最近一直在做项目,发布部署的事情都是同事或者老大做的,无奈什么事都要自己尝试经历后才能记住,所以发布的事情轮到我了,由于是第一次发布部署项目到一个新的服务器环境,难免会遇到各种各样的问题,总结下来,希望可以帮到需要的人。
项目框架使用的是vue+.netCore2.2所以发布的时候需要前后端分开发布,遇到的问题是挺多的,不过对自己来说也算是一种经历吧。
一..netCore 项目发布
1.1 修改环境配置为线上服务器的数据库地址
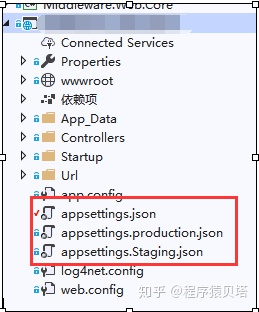
将网站下的三个json文件的数据库配置修改为线上的数据库环境

1.2设置启动项,迁移数据库
此操作只针对项目中已有的迁移工具,可执行下列操作
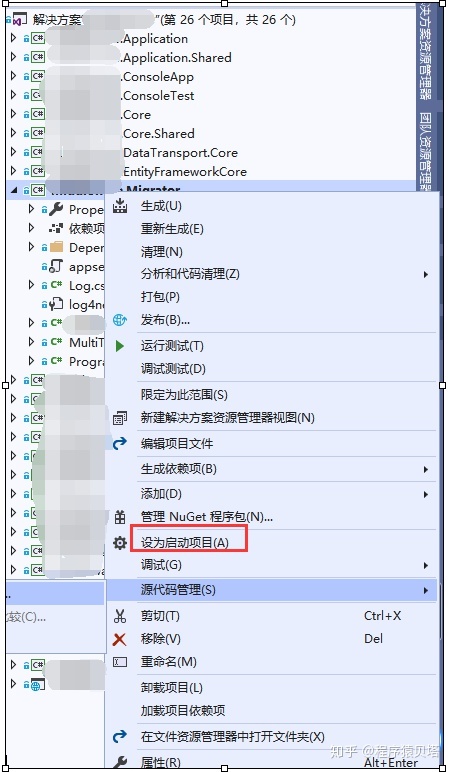
将项目内的Migrator设置为启动项目,并修改项目下app.settings.json的连接字符串为服务器的IP,登录名和密码为线上数据库的登录名和密码

若项目中没有此工具,可参考以下步骤
1.程序包管理器控制台 , Package Manager Console(PMC)
打开visual studio 程序包管理控制台,首先要善于使用pmc的帮助,输入get-help 查看帮助信息,根据提示我们可以输入 get-help about_entityframework 获取帮助信息,输入命令后我们应该能看到一只霸气的野马头像 ,头像下面就是efcore的相关帮助文档了 ,入下图

add-migration 输入命令后回车,提示会输入迁移名称,也可直接输入 add-migration 迁移名称
update-database 第一步添加一个迁移文件成功后,可以用该命令直接更新到数据库,默认是所有迁移,如果想指定迁移直接加上迁移文件的名字就好了,如:update-database migrationName,也相当于版本回滚操,比如有版本1,2,3 此时我想回滚到版本1 就直接 update-database 1,此时数据库中已经更新到1版本了,然后在两次remove-migration把2和3的迁移文件删除就好了
Script-Migration 这个命令用于生成迁移文件对应的sql语句的,该命令如果不加任何参数 是默认生成所有迁移文件对应的sql语句,当然也可参照格式指定参数
remove-migration 这个也是如果想删除最后一次迁移 直接执行就好
使用 Get-Help <cmdlet-name>即可获取对应命令文档,如 get-help update-databa
1.3迁移数据库到线上
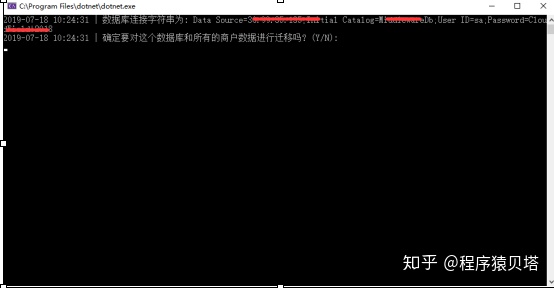
F5启动项目,会弹出提示 是否将数据库迁移到线上服务器地址,输入 “y”即可将数据库迁移到服务器

1.4发布本地项目
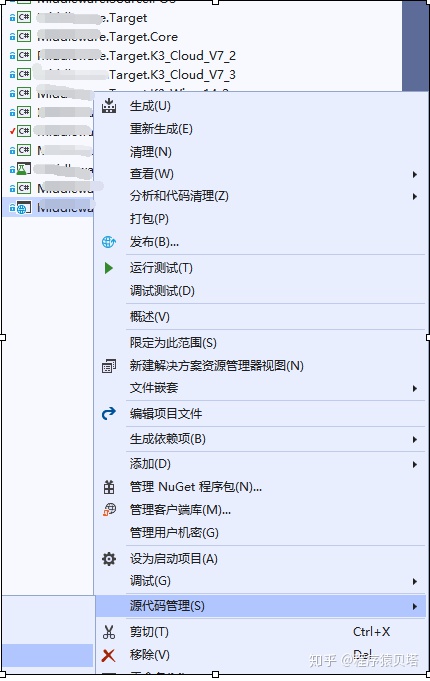
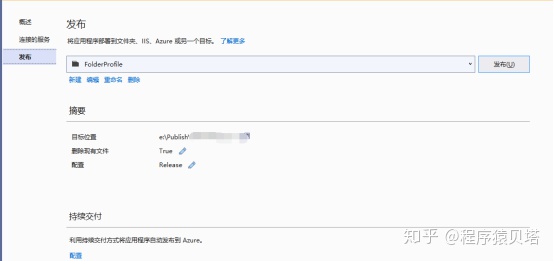
重新将启动项目设置为Middleware.Web.Host,并点击发布按钮。将项目发布到自己选定的文件夹


至此,本地.netCore 项目发布完成
二.Vue前端发布
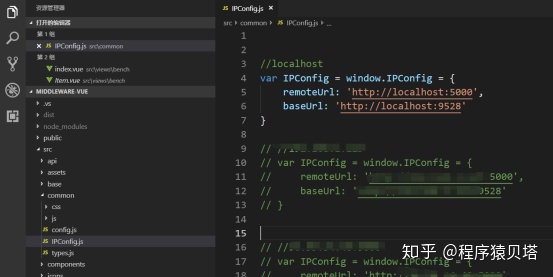
2.1 修改IPConfig配置
vue前端发布之前,需修改IPConfig.js下的remoteUrl和baseUrl,即前后端的地址配置为服务器的IP地址。将localhost 替换为 服务器的IP地址

2.2 发布前端项目
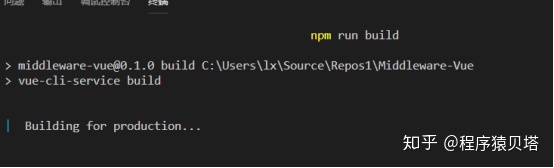
使用命令行 发布 vue项目 终端--新建终端 输入 命令 npm run build 回车之后,会在本地项目的目录下生成一个dist文件夹


打开本地项目文件夹,找到dist文件夹,拷贝出来。至此本地的vue项目已发布成功。
三.部署线上服务器环境
3.1发布网站
将前端发布的dist文件夹和后端发布的文件夹一并拷贝到服务器上。打开IIS,添加前后端网站
Window+R 启动运行 程序 输入 mstsc 打开远程连接 输入远程桌面IP和登录名密码。进入远程桌面连接。
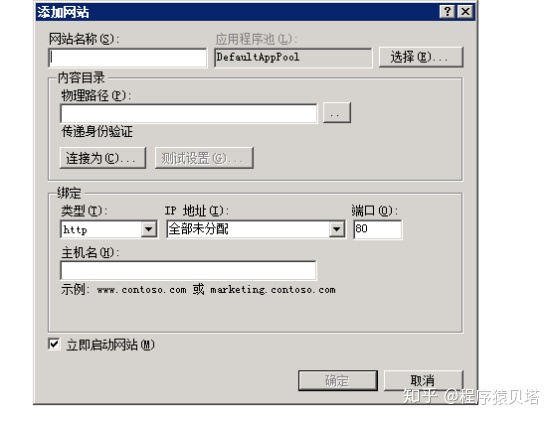
添加网站:网站名称,物理路径,修改端口号为前后端项目对应的端口号。
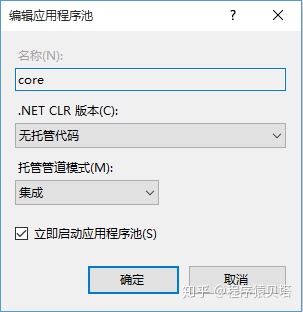
这里.netCore网站的应用程序池.NET CLR版本要改为 无托管代码


3.2修改权限
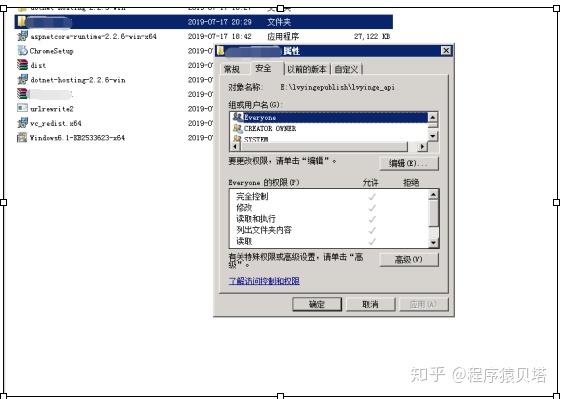
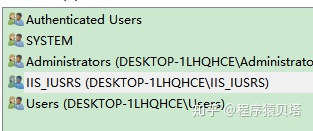
点击文件夹 右键 属性--安全设置 添加Everyone和IIS_IUsr的权限控制为允许全部


3.3安装.netCore环境
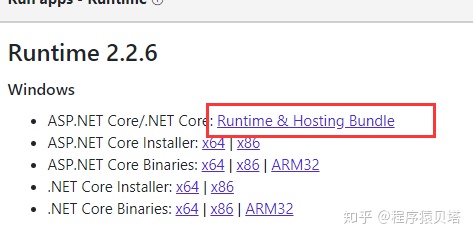
安装.netCore所需要的环境 .netCoreruntime 和.netCore Hosting 附官网下载地址
https://dotnet.microsoft.com/download/dotnet-core/2.2

下载后安装
3.4安装vue环境
安装vue所需环境,urlrewrite,即url重定向,防止刷新页面导致的404URL不存在的错误。

四.常见的一些错误和解决办法
4.1 500.19
HTTP 错误 500.19 - Internal Server Error 无法访问请求的页面,因为该页的相关配置数据无效。
原因:环境未安装完毕
解决办法:重启IIS,确保前后端所需的环境都已安装完毕。
4.2 依赖错误
windows系统中Dotnet core runtime 安装后,无法启动次程序,因为计算机中丢失api-ms-win-crt-runtime-l1-1-0.dll的解决方法
原因:dotnet core runtime依赖vc++2015,如果系统未安装vc++2015则会报上面的错误
解决办法:先下载安装vc++2015再安装dotnet core runtime
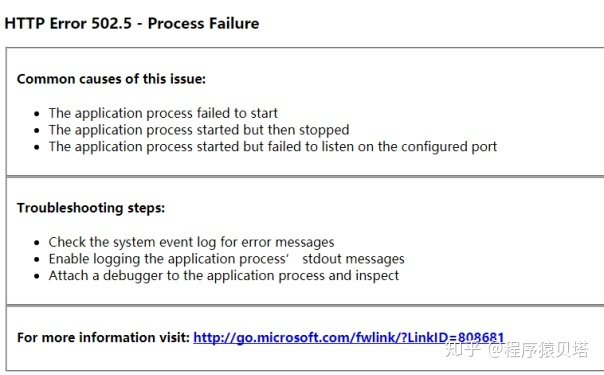
4.3 502.5 进程失败

原因:后台数据库配置错误或者环境未安装完毕。
解决办法:
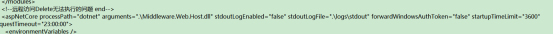
修改.netCore项目下web.config stdoutLogEnabled=”True”,然后手动新建logs文件夹,重新启动网站,会在logs文件夹下生成一个stdoutLog的txt文件,打开即可看到详情的错误信息,对照修改为正确的配置即可。
最后记得 cmd 运行 iisreset 命令,重启IIS服务以使得配置生效。

到此,从本地发布到一台新服务器的过程就结束了。不得不感叹,感觉还是撸代码好点,哈哈。
自己经历过,才能对过程更加深刻。所以有些事只有自己亲自动手去尝试,会记得更牢固,以后遇到同样的问题就能解决了。





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








