有段时间没写文章了,这段时间比较忙,很抱歉。
今天的这个手机登录界面,使用了rem作为单位,自定义了字体,使用了模糊背景,半透明登陆框。效果是小编从网上看到的,就动手实现了下,分享给在座的诸位。小编才疏学浅,如果有什么不对或许要改进的地方,还望各位不吝赐教。
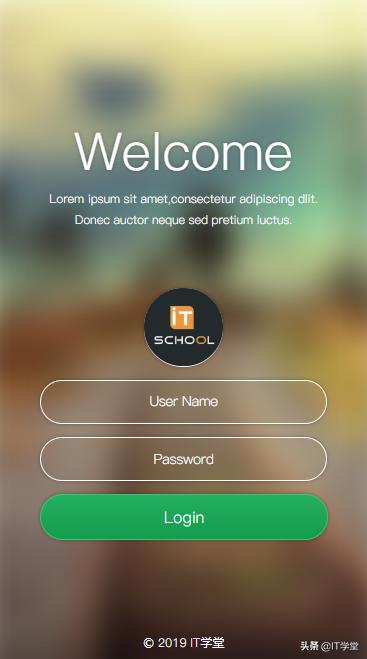
我们先来看下效果图:

一、准备工作:
1、目录简单介绍下
images 放图片
fonts 字体、字体图标
css 样式表文件
base.css 基础样式
login.css login界面样式
image
js javascript文件
flexible.js rem转换px文件
login.js login页面的其他js
login.html 登录页面
2、base.css文件:我们在 base.css 中定义字体、边距、填充等,这里只指出一些关键点,想要源码的话可以关注我们,然后再私信我们,我们会发给您。
① 通过效果图,我们可以看到,placeholder提示文字是白色,所以在这里需要更改下&







 本文介绍了如何使用CSS创建一个带有高斯模糊背景的手机登录界面,包括准备工作、背景设置、整体居中、头部和主体部分的设计。文章详细讲解了CSS的使用技巧,如字体、字号、居中、阴影等,并提供了实现过程和最终效果。
本文介绍了如何使用CSS创建一个带有高斯模糊背景的手机登录界面,包括准备工作、背景设置、整体居中、头部和主体部分的设计。文章详细讲解了CSS的使用技巧,如字体、字号、居中、阴影等,并提供了实现过程和最终效果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1077
1077











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








