
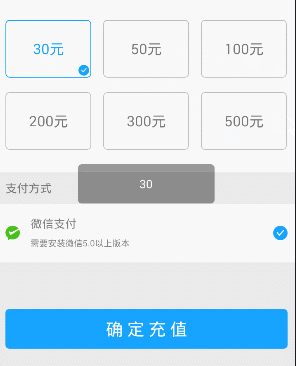
思路:
外层控件用的是GridView,里面每个item放一个FrameLayout,FrameLayout里面有Checkbox和ImageView,chechBox添加background实现选中效果,选中背景为透明,显示item的勾勾图标,不选中checkbox就有背景,挡住选中的勾勾。。重写GridView,实现监听和数据适配,用一个接口返回选中的数据。
代码:
ChooseMoneyLayout.java
public class ChooseMoneyLayout extends GridView {
private int[] moneyList = {}; //数据源
private LayoutInflater mInflater;
private MyAdapter adapter; //适配器
int defaultChoose = 0; //默认选中项
public ChooseMoneyLayout(Context context, AttributeSet attrs) {
super(context, attrs);
setData();
}
public void setData() {
mInflater = LayoutInflater.from(getContext());
//配置适配器
adapter = new MyAdapter();
setAdapter(adapter);
}
/**
* 设置默认选择项目,
* @param defaultChoose
*/
public void setDefaultPositon(int defaultChoose) {
this.defaultChoose = defaultChoose;
adapter.notifyDataSetChanged();
}
/**
* 设置数据源
* @param moneyData
*/
public void setMoneyData(int[] moneyData){
this.moneyList = moneyData;
}
class MyAdapter extends BaseAdapter {
private CheckBox checkBox;
@Override
public int getCount() {
return moneyList.length;
}
@Override
public Object getItem(int position) {
return moneyList[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
MyViewHolder holder;
if (convertView == null) {
holder = new MyViewHolder();
convertView = mInflater.inflate(R.layout.item_money_pay, parent, false);
holder.moneyPayCb = (CheckBox) convertView.findViewById(R.id.money_pay_cb);
convertView.setTag(holder);
} else {
holder = (MyViewHolder) convertView.getTag();
}
holder.moneyPayCb.setText(getItem(position) + "元");
holder.moneyPayCb.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (isChecked) {
//设置选中文字颜色
buttonView.setTextColor(getResources().getColor(R.color.light_color_blue));
//取消上一个选择
if (checkBox != null) {
checkBox.setChecked(false);
}
checkBox = (CheckBox) buttonView;
} else {
checkBox = null;
//设置不选中文字颜色
buttonView.setTextColor(getResources().getColor(R.color.darkgray));
}
//回调
listener.chooseMoney(position, isChecked, (Integer) getItem(position));
}
});
if (position == defaultChoose) {
defaultChoose = -1;
holder.moneyPayCb.setChecked(true);
checkBox = holder.moneyPayCb;
}
return convertView;
}
private class MyViewHolder {
private CheckBox moneyPayCb;
}
}
/**
* 解决嵌套显示不完
* @param widthMeasureSpec
* @param heightMeasureSpec
*/
@Override
public void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2,
MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
private onChoseMoneyListener listener;
public void setOnChoseMoneyListener(onChoseMoneyListener listener) {
this.listener = listener;
}
public interface onChoseMoneyListener {
/**
* 选择金额返回
*
* @param position gridView的位置
* @param isCheck 是否选中
* @param moneyNum 钱数
*/
void chooseMoney(int position, boolean isCheck, int moneyNum);
}
}
item_money_pay.xml
android:layout_width="match_parent"
android:layout_height="80dp"
android:descendantFocusability="blocksDescendants">
android:layout_width="15dp"
android:layout_height="15dp"
android:layout_gravity="right|bottom"
android:layout_marginBottom="3dp"
android:layout_marginRight="3dp"
android:maxHeight="9dp"
android:maxWidth="9dp"
android:scaleType="fitCenter"
android:src="@drawable/money_pay_type_choose" />
android:id="@+id/money_pay_cb"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:background="@drawable/money_pay_selector"
android:button="@null"
android:gravity="center"
android:paddingBottom="2.5dp"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:paddingTop="2.5dp"
android:textSize="20sp"
android:textColor="#ff777777"
/>
CheckBox的background: money_pay_selector.xml
android:width="1dp"/>
activity xml:
android:id="@+id/money_chose_money"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:horizontalSpacing="17dp"
android:numColumns="3"
android:verticalSpacing="20dp" />
activity里面代码:
private ChooseMoneyLayout moneyChoseMoney;
private int money; //当前选择的金额
private void initData() {
//获取控件
moneyChoseMoney = (ChooseMoneyLayout)findViewById(R.id.money_chose_money);
//数设置据源
moneyChoseMoney.setMoneyData(new int[]{30, 50, 100, 200, 300, 500,1000});
//设置默认选中项
moneyChoseMoney.setDefaultPositon(3);
//金额选择监听
moneyChoseMoney.setOnChoseMoneyListener(new ChooseMoneyLayout.onChoseMoneyListener() {
@Override
public void chooseMoney(int position,boolean isCheck, int moneyNum) {
if(isCheck){
money = moneyNum;
ToastUtil.showCustomToast(PayActivity.this,money+"");
}else{
money = 0;
}
}
});
}
以上这篇详谈自定义View之GridView单选 金额选择Layout-ChooseMoneyLayout就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持找一找教程网。




















 738
738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








