前言
这一段时间了解到很多人都想做寻秦,但是迫于无法从现有的文件中解析出有用的资源,所以不得不放弃。为了降低大家的开发难度,所以我现在分享一下解析的方法。这个方法是解析PWD、AEF、MAPE文件的。不过提取出的素材仅用于学习哦,我们是没有版权的。
文件介绍
首先我们会从最简单的pwd文件开始讲起,然后再讲aef文件,最后才是mape文件,不过在讲之前,我先说一下这些文件的含义,如果不感兴趣可以快进到后面。
pwd文件是资源图片,它里面带有图片信息,一个最简单的查看它里面图片的方法就是将这个文件的后缀名改成.png。这个只是一个简单的查看方法,对于开发来说并没有什么用,要是想让它变成我们可以用的素材还是需要看后面的查看方法。
如果说pwd文件里面包含的零件信息的话,那么就可以认为aef文件中包含的是组装这些零件的方法,这个文件里面携带的信息可以将pwd文件拼装成一帧,然后多帧组合成动画。
mape文件是地图信息,它里面的信息可以告诉我们怎么去将组合成一个地图。除了地图底图之外,当然还包括地图上面的建筑物(地图上的草也算建筑物)、NPC(npc可能不太准确)、传送点这些。当然,这个文件也会用到aef和pwd。
文件类型
了解这些文件的作用之后,我们再来了解一下这种文件的编码方式。首先这类文件不是常规的文件格式,它是二进制类型的,因此我们读取这些文件的时候必须按照二进制的格式。而我们常规的编辑器读取文件默认都有一种编码方式,这些都不适用。
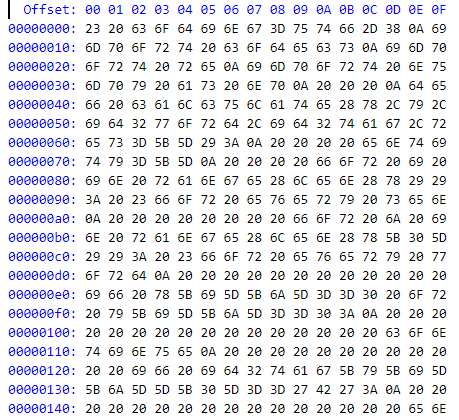
我使用的编辑器是VS Code,在VS Code的扩展商店中下载Hexdump插件,然后安装上就可以了。如果不知道我这段在说什么也没关系,建议百度搜索如何以二进制方式打开文件。这篇文章的重点不在,见谅见谅。我们将文件打开之后是如下的格式,全都是0和1这些数值组成的。

在VS Code中,一行16个数,每个数都是两位16进制(一个字节)。解析的过程就是按照一定的规则读取指定的字节长度,然后将其转换成对应的格式,比如整数、字符、中文。
由于转换成整数、字符一般的语言都有自带的方法,你还需要知道怎么将一定字节长度的16进制转换成UTF-8编码的中文的方法。
接下来解析就要开始了,大家准备做笔记,要是有什么问题请重新温习一下哦,因为我真的没时间给你们一个个的详细解释了。
解析PWD文件
| 长度 | 类型 | 数据含义 |
| 2 | 整数 | 当前文件的ID |
| 4 | 整数 | 图片资源长度 |
| 前一个字段的值 | PNG图片 | 图片资源 |
| 2 | 整数 | 图片可被分成的零件数量。 |
再往后循环读取以下字段,循环次数是图片可被分成的零件数量。
| 2 | 整数 | x |
| 2 | 整数 | y |
| 2 | 整数 | width |
| 2 | 整数 | height |
下面给出一段参考代码
function parsePWD(dataview){ let pos = 0 // 图片ID let id = dataview.getInt16(0) // 图片长度 let picLength = dataview.getInt32(2) let picSrc = dataview.buffer.slice(6,6+picLength) // 雪碧图切分数量 let picNum = dataview.getInt16(picLength + 6) pos = picLength + 2 + 4 + 2 let pics = [] for(let i=0;i let x = dataview.getInt16(pos) let y = dataview.getInt16(pos + 2) let width = dataview.getInt16(pos + 4) let height = dataview.getInt16(pos + 6) pics.push({ x,y,width,height }) pos += 8 } return { id,pics,picSrc }}解析aef文件
| 2 | 整数 | 该文件包含的帧数量 |
后面的数据连续循环上面字段的值,每次循环读取以下的字段
| 2 | 整数 | 帧ID |
| 4 | 整数 | 该帧用到的图片(零件)数量 |
然后根据该帧用到的图片(零件)数量循环读取以下的字段
| 2 | 整数 | pwd文件的ID |
| 2 | 整数 | 当前图片的ID |
| 2 | 整数 | x |
| 2 | 整数 | y |
解析到目前已经可以拿出动画中每帧的信息了,继续往后解析还可以得到该文件当中的默认动画,因为该文件中同时还定义了哪些需要动画需要某几帧。
可以先看代码理解。
function parseAEF(dataview){ // 该文件中帧总共的数量 let frameCount = dataview.getInt16(0) let pos = 2 let frames = [] for(let i=0;i // 帧ID let frameId = dataview.getInt16(pos) let imageCount = dataview.getInt32(pos + 2) let images = [] var minX = Infinity var minY = Infinity let pos2 = pos + 6 for(let j=0;j let pwdId = dataview.getInt16(pos2) let imgId = dataview.getInt16(pos2 + 2) - 1 let x = dataview.getInt16(pos2 + 4) let y = dataview.getInt16(pos2 + 6) images.push({ pwdId,imgId,x,y }) pos2 += 8 minX = x > minX ? minX: x minY = y > minY ? minY: y } images.forEach(pic=>{ minX < 0 && (pic.x -= minX) minY < 0 && (pic.y -= minY) }) frames[frameId] = images pos += 6 + 8 * imageCount } let animationCount = dataview.getInt16(pos) let animations = [] pos += 2 for(let i=0;i let seriseCount = dataview.getInt16(pos) let serise = [] pos += 2 for(let j=0;j var seriseId = dataview.getInt16(pos) serise.push(seriseId) pos += 2 } animations.push(serise) } return { frames,animations }}最后
这次就先到这里了,后面有时间再续写解析地图,和默认的动画。其实到现在,你们就已经能够读取这些文件里面的动画了,对于地图一般情况下你们也用不了具体的代码,最终也只是要结果的素材,所以剩下的,看下次有没有时间吧。





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








