一、HTML 表单
元素名称 | 说明 |
form | 表示 HTML 表单 |
input | 表示用来收集用户输入数据的控件 |
textarea | 表示可以输入多行文本的控件 |
select | 表示用来提供一组固定的选项 |
option | 表示提供提供一个选项 |
optgroup | 表示一组相关的 option 元素 |
button | 表示可用来提交或重置的表单按钮(或一般按钮) |
datalist | 定义一组提供给用户的建议值 |
fieldset | 表示一组表单元素 |
legend | 表示 fieldset 元素的说明性标签 |
label | 表示表单元素的说明标签 |
output | 表示计算结果 |
l表单标签:
定义本身是一组表单

属性表:
元素名称 | 说明 |
action | 表示表单提交的页面 |
method | 表示表单的请求方式:有 POST 和 GET 两种,默认 GET |
表示浏览器对发送给服务器的数据所采用的编码格式。有三 | |
种:application/x-www-form-urlencoded(默认编码, | |
enctype | 不能将文件上传到服务器)、multipart/form-data(用 |
于上传文件到服务器)、text/plain(未规范的编码,不 | |
建议使用,不同浏览器理解不同) | |
name | 设置表单名称,以便程序调用 |
target | 设置提交时的目标位置:_blank、_parent、_self、_top |
autocomplete | 设置浏览器记住用户输入的数据,实现自动完成表单。默认 |
为 on 自动完成,如果不想自动完成则设置 off。 | |
novalidate | 设置是否执行客户端数据有效性检查,后面课程讲解。 |
属性详细解读
二、HTML 表单元素
1.input元素
是最重要的元素
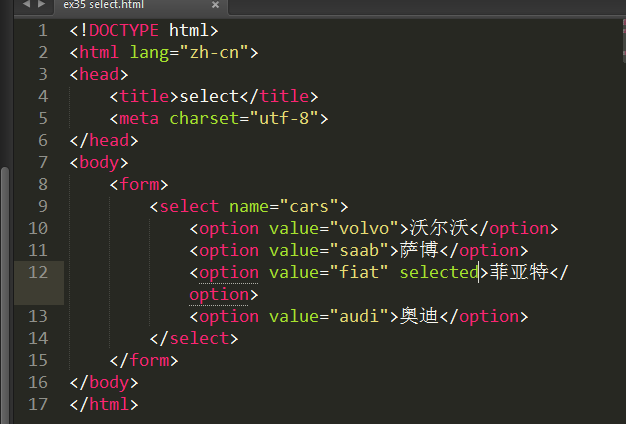
2.select元素
定义下拉列表
l标签是定义选择的选项
l列表通常会把首个选项设置为被选项
l可以通过selected属性来设置预定义的选项
例:

3.textarea元素
定义多行输入字段(文本域):
lrows属性定义行数
lcols属性定义列数
例:

4.button元素
定义按钮
例:

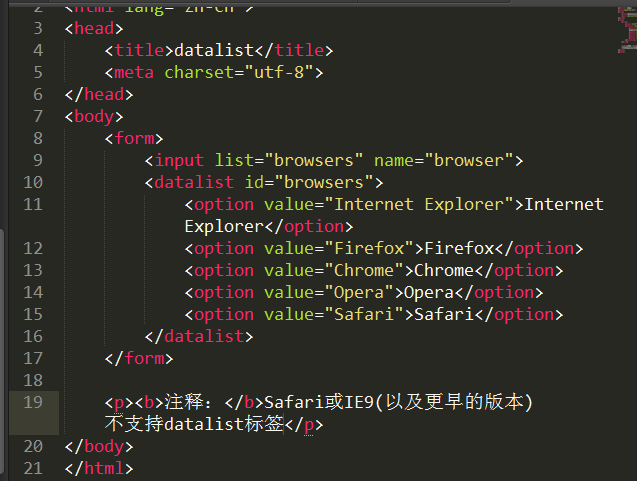
5.datalist元素(H5新增)
为属性设置下拉选项
例:

三、input 输入类型
type属性:决定了元素的类型
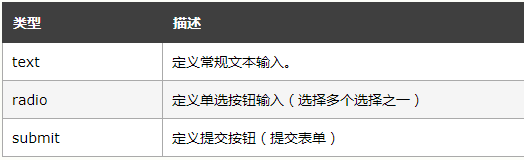
type的值:

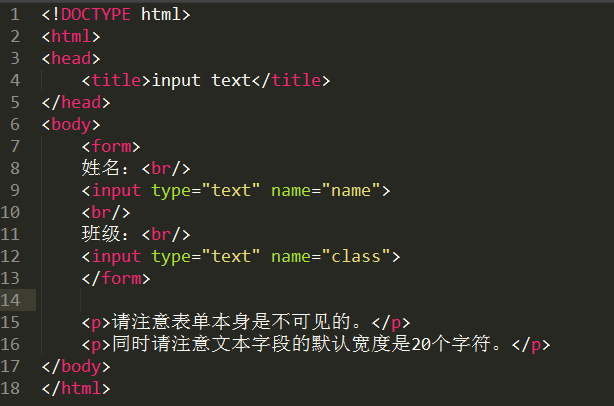
1.“text”:文本

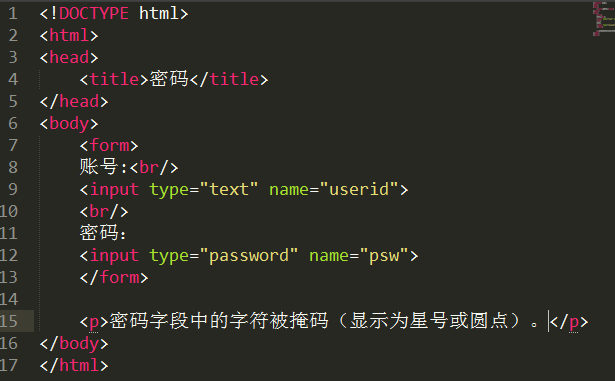
2.“password”:密码字段

3.“radio”:单选按钮

4.“checkbox”:复选框

5.“button”:按钮
定义按钮。

6.HTML5新增的一些input输入类型
四、input 其他属性
1.value属性
规定初始字段的初始值
例:

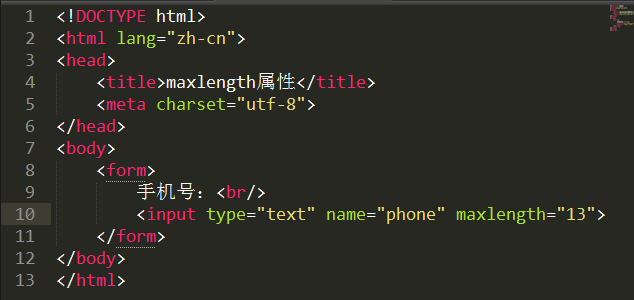
2.maxlength属性
规定输入字段允许的最大长度:
例:





















 551
551











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








