项目描述
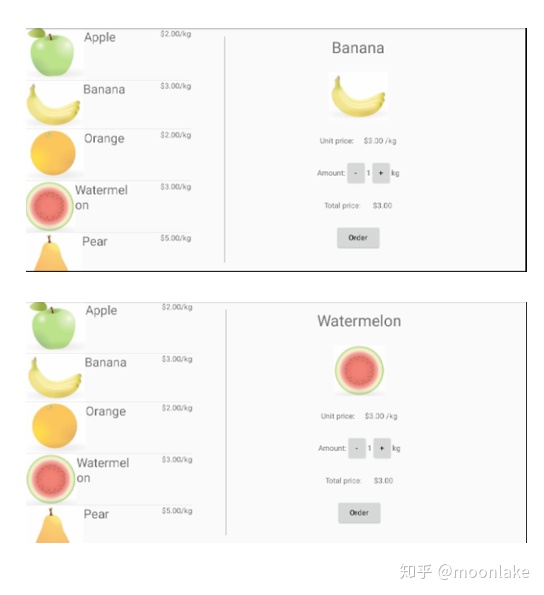
开发一个APP,实现商品点单的功能,要求手机和平板实现兼容。示例界面如下:


想先看看APP长什么样子吗?来这里下载运行吧!
APP下载github.com构建思路
新建一个项目,项目中包含2个Fragment:
第一个Fragment包含一个ListView(或RecyclerView),每个item的界面为左侧一个水果图像,右侧显示水果名称和单价,点击任一item可显示第二个Fragment;
第二个Fragment界面如图所示,点击其中的“+”,“-“键可更改订单数量;
程序根据使用设备的屏幕大小自动排列2个Fragment,如果是手机则把第一个Fragment置于第一个Activity, 第二个Fragment置于第二个Activity, 点击item从第一个Activity跳转到第二个Activity;如果是平板,则2个Fragment置于同一个Activity中,第一个Fragment在左,第二个Fragment在右,第二个Fragment中的内容随所选item的变化而变化。
代码实现
模拟水果为商品,打开android studio, 新建一个 Empty activity , 随后再新建两个fragment 分别命名为FruitContentFragment(点单界面) 和 FruitTitleFragment(商品目录)。
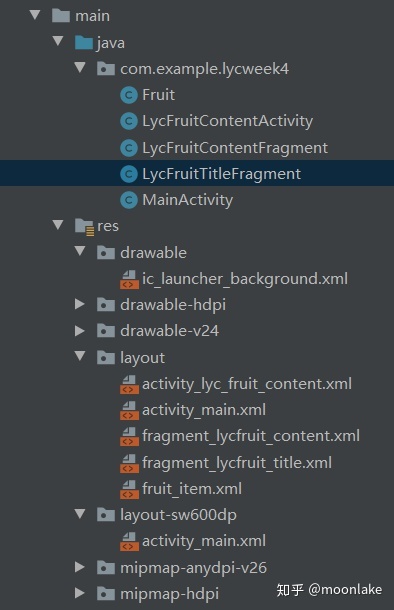
Project目录如下:

新建一个Fruit.java, 作为该项目的bean层(初学者表示,果然思想都是通用的orz)。
public 然后是fruit_item.xml,把recyclerview里面的每一行商品栏布局写清楚。
<?xml version="1.0" encoding="utf-8"?>
然后开始写FruitTitleFragment,这里我使用 RecyclerView。注意:初次使用RecyclerView需要在android studio中引入, 具体操作可自行Google。
FruitFragment:
package 对应的fragment_lycfruit_title.xml
<?xml version="1.0" encoding="utf-8"?>
随后我们来看看布局较为复杂的点单界面:
fragment_lycfruit_content.xml
<?xml version="1.0" encoding="utf-8"?>
在FruitContentFragment中定义refresh方法,实现点击按钮更改商品数量和总价
package 在定义一个FruitContentActivity调用一下右碎片(略)。
项目难点
如何实现手机平板兼容,且布局格式不同呢?

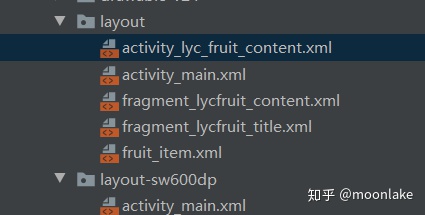
如下,在layout文件夹中新建一个新的layout子文件夹,用来区分手机和平板。
layout中的activity_main.xml,布局手机端 (从一个Fragment跳转到另一个Fragment)
<?xml version="1.0" encoding="utf-8"?>
layout-sw600dp中的activity_main.xml,布局平板(同时并存两个Fragment)
<?xml version="1.0" encoding="utf-8"?>
至此项目就大致完成啦,可以跑起来看看效果,很棒的哟!
本人初学安卓,如有不足之处,欢迎加以指正!




















 8200
8200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








