我们做后台开发时,难免会要开发管理后台。如下面这样的管理后台,我们完全可以不用h5同学,自己快速开发管理web后台的。
所以接下来我会用几节来教大家如何快速实现管理后台。
本节知识点
springboot2.2.2
freemarker
bootstrap4
maven
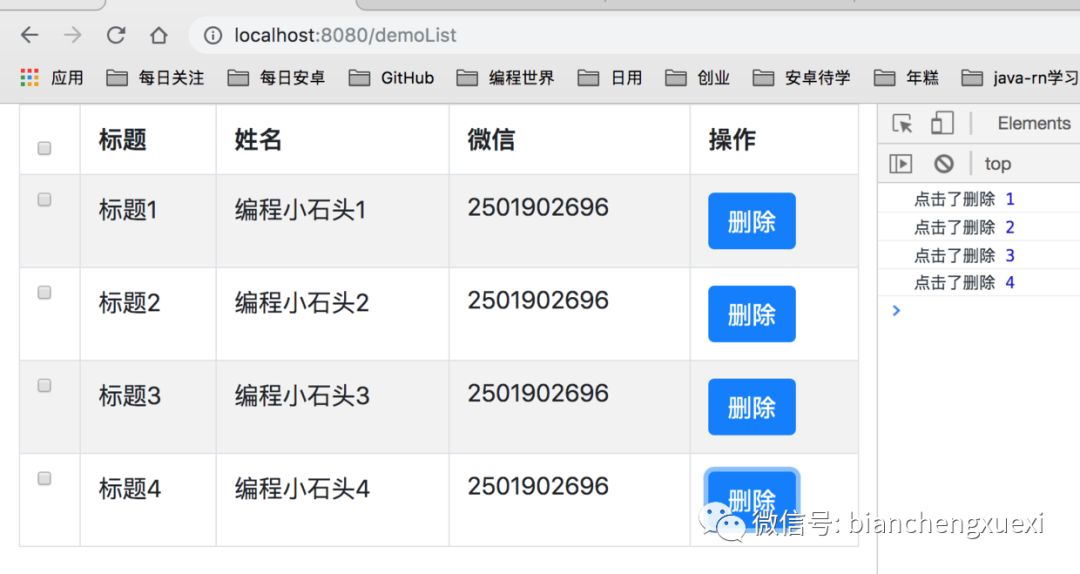
老规矩,先看效果图

所以本节就来教大家如何快速实现管理后台表格数据的展示与操作。
这节课是建立在你已经会创建springboot项目的基础上,如果你还不知道怎么创建一个springboot项目请移步到这里:https://edu.csdn.net/course/detail/23443
好了,下面就来讲解,如何使用springboot+freemarker+bootstrap快速实现管理后台表格数据的展示。
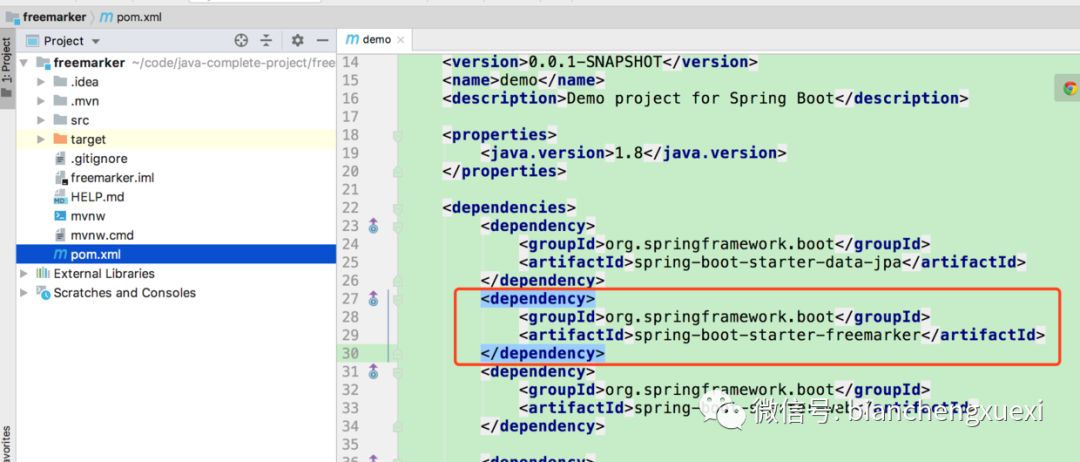
一,首先要在你的pom.xml 加入freemarker仓库

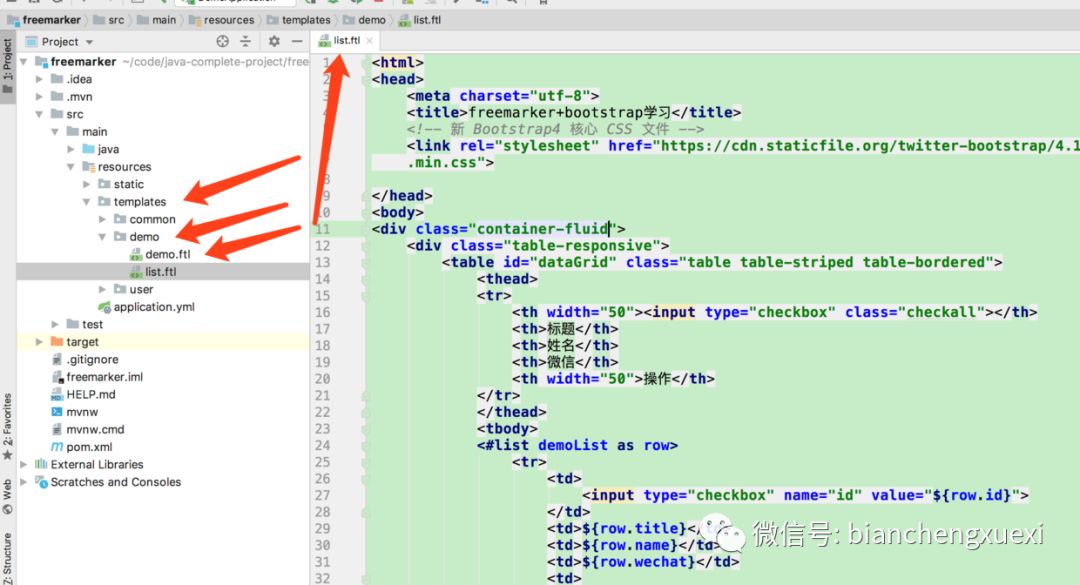
<dependency>二,在项目的templates目录下创建demo目录,然后创建list.ftl文件
我们freemarker使用的是 .ftl结尾的模版文件

list.ftl完整代码如下
<html><head><meta charset="utf-8"><title>freemarker+bootstrap学习title><#--本地引入--><#--<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">--><link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/css/bootstrap
.min.css">head><body><div class="container-fluid"><div class="table-responsive"><table id="dataGrid" class="table table-striped table-bordered"><thead><tr><th width="50"><input type="checkbox" class="checkall">th><th>标题th><th>姓名th><th>微信th><th width="50">操作th>tr>thead><tbody><#list demoList as row><tr><td><input type="checkbox" name="id" value="${row.id}">td><td>${row.title}td><td>${row.name}td><td>${row.wechat}td><td><button class="btn btn-xs btn-primary"onclick="deleteRow(${row.id})">删除button>td>tr>#list>tbody>table>div>div><script type="text/javascript">function deleteRow(rowId) {console.log("点击了删除", rowId);
}script>body>html>这里需要讲下,我们引入bootstrap有两种方式,大家学习阶段推荐用第一种方式。
1,直接引入网上资源(推荐)
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/css/bootstrap
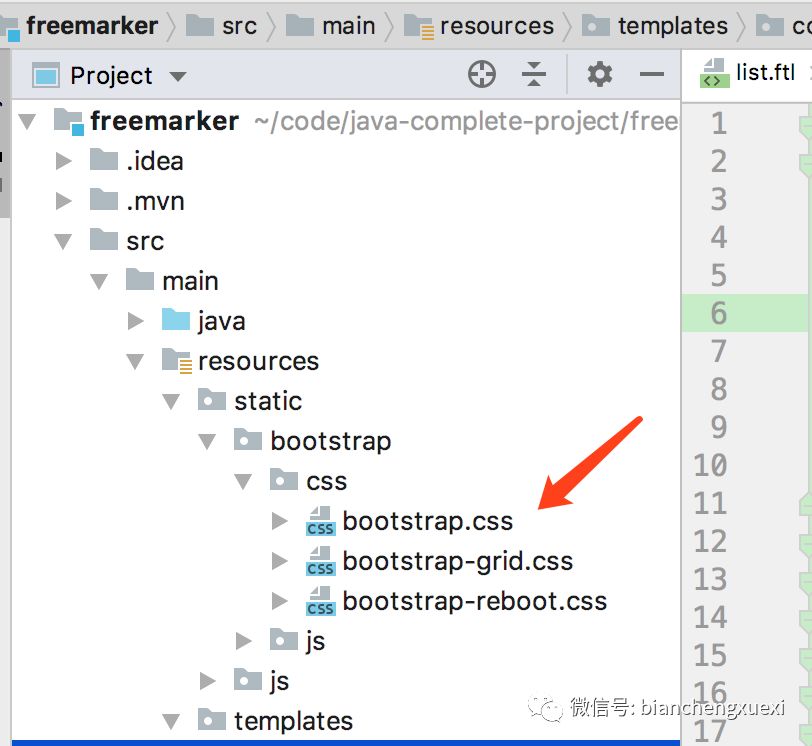
.min.css">2,把bootstrap下载到本地,然后再引入本地
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">
三,我们页面写好了,接下来就是网往页面里传数据了。
这里我们定义一个DemoController如下
package com.qcl.demo.controller;
import com.qcl.demo.bean.Demo;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.servlet.ModelAndView;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
/**
* Created by qcl on 2019-04-29
* 微信:2501902696
* desc:freemarker学习
*/
@RestController
public class DemoController {
@GetMapping("/demoList")
public ModelAndView list(Map<String, Object> map) {
List demoList = new ArrayList<>(4);
demoList.add(new Demo(1, "标题1", "编程小石头1", "2501902696"));
demoList.add(new Demo(2, "标题2", "编程小石头2", "2501902696"));
demoList.add(new Demo(3, "标题3", "编程小石头3", "2501902696"));
demoList.add(new Demo(4, "标题4", "编程小石头4", "2501902696"));
map.put("demoList", demoList);return new ModelAndView("demo/list", map);
}
}这里我们先模拟4条数据,然后把数据传到我们的list.ftl页面,正常数据都应该是从数据库里取的,后面会做讲解。
这就是用freemarker模版的好处。可以直接在页面里使用我们的java数据。
"dataGrid" class="table table-striped table-bordered"><thead><tr><th width="50"><input type="checkbox" class="checkall">th><th>标题th><th>姓名th><th>微信th><th width="50">操作th>tr>thead><tbody><#list demoList as row><tr><td><input type="checkbox" name="id" value="${row.id}">td><td>${row.title}td><td>${row.name}td><td>${row.wechat}td><td><button class="btn btn-xs btn-primary"onclick="deleteRow(${row.id})">删除button>td>tr>#list>tbody>table>
这样我们运行项目,然后进入web后台,就可以看到了,我们这里点击删除时,是可以拿到每行的id的,这样我们就可以根据id删除具体数据,然后再重新刷新下页面就可以了。后面会给大家讲解通过web后台操作数据库的。

到这里我们就实现了管理后台表格数据的展示与操作了,是不是很简单啊。
我会把10小时实战入门java系列课程录制成视频,如果你看文章不能很好的理解,可以去看下视频:https://edu.csdn.net/course/detail/23443
有任何关于编程的问题都可以加我微信2501902696(备注编程开发)
下一节我们讲解分页功能。
编程小石头,码农一枚,非著名全栈开发人员。分享自己的一些经验,学习心得,希望后来人少走弯路,少填坑。




















 1562
1562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








