hexo+github原理简介

叮铃铃,叮铃铃,上课铃响了……
王老师像往常一样迈着自信的步伐走进了教室。
“咳咳,现在开始上课了……”王老师清清嗓子说
“今天开始讲解如何搭建一个自己的博客”
“大家要搭建一个博客,需要具备哪些条件?1、2、3举手抢答。”
小A率先举手"老师我知道,需要写一个html页面里面放上自己的博客"
小B补充道:“这样还不够,不能把这个页面放在本地,这样别人不能访问,那就得找托管你博客页面的服务器,而且这些服务器还得安装web服务器,如:nginx、apache、caddy”
“大家说的很好”王老师推推眼镜说道。
……
以上情节纯属个人胡编乱造,如有雷同,纯属巧合。
但从这个小故事我们看出来,纯手工搭建一个个人博客很难得对不对?
先说写html这件事,页面布局,页面美观性,各种导航栏信息栏,页面之间的互相链接……
上述这些工作在公司里有2个专门的岗位来做,前段和美工。
……
费了九牛二虎之力,终于写好了这些页面,得让别人看啊,于是去找服务器存放这些页面,有免费的也有收费的,但光存放上去还不行啊,得有web服务器解析啊,服务器的搭建,公司里也有一个专门的职务来做,运维人员。
……
我老天,我不是计算机专业的……放弃吧……
先别放弃,hexo+github帮你解决上面所有困难,相信我只需要1分钟您就可以获得一个精美的个人博客,而且,最重要的是写博客还能赚钱呢,虽然钱不多,苍蝇腿不也是肉吗?
下面介绍一下hexo是个啥吧:
hexo是基于node.js写的博客框架,大白话说就是,hexo用node.js写出来的一套能快速生成博客页面的程序,前提是你得按它要求的格式来写博客。它帮你做的工作就是把你的博客生成精美的html页面,万事俱备就差放服务器上别人来一睹你博客的风采了。
再介绍一下github pages:
贴心的github给你准备了一个免费的空间,只要你把你的博客页面放上去,自动帮你解析好,省的你安装web服务器了。
搭建
1.注册github并创建一个仓库
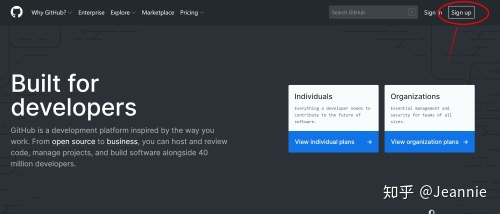
浏览器输入:https://github.com/,点击右上角的sign up

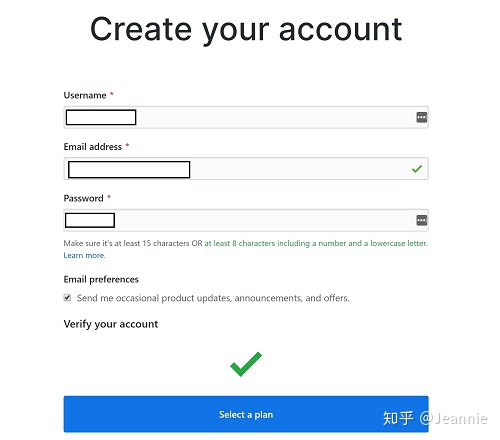
跳转到创建账户页面,依次填写即可,注意勾选“email preferences”

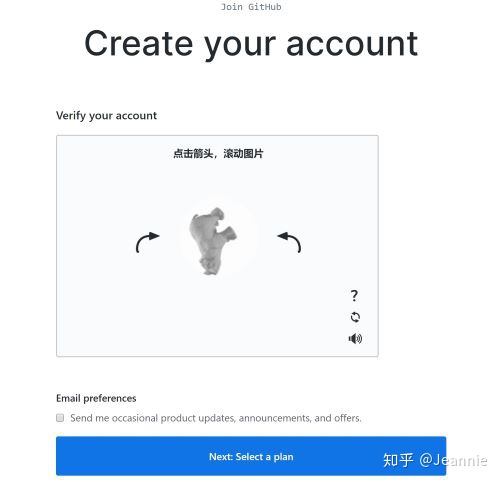
如果让你验证账户,那就验证后再提交

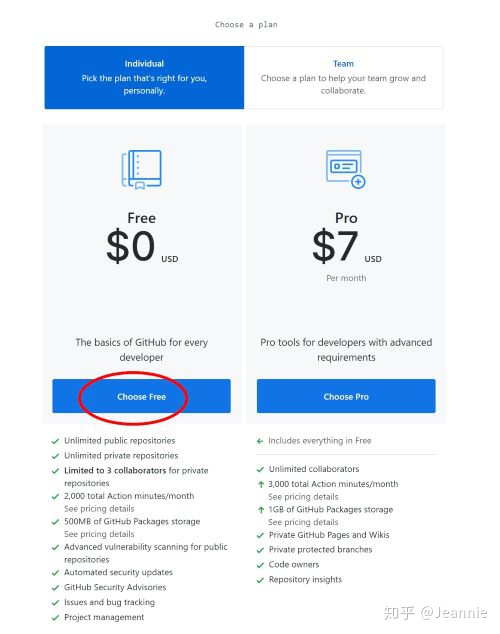
跳转到选择计划页面,一般是选免费计划,当然您也可以选择收费的,it's up to you.

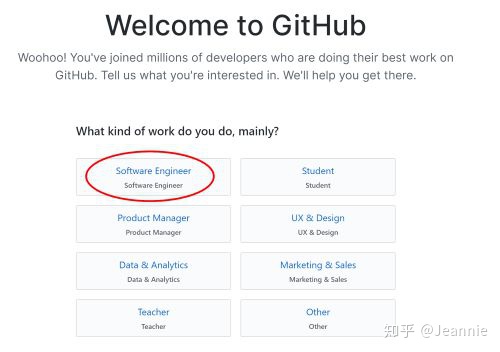
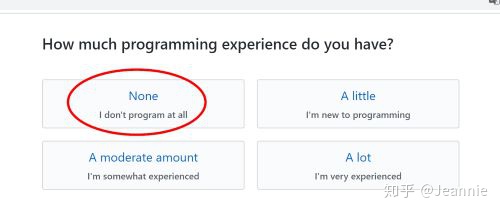
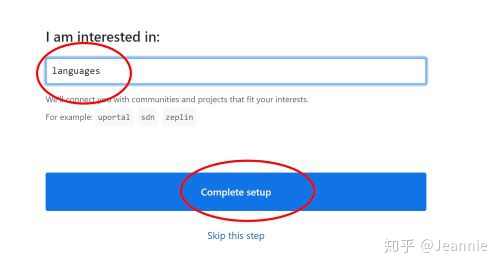
之后弹出兴趣设置页面,可以设置也可以跳过,it's up to you.



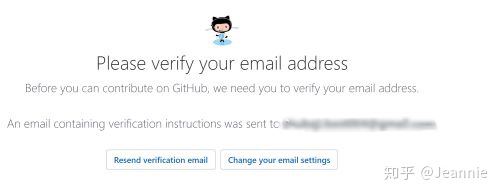
提交完成后会提示给你的邮箱发了一封激活邮件

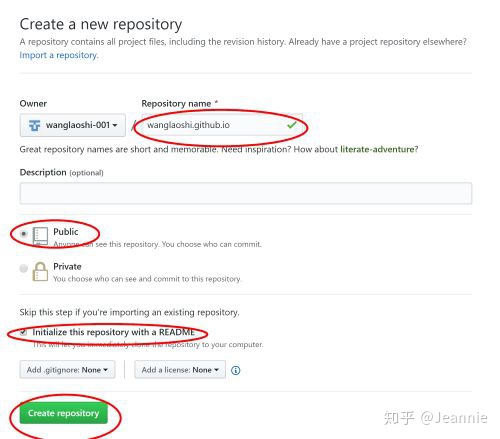
去你邮箱找到这封邮件,点击确认跳转到创建仓库页面,填上仓库名称,其他如图,点击“Create reposity”就创建好了一个仓库

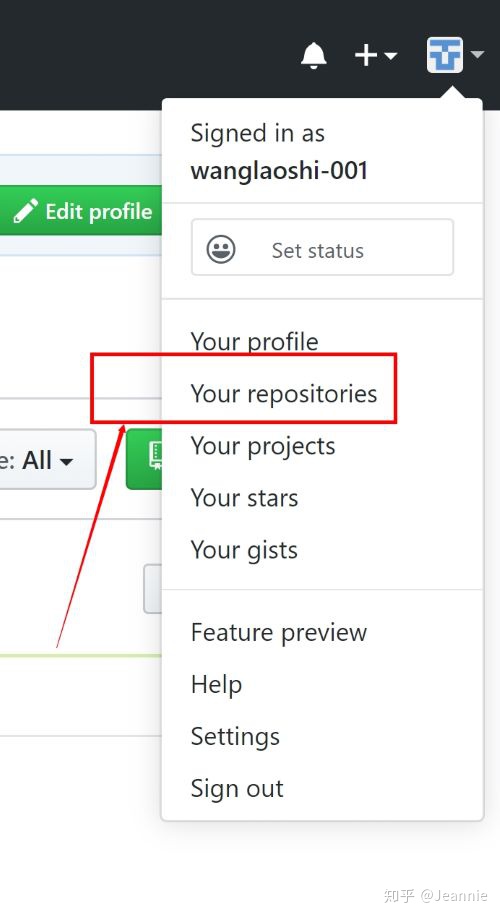
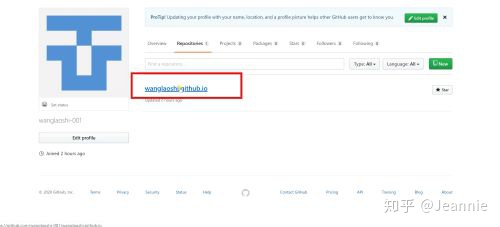
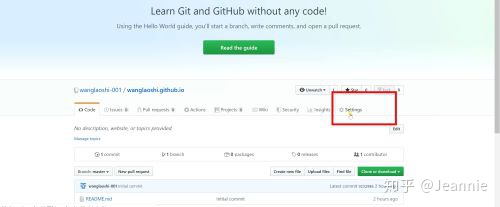
然后点击下图所示“your repositories”,链接到仓库列表页面,点击刚创建的仓库链接


找到setting标签页,还是点进去

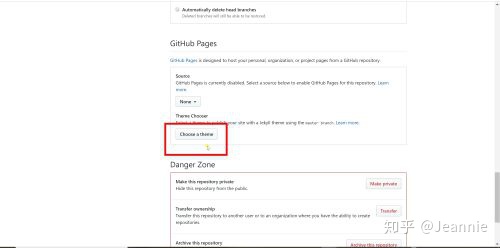
找到页面上的“Choose a theme”点击进去

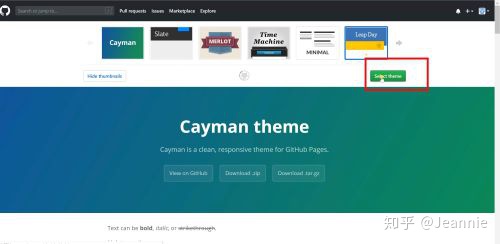
链接到选择主题页面,任意选择一个,选好了点击“select theme”

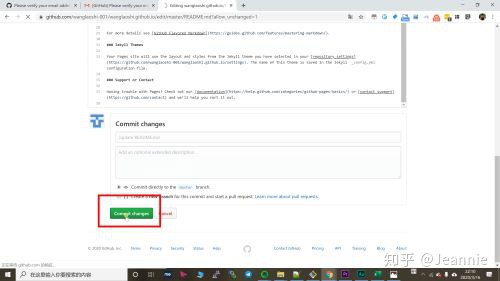
之后提交保存就好了。

这样我们就创建好了一个github账号,并创建了一个仓库,开通了github pages.
2.安装git




















 494
494











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








