javascript变量详解
常量 / 常量
什么叫常量/常量?
确定的数值叫常量;可以被改变的叫变量。
js中的数据类型分为两大类

1.基本数据类型
(1)数字 number 100、1000、10000
(2)字符串 string 所有带双引号/单引号的,如"hello" 'hello'是相同的
(3)布尔值 Boolean true false
(4)特殊数据类型 null 空的 undefined 未声明的
2.复合数据类型
要是用变量的话
(1)要先声明变量,通过关键字var (关键字:系统定义的有特殊功能的)
在声明变量的时候,同时给变量赋值,这就叫做初始化
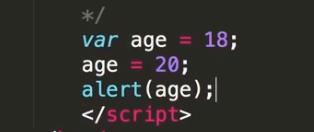
例如var age=18,那么age的值就为18,如果在下面再次赋值,那么将用最后一个赋的值

输出值为20
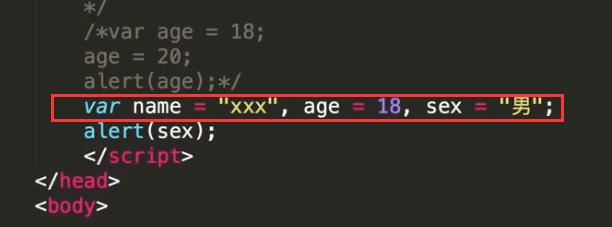
(2)再给变量的赋值,可同时定义多个变量,中间用逗号隔开

输出为男,效果如下


标识符
在js中有一种标识符的说法,什么是标识符?
用户自定义的所有名字都叫标识符。当然变量也是。
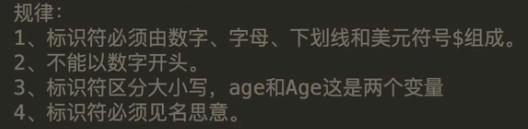
标识符的规律:


数据类型输出 :
【格式】typeof 变量
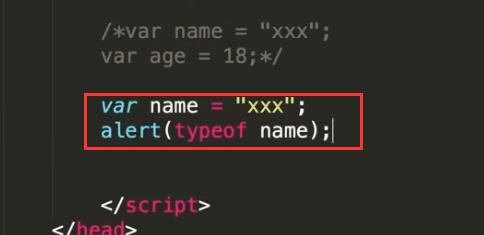
例如输出这个name

输出结果为它的类型,如下所示

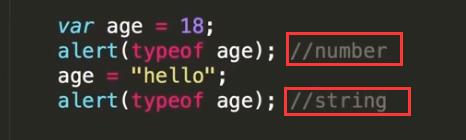
这里要注意,js是一种弱语言,即变量被赋予什么类型就是什么类型
如果我们将age的值赋一个18
后边赋值为hello将变为string类型

所以,我们不要在后续的代码中轻易改变数据类型,容易引起代码的歧义、出错。
快捷键: !+Tab键生成HTML文件模板

- End –
--- web分享,分享的不只是web



















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








