清除浮动本质
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。
清除浮动的本质是清除浮动带来的影响,而不是把浮动属性删除掉
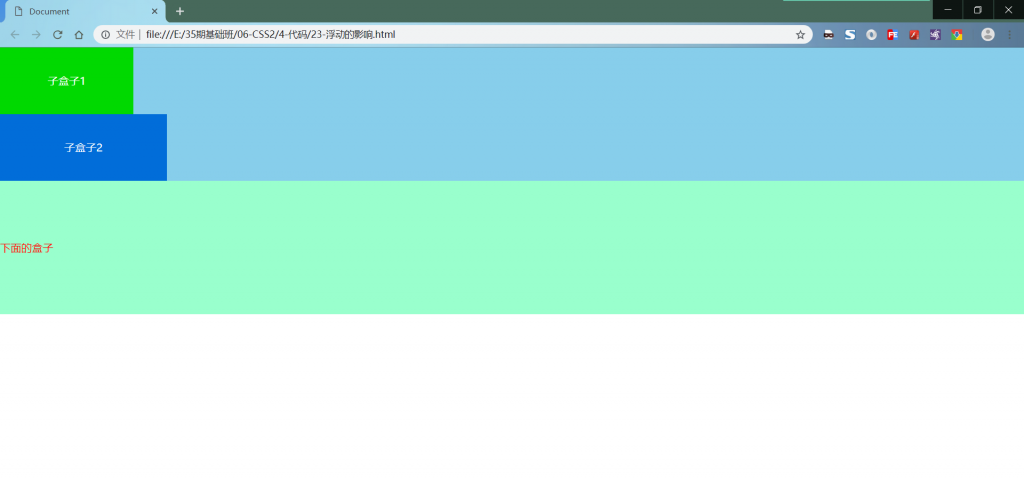
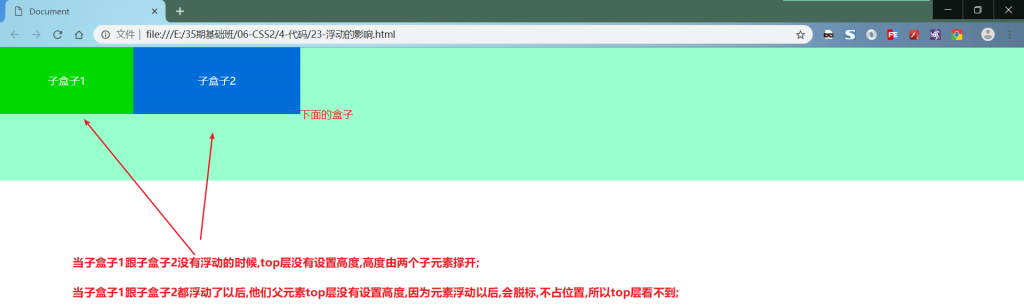
正常情况下父元素是在不设置高度的情况下高度是由于父元素的子元素撑开的,但是子元素浮动后,就会脱标,不占用位子,这样与父元素平级的元素就会跑上来。

(子盒子是标准流,父盒子虽然没有高度,但是可以撑开父盒子高度,下面盒子会正常排列)
子盒子浮动以后,子盒子就会脱标,不占据高度,不会撑开盒子,并且父盒子因为没有设置高度,所以高度就变成0了,下面的盒子就会移动上去

清除浮动方法:
一、给浮动元素的父元素设置固定的高度
给父元素设置高度,让父元素高度撑开,后面元素就不会被压倒浮动元素的下面了;但是一般不使用该方法,因为父元素一般都是不设置宽度,让子元素撑开其高度。
二、父级添加overflow属性方法(推荐使用)
overflow : hidden ;
优点: 代码简洁
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
三、额外标签法
额外标签法,是w3c推荐的一种方法,在最后一个浮动的元素之后,加上一个空的”块级”元素,比如div,接着设置这个div元素的样式属性clear:both 例如
四、使用after伪元素清除浮动(强烈推荐使用)
::after 方式为空元素额外标签法的升级版,有点类似额外标签法,好处是不用单独加标签了
.clearfix::after{
content:'.';/*加.是为了解决某些浏览器不识别*/
display: block;/*因为这个伪元素是一个行内元素,而清除浮动要用块级元素*/
visibility:hidden;/*隐藏内容,但是还占据位置,就像一个人穿了隐形衣服*/
height:0;/*为了将伪元素的高度去掉*/
line-height: 0;/*解决一些浏览器兼容问题*/
clear:both;/*清除浮动*/
}
.clearfix {
*zoom:1; /*为了解决IE6,IE7兼容问题*/
}
五、使用before和after双伪元素清除浮动(推荐使用)
.clearfix::before,.clearfix::after{
content:" "; /* 因为使用了伪元素,所有需要配合content使用 */
display: table; /* 将伪元素的显示方式转成table的方式 */
}
.clearfix:after,.clearfix:before{
clear:both; /* 清除浮动 */
}
.clearfix{
*zoom:1; /*为了解决IE6,IE7兼容问题*/
}
优点: 代码更简洁
缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。




















 580
580











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








