CSS 过渡(transition)是通过定义元素从 起点的状态 和 结束点的状态 ,在一定的时间区间内实现元素平滑地过渡或变化 的一种补间动画机制。你可以让属性的改变过程持续一段时间,而不是立即生效。
通过transition你可以决定哪个属性发生动画效果 (可以通过明确地列出这些属性),何时开始动画 (通过设置delay), 动画持续多久 (通过设置duration), 以及如何动画 (通过定义timing函数,比如线性地或开始快结尾慢)。

如何定义transition(过渡)
Transition又包含了四个子属性,分别为:
transition-property,变换延续的时间:
transition-duration,在延续时间段,
transition-timing-function,变换的速率变化
transition-delay:变换延迟时间。
定义也非常灵活,先介绍一下这4个子属性:
transition-property(过渡属性)
可以单独指定元素哪些属性改变时执行过渡(transition),可以触发浏览器reflow或repaint的属性那些CSS属性可以应用动画,可参见:https://developer.mozilla.org/zh-CN/docs/CSS/CSS_animated_properties这里列出所有的CSS属性,如果可以做动画,那么会说明是如何设置。
可以指定为all,元素任何可过渡(transition)属性值变化时都将执行过渡(transition)效果。
可以指定为none时,动画立即停止。
初始默认值为all
语法:
transition-property: none | all | [ ] [, ]*
例如:
transition-property: all;
transition-property: none;
transition-property: background-color;
transition-property: background-color, height, width;
?transition-duration(过渡持续时间)
用来指定元素过度过程的持续时间,时间值,1s(秒),4000ms(毫秒)。
其默认值是0s,也可以理解为无过渡(transition)效果。
语法:
transition-duration: [, ]*
例如:
transition-duration: 2s;
transition-duration: 4000ms;
transition-duration: 1s, 800ms;
transition-timing-function(过渡时间函数)
指定CSS属性的变换速率,预设的有:ease, linear, ease-in, ease-out, ease-in-out, cubic-bezier(x1, y1, x2, y2),默认值时easy:
ease:(逐渐变慢)默认值,等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0).
linear:(匀速),等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0).
ease-in:(加速),等同于贝塞尔曲线(0.42, 0, 1.0, 1.0).
ease-out:(减速),等同于贝塞尔曲线(0, 0, 0.58, 1.0).
ease-in-out:(加速然后减速),等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
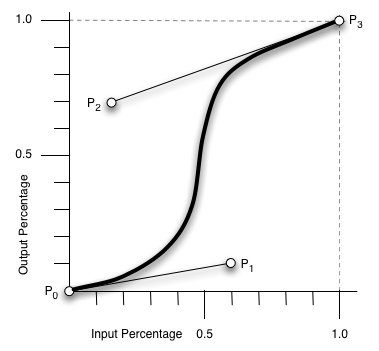
cubic-bezier为通过贝塞尔曲线来计算“转换”过程中的属性值,如下曲线所示,通过改变P1(x1, y1)和P2(x2, y2)的坐标可以改变整个过程的Output Percentage。w3c文档中表述是所有值需在[0, 1]区域内,否则无效。但是在一些浏览器(Chrome,Firefox,Opera,IE11 预览版)下对P1(x1, y1)和P2(x2, y2)的坐标中的y1和y2并没有这个限制,曲线可以是负值,也可以取大于1的值。如果x1和x2是负数,或者大于1的值那么直接应用最终样式没有过渡效果。而一些老版本的浏览器曲线值仍需在[0, 1]区域内,否则直接应用最终样式,比如Opera 12,和老版本的webkit浏览器,其他没测试。可以看看下面demo中的最后一个案例-Awesome!

推荐两个简单直观的cubic-bezier()?贝塞尔曲线设置工具:
transition-delay(过渡延迟函数)
指定一个动画开始执行的时间,即当改变元素属性值后多长时间开始执行“转换效果”,初始默认值为0;
语法:
transition-delay: [, ]*
?例如:
transition-delay: 5s;
transition-delay: 4000ms, 8000ms;
transition-delay: -5s;
transition的简写
过渡可以简写。
语法:
transition: [, ]*
=
?例如:
transition: background-color 3s linear 1s;
transition:width 2s ease-in 2000ms,border 2s linear,height 5s, background-color 2s, transform 2s;
transition: 4s ease-in-out;
transition: 5s;
其他情况:当属性值列表长度不一致时
以?transition-property?的值列表长度为标准,如果某个属性值列表长度短于它的,则重复值以长度一致, 例如:
div {
transition-property: opacity, left, top, height;
transition-duration: 3s, 5s;
}
将按下面这样处理:
div {
transition-property: opacity, left, top, height;
transition-duration: 3s, 5s, 3s, 5s;
}
类似地,如果某个属性的值列表长于?transition-property?的,将被截短。?例如:
div {
transition-property: opacity, left;
transition-duration: 3s, 5s, 2s, 1s;
}
将按下面这样处理:
div {
transition-property: opacity, left;
transition-duration: 3s, 5s;
}
如何执行动画效果?
css3动画一般通过鼠标事件或者鼠标状态定义动画,通常我们可以用CSS中伪类、使用js修改元素的样式属性或追加删除样式来执行定义的动画。CSS中伪类执行动画包括:
动态伪类
起作用的元素
描述
:link
只有链接
未访问的链接
:visited
只有链接
访问过的链接
:hover
所有元素
鼠标经过元素
:active
所有元素
鼠标点击元素
:focus
所有可被选中的元素
元素被选中
上面的例子就是使用CSS中伪类执行动画的。 ??使用js修改元素的样式属性或追加删除样式来执行动画:?一般是鼠标事件操作和定时操作(window.setTimeout(),window.setInterval());
还应注意当一个元素使用过渡(transition)后,立即使用.appendChild()将其加入到DOM中或删除其display: none;。这被视为如果初始状态从来没有存在过那么元素总是在它的最终状态。克服这个限制最简单的办法是使用极少毫米数的window.setTimeout()。
关于:transitionend事件
transitionend?事件会在?CSS transition 过渡完成时触发. 当transition完成前被移除或者取消,比如移除css的transition-property?属性,此事件将不会被触发。哥浏览器下事件的支持情况
Chrome
Firefox (Gecko)
Internet Explorer
Opera
Safari (WebKit)
1.0 开始
webkitTransitionEnd
4.0 (2.0)?开始
transitionend
10开始
transitionend
10.5 开始
oTransitionEnd12 开始
otransitionend
12.10 开始
transitionend
3.2 开始
webkitTransitionEnd
从例子中可以看出,transitionend?事件会在 每个过渡属性完成时都触发该事件,而且浏览器下还有不一致的地方,比如border过渡的时候,webkit下只触发一次,输出:
过渡属性: border; 时间:2
而firefox输出:
过渡属性: border-left-color; 时间:2
过渡属性: border-bottom-color; 时间:2
过渡属性: border-right-color; 时间:2
过渡属性: border-top-color; 时间:2
过渡属性: border-left-width; 时间:2
过渡属性: border-bottom-width; 时间:2
过渡属性: border-right-width; 时间:2
过渡属性: border-top-width; 时间:2
建议在使用的时候判断是否所有的属性是否已经过渡完成,或者判断特定的属性名在执行该事件。
transition和animation的区别:
transition完成后会保留过渡后的状态,而animation会跳至默认状态
后者更精细,具体到每一祯都可以控制,而前者是平滑过渡。
参考文章:





















 1814
1814











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








