Document
用户名
密码
性别
男
女
最喜欢的城市
北京
上海
重庆
爱好
读书
插花
唱歌
button
2、终端操作
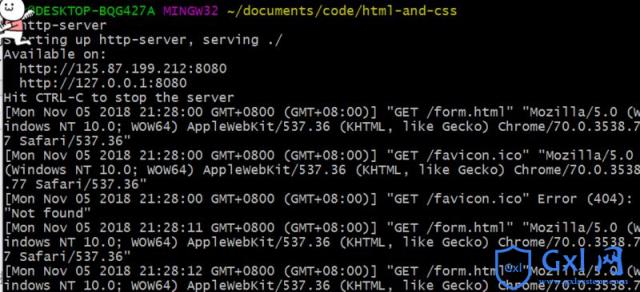
打开终端gitbash,切换到html所在的文件夹
用命令行http-server打开静态服务器,打开后会出现两个ip地址。127.xxx是本地访问地址,125.xxx是局域网访问地址(这里的前提是已经安装了nodejs,并用npm安装了http-server这个服务器)

用浏览器打开html文件。用http://127.0.0.1:8080,替换本地的file文件地址。
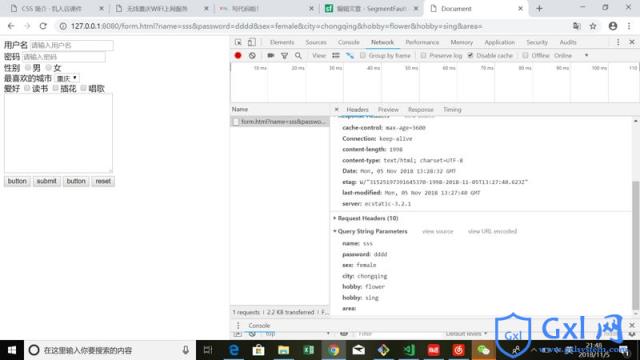
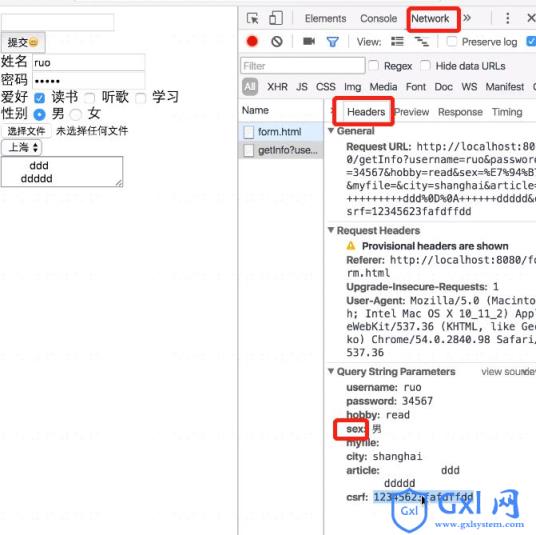
点开检查-network-header可以看到表单提交的信息

3、get和post方式区别
get把提交的数据用&拼接成url,成为url对象中query的内容。但post的url就很干净
提交数据量不同,get最多提交1k数据。超过浏览器的限制,数据会被截断。post理论上无限制,受服务器限制
get提交的数据在浏览器历史记录中,安全性不好
get 重在 "要", post 重在"给"
4、注意事项
所有input标签要加上name属性,不然该数据不能正确接收。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。


本条技术文章来源于互联网,如果无意侵犯您的权益请点击此处反馈版权投诉
本文系统来源:php中文网




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








