vue中可编辑树状表格的代码如下所示:
html代码
:data="datatree"
row-key="id"
:tree-props="{children: 'children'}"
>
{{scope.row.label}}
编辑
保存
js代码
export default {
data(){
return {
datatree: [{
id: 1,
label: '水果',
show:false,
children: [{
id: 4,
label: '苹果',
show:false,
children: [{
id: 9,
label: '苹果皮',
show:false
}, {
id: 10,
label: '苹果仔',
show:false
}]
}]
}, {
id: 2,
label: '蔬菜',
show:false,
children: [{
id: 5,
label: '青菜',
show:false
}, {
id: 6,
label: '土豆',
show:false
}]
}, {
id: 3,
label: '饮料',
show:false,
children: [{
id: 7,
label: '冰红茶',
show:false
}, {
id: 8,
label: '酷儿',
show:false
}]
}],
defaultProps: {
children: 'children',
label: 'label',
show:'show'
}
}
}
}
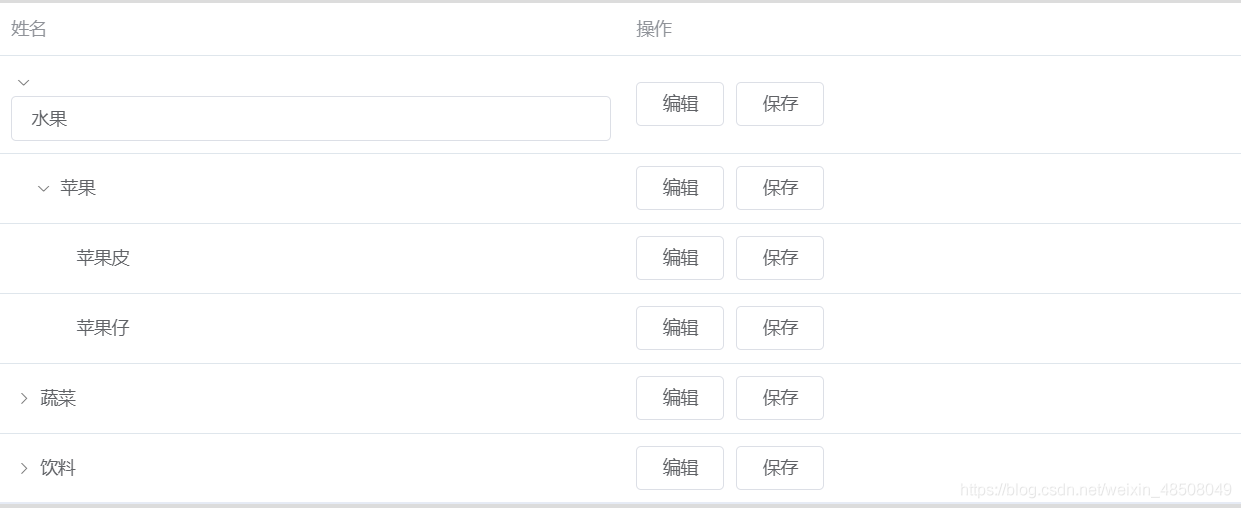
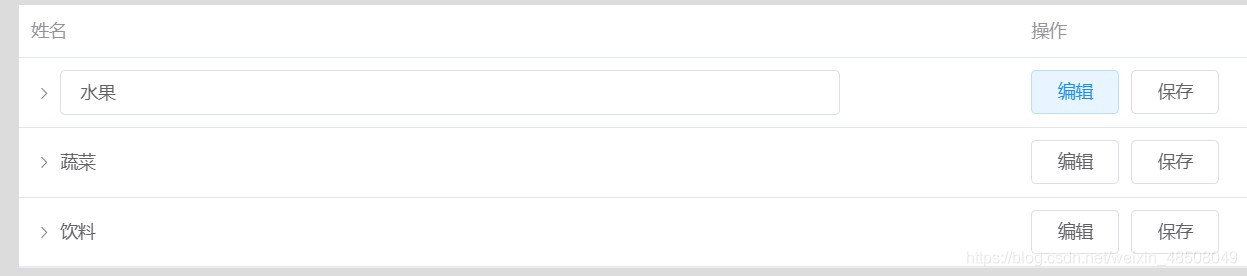
效果图

一个简单的可编辑树状表格就出现了
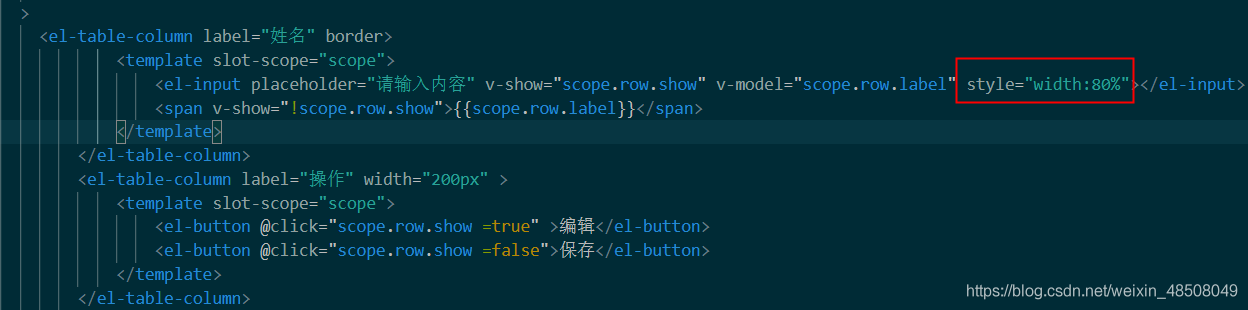
嫌input框太大自己设置一下


到此这篇关于vue中可编辑树状表格的实现代码的文章就介绍到这了,更多相关vue树状表格内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
时间: 2020-10-29





















 438
438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








