
var bg = document.getElementById('xxb');
var ctx = bg.getContext('2d');
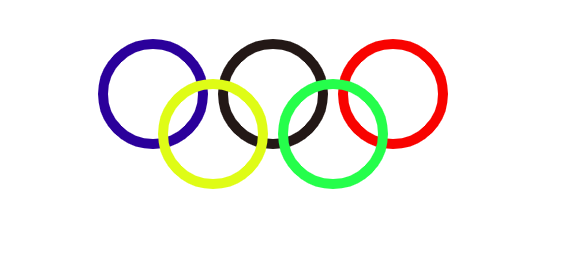
//第一个圆圈
ctx.beginPath();
ctx.lineWidth=10; //圆圈的边线的大小
ctx.strokeStyle='RGB(43,0,155)'; //圆圈的颜色
ctx.arc(60,60,50,0*Math.PI,2.25*Math.PI,false); // 圆圈的 水平位置 、 垂直位置 、 圆圈的半径、圆圈的弧度 ,
ctx.stroke();
//第二个圆圈
ctx.beginPath();
ctx.lineWidth=10;
ctx.strokeStyle='RGB(35,24,22)';
ctx.arc(180,60,50,0*Math.PI,2*Math.PI,false);
ctx.stroke();
//第三个圆圈
ctx.beginPath();
ctx.lineWidth=10;
ctx.strokeStyle='RGB(248,3,0)';
ctx.arc(300,60,50,0*Math.PI,2*Math.PI,false);
ctx.stroke();
//第四个圆圈
ctx.beginPath();
ctx.lineWidth=10;
ctx.strokeStyle='RGB(223,252,22)';
ctx.arc(120,100,50,0*Math.PI,2*Math.PI,false);
ctx.stroke();
//第五个圆圈
ctx.beginPath();
ctx.lineWidth=10;
ctx.strokeStyle='RGB(37,254,75)';
ctx.arc(240,100,50,0*Math.PI,2*Math.PI,false);
ctx.stroke();





















 1695
1695











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








