
数组的解构赋值
ES6允许按照一定的格式,从数组中提取值并赋给相应的变量,这就是解构赋值,如下
let [a,b,c] = [1,2,3]//a=1;//b=2;//c=3上面的代码表示从数组中提取值,按照对应位置,对变量赋值,而常用的写法是:
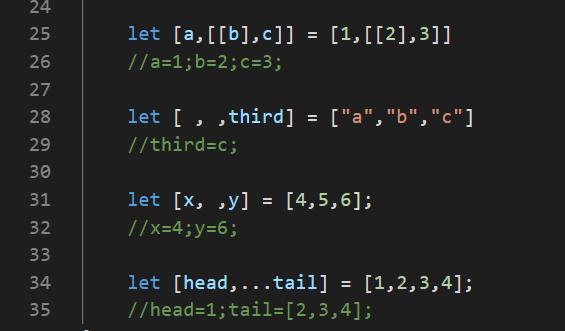
let a = 1;let b = 2;let c = 3; 再附上一些此类的例子供参考:

当两边不能一一对应时,解构发生错误,变量的值为undefined。
所谓一一对应并非全部如此,如下:
let [x, y] = [1, 2, 3];x // 1y // 2let [a, [b], d] = [1, [2, 3], 4];a // 1b // 2d // 4当数组中值的个数多于变量的个数会发生不完全解构,反之解构出现错误。
再回到标题---数组的解构,顾名思义只有当等号的右边是数组方能解构成功(暂不考虑其他类别的解构赋值)。
解构赋值允许指定默认值
对象的解构赋值
类似于数组解构的形式,略过
注意:数组的元素是按次序排列的,变量的取值由它的位置决定;而对象的属性没有次序,变量必须与属性同名,才能取到正确的值。
let {foo,bar} = {foo:"aaa




















 4505
4505











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








