档内容的页面展示问题,保证在线浏览时最大程度保留源文档样式,满足 PC、APP 等多端的文档在线浏览需求。
如何使用
包括同步预览和异步预览两种使用方法,每个账户每月拥有3000次免费额度,可以随意试用文档预览功能。现在跟着我的脚步,让我们一探文档预览的精彩世界。
1、请求前的准备
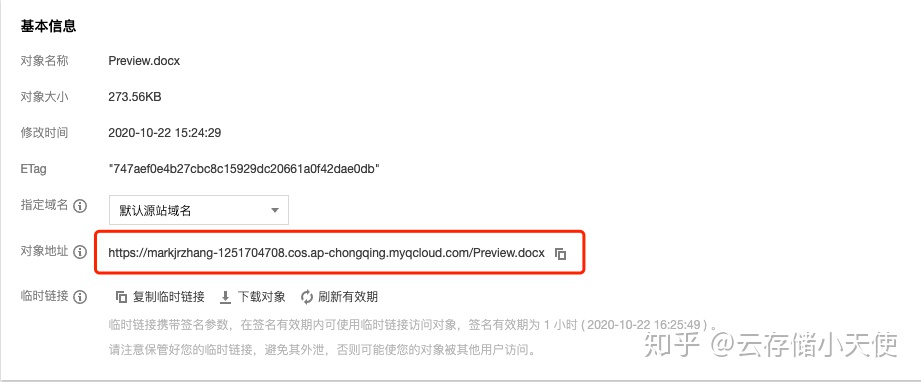
首先我们需要有一个自己的cos存储桶,并且将源文件上传至桶中。在源文件的详情中,我们可以方便的获取到对象地址。

2、同步预览 实时在线预览
参考文档预览同步接口地址: https:// cloud.tencent.com/docum ent/product/460/47074
同步预览的调用操作非常的简单,最基础的预览功能只需要在我们的对象地址后加上对应的文档预览参数即可。
即:https://markjrzhang-1251704708.cos.ap-chongqing.myqcloud.com/Preview.docx?ci-process=doc-preview

文档预览支持对预览图片的处理,比如在预览图片中添加一个文字水印:
即:https://markjrzhang-1251704708.cos.ap-chongqing.myqcloud.com/Preview.docx?ci-process=doc-preview&ImageParams=watermark/2/text/5pWw5o2u5LiH6LGh/fontsize/60

对图片进行90°旋转
即:https://markjrzhang-1251704708.cos.ap-chongqing.myqcloud.com/Preview.docx?ci-process=doc-preview&ImageParams=imageMogr2/rotate/90

3、异步预览 高效持久化
参考文档预览异步接口: https:// cloud.tencent.com/docum ent/product/460/46942
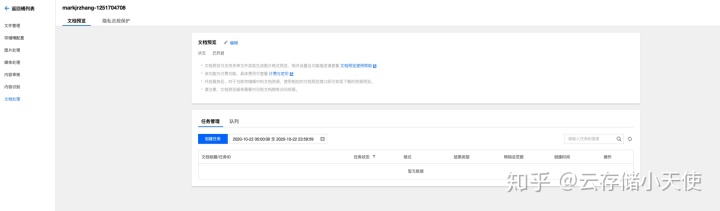
首先我们需要在控制台开通文档预览功能,自动生成任务队列,并获取到当前队列ID。

下面我们开始调用创建任务接口,我们以curl请求为例:
curl -X POST -v -H "Host: markjrzhang-1251704708.ci.ap-chongqing.myqcloud.com" -H "Content-Type: application/xml" -H "Authorization: Authorization " -d $'<Request>
<Input>
<Object>Preview.docx</Object>
</Input>
<Operation>
<Output>
<Region>ap-chongqing</Region>
<Object>mark/pic-${Number}</Object>
<Bucket>markjrzhang-1251704708</Bucket>
</Output>
<DocProcess>
<TgtType>jpg</TgtType>
<StartPage>1</StartPage>
<EndPage>-1</EndPage>
</DocProcess>
</Operation>
<Tag>DocProcess</Tag>
<QueueId>pc02270c617ae4b6d9b0a52cb1cfce6b3</QueueId>
</Request>' "https://markjrzhang-1251704708.ci.ap-chongqing.myqcloud.com/doc_jobs" -k请求头中的Authorization字段内容 请参见: https:// cloud.tencent.com/docum ent/product/436/7778
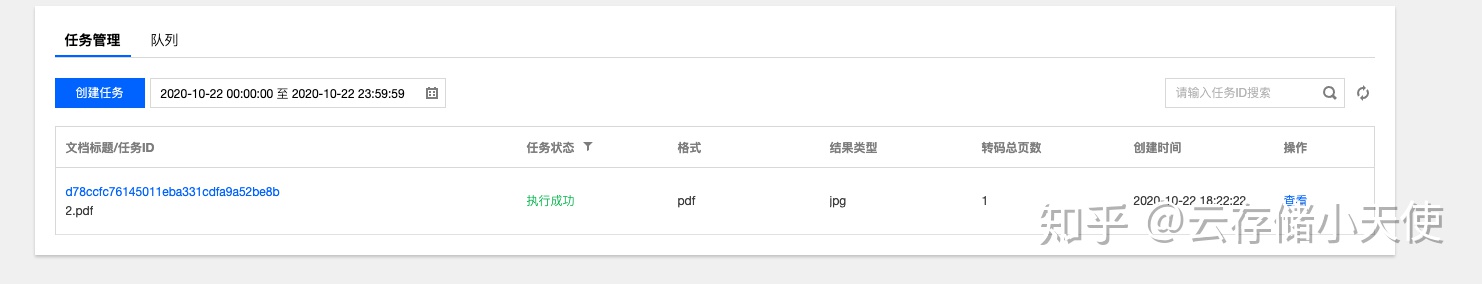
我们可以很方便的从控制台获取到任务的执行情况。

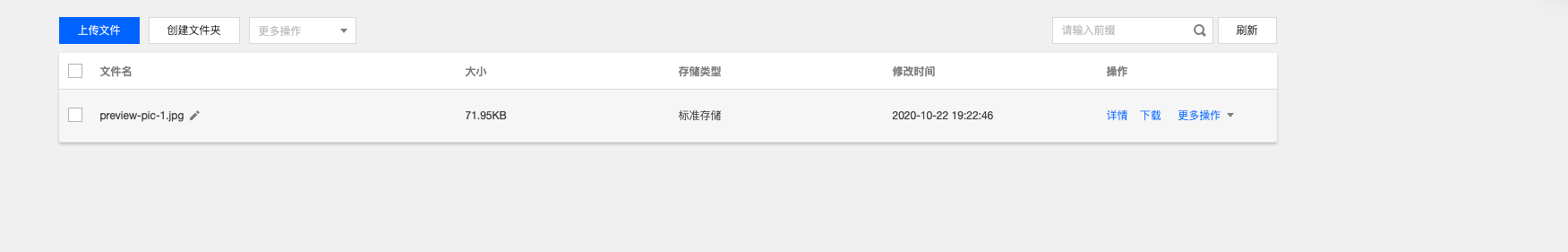
到指定的生成预览文件位置查看已经处理好的图片,图片的处理效果与同步接口一致。

对象存储COS文档预览功能,可以帮助用户降低文档使用门槛,提高工作效率,让用户把更多精力放到业务价值提升上,适用于在线教育、企业 OA、在线网盘、网站转码等业务场景。文档数据存储于 COS 中,数据跨多架构、多设备冗余存储,还提供异地容灾和资源隔离,保证业界领先的数据持久性。




















 835
835











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








