

image.png
HTML标记语言,网页制作的第一步。
什么是HTML呢?查百度
基础语法
常用标签
HTML是超文本标记语言,HTML不用编译,直接在浏览器中执行,HTML是一个文本文件。
HTML基本结构,标签,元素,属性,注解
<html>
标签属性格式:
<标签名 文档类型声明:
<!DOCTYPE> 声明必须放在html文档第一行,不是html标签编码文件
<meta 标题标签,段落标签,预格式化标签,水平线
<h1></h1> 无序列表:
<ul>
有序列表:
<ol>
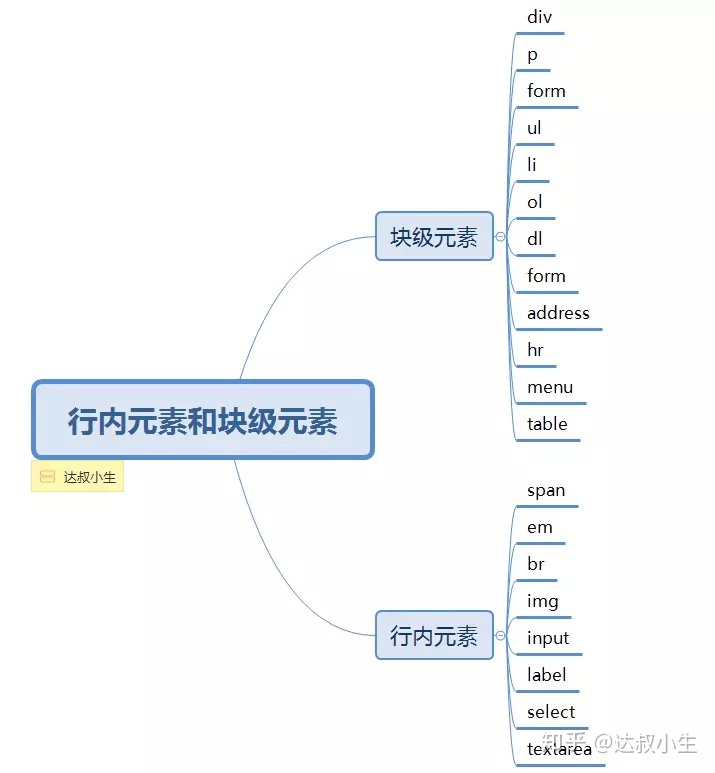
结构,表现,行为
图片标签
<img 相对路径,绝对路径
超链接标签:
<a 定义锚:
<邮件链接:
<下载:
<表格的基本结构,操作表格,属性,跨行,嵌套
<table>
添加标题
<加载过长,内容过多
表格分:表头,主体,脚注
<table>
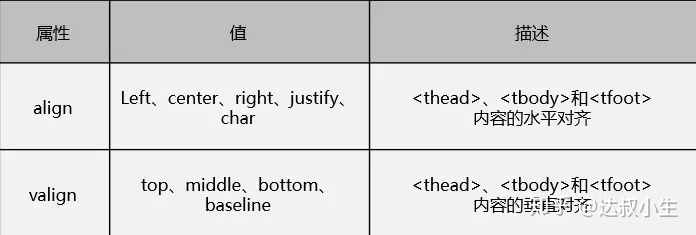
表格属性
width表格宽度,align对齐方式,border表格边框的宽度,Bgcolor表格背景颜色,cellpadding内容之间的空白,cellspacing单元格之间的空白,frame和rules。
跨列属性: colspan
跨行属性: rowspan
表格嵌套:
<table>
表单结构,表单常用元素,表单交互属性
语法:文本域,单选框,复选框,按钮,列表
<form>
...
下拉菜单和列表标签
<select>
分组下拉菜单
<select 多行文本域
<网页结构:
<body>
// 头部
总结:
html表单,表单应用场景,表单工作原理
<input 
image.png

image.png

image.png
<!DOCTYPE html>
结言
好了,欢迎在留言区留言,与大家分享你的经验和心得。
感谢你学习今天的内容,如果你觉得这篇文章对你有帮助的话,也欢迎把它分享给更多的朋友,感谢。
作者简介
达叔,理工男,简书作者&全栈工程师,感性理性兼备的写作者,个人独立开发者,我相信你也可以!阅读他的文章,会上瘾!,帮你成为更好的自己。长按下方二维码可关注,欢迎分享,置顶尤佳。
感谢!承蒙关照!您真诚的赞赏是我前进的最大动力!
这是一个有质量,有态度的公众号
喜欢本文的朋友们
欢迎长按下图关注订阅号
收看更多精彩内容

image





















 2177
2177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








