
一、手把手教你 Tableau 绘制倾斜图
倾斜图,又名斜线图、斜率图,可以展示单指标不同时期的变化情况,既能展示值的大小变化,同时能展示排名变化。
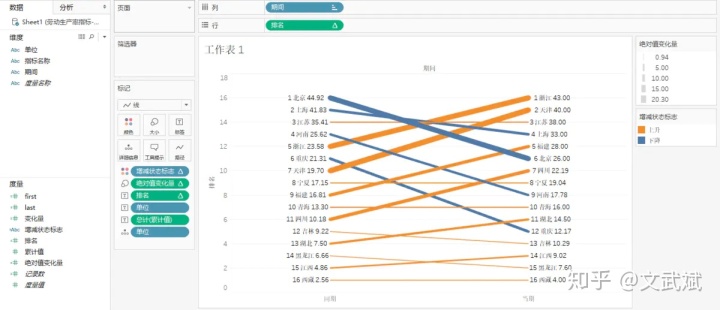
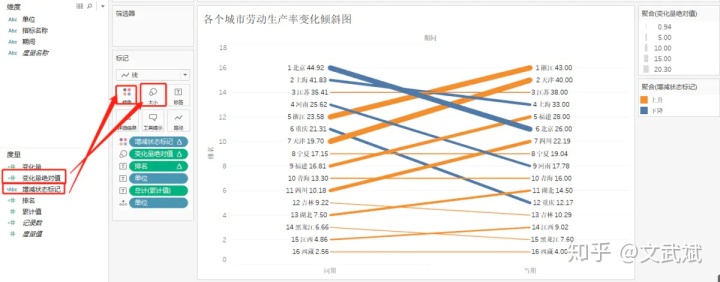
绘制各个城市劳动生产率变化倾斜图

数据展示

操作步骤
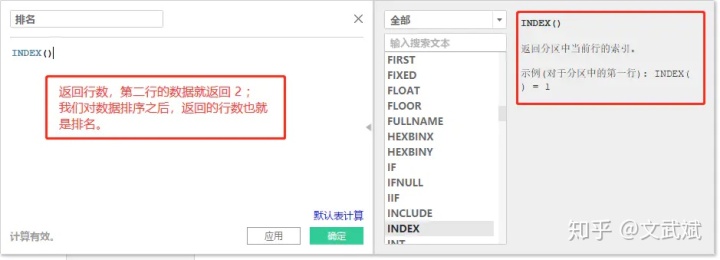
1、创建计算字段「排名」;
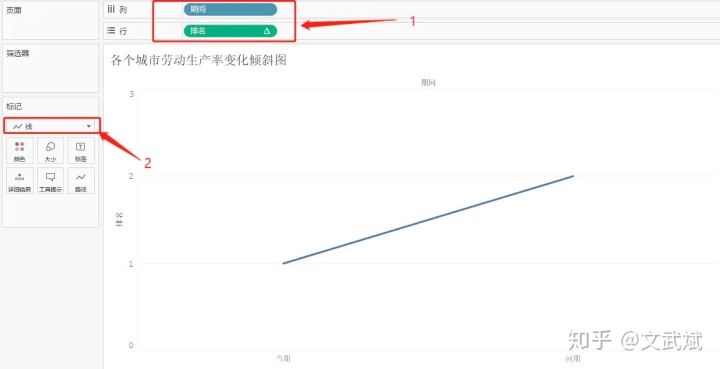
2、拖拽度量「排名」、维度「期间」到行列功能区,并修改标记为「线」;
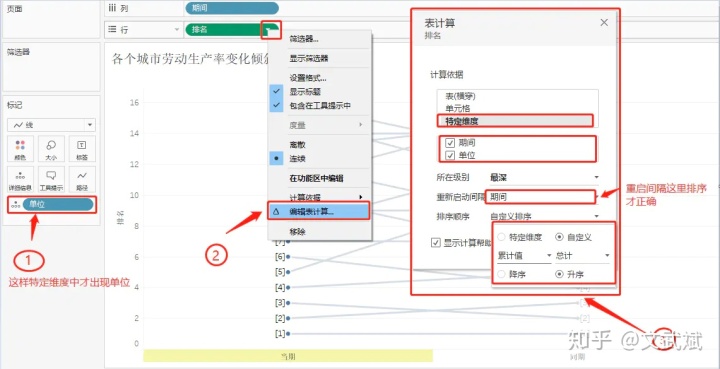
3、拖拽维度「单位」到标记的详细信息(这样后面特定维度才可以按照单位进行计算);
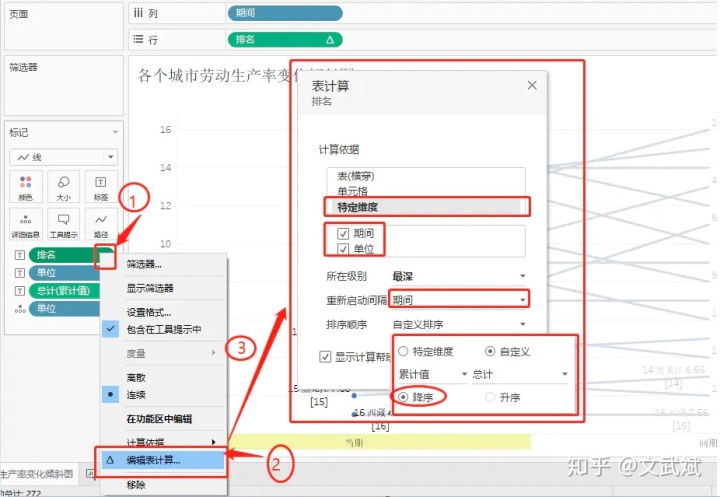
4、点击行功能区「排名」点击编辑表计算,修改为特定维度(期间、单位) -- 重启间隔(期间) -- 自定义排序(累计值、升序);
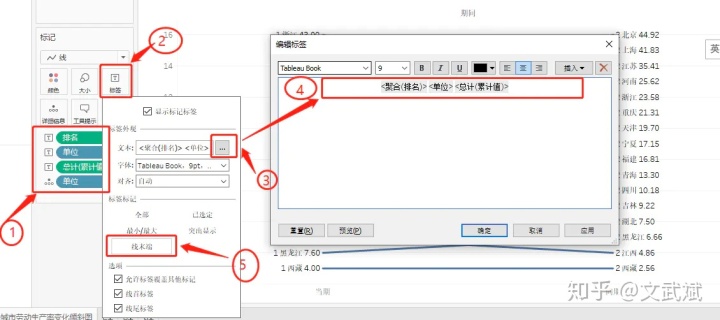
5、拖拽度量「排名」、维度「单位」和度量「累计值」到标记的标签中;
6、点击标签,修改标签显示格式(线末端、文本);
7、点击标签排名,点击编辑表计算,修改为特定维度(期间、单位) -- 重启间隔(期间) -- 自定义排序(累计值、降序);
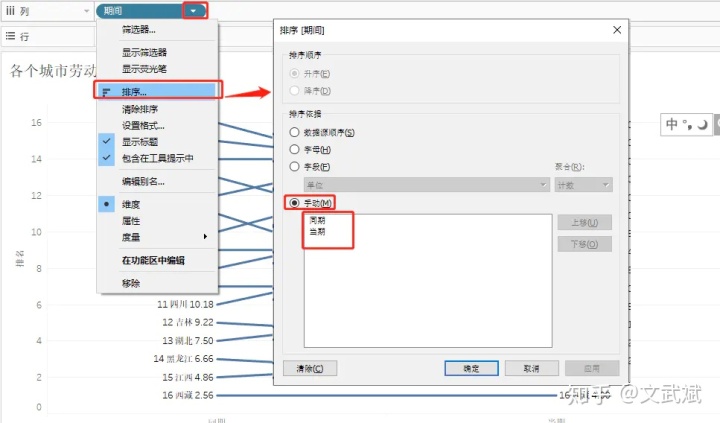
8、手动修改期间的排序(同期、当期);
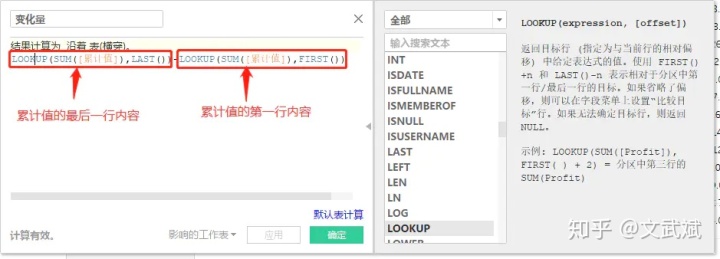
9、创建计算字段变化量;
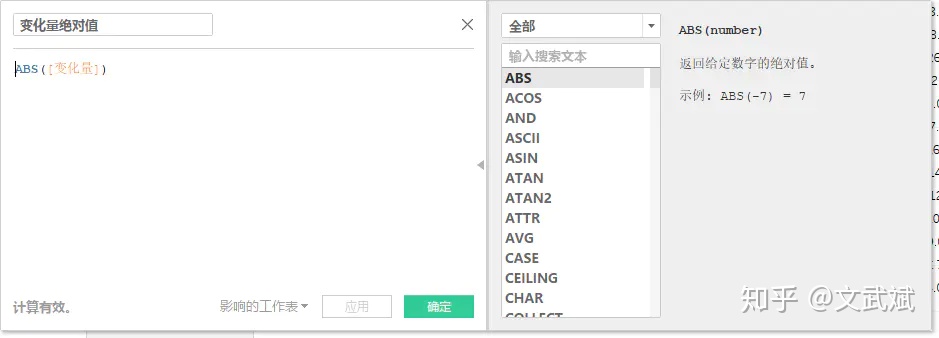
10、创建计算字段变化量绝对值,并拖拽到标记的大小上;
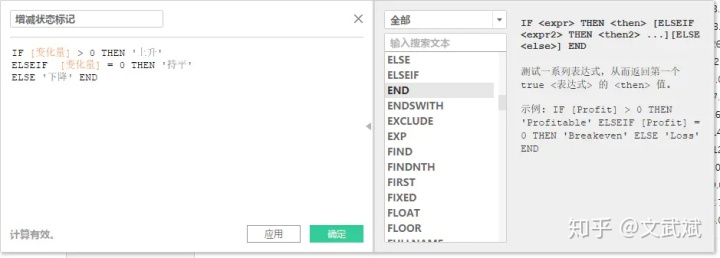
11、创建计算字段增减状态标记,并拖拽到标记的颜色上;










二、手把手教你 Tableau 绘制网络关系图
Tableau 本身是不具备创建网络图形的功能,但是我们可以通过构建数据的方式来间接实现。
数据的构建有两种方式,绘制的方式也大同小异,下面用两个例子进行分别展示。
数据构建方式一(数字)
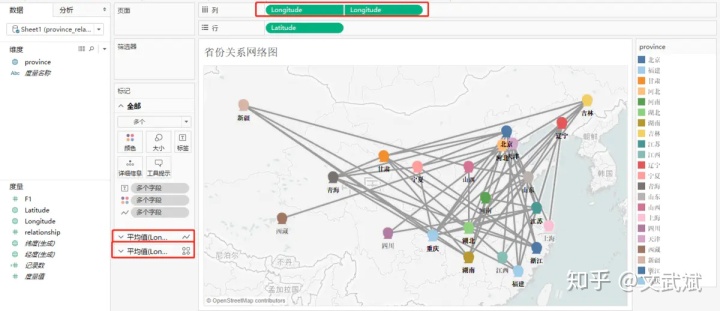
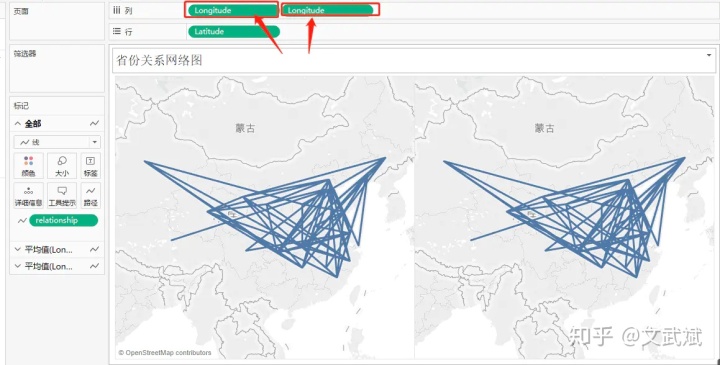
绘制省份关系网络图

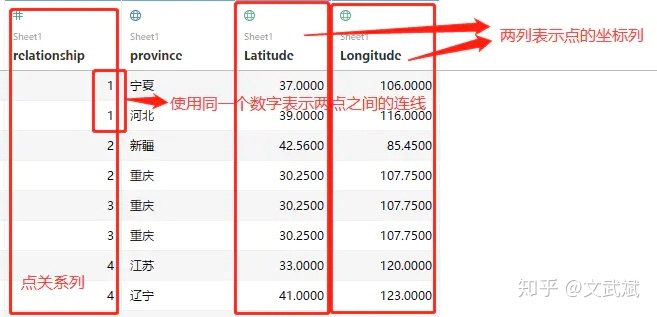
数据展示
我们需要构建坐标列经纬度 (用 X、Y也行)用于描述每个点的位置,再加上关系列用于描述点与点之间是否有连线。
同一个数字表示一条连线,且表示不同关系的数字不可以重复。

操作步骤
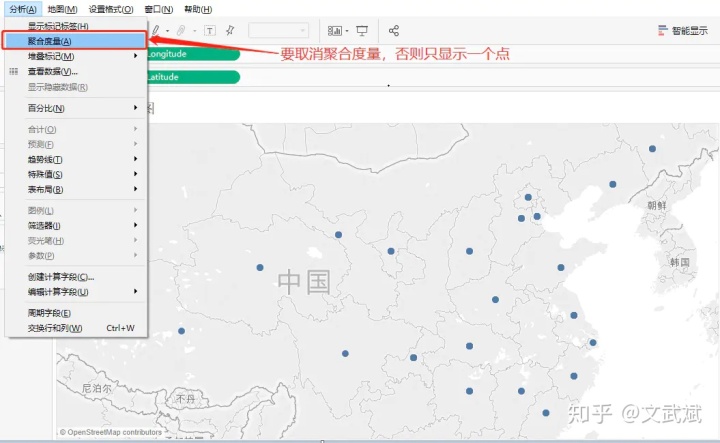
1、分别点击度量「Longitude」和「Latitude」,生成地图,但是只显示一个点;
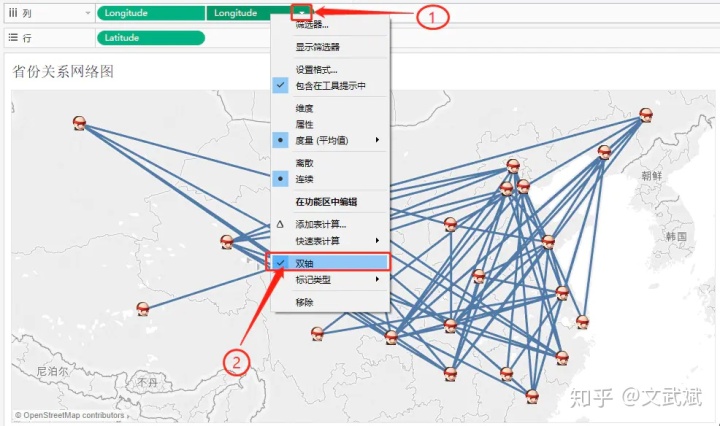
2、点击分析,取消勾选「聚合度量」,此时地图上的点显示正常;
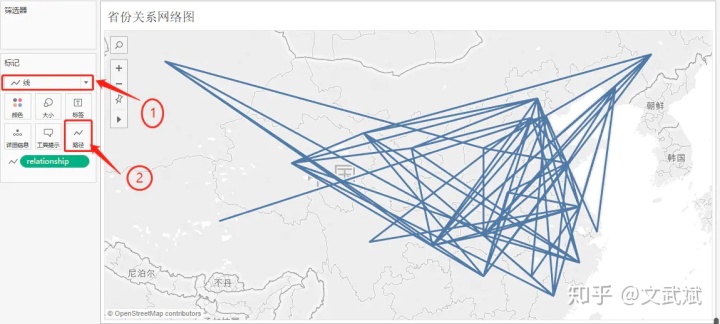
3、修改标记为线,并拖拽度量「relationshep」到标记的路径;
4、按 Ctrl 键并点击列功能区的「Longitude」(用「Latitude」一样的)向右拖拽;
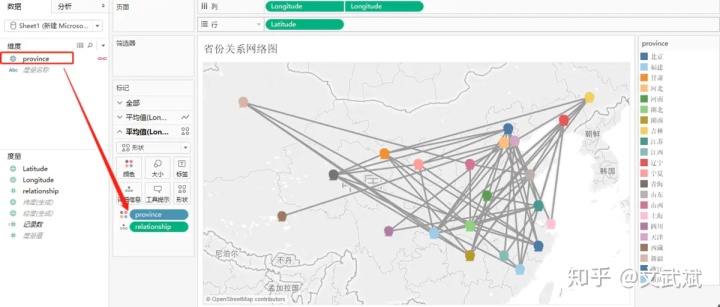
5、修改第二个标记为形状,并自定义形状;
6、设置第二个「Latitude」为双轴;
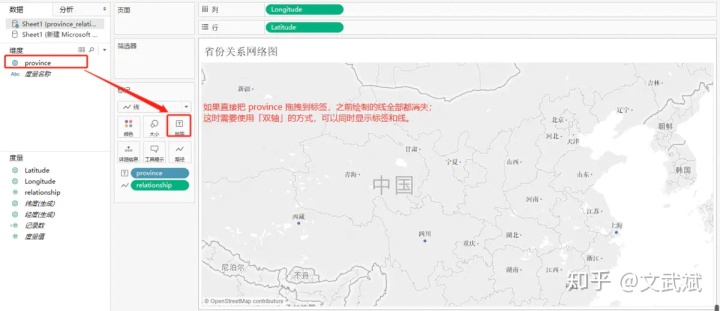
7、拖拽维度「province」到第二个标记的颜色;






数据构建方式二(双箭头)
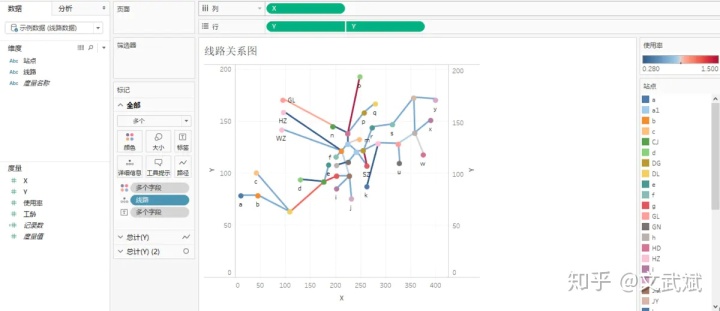
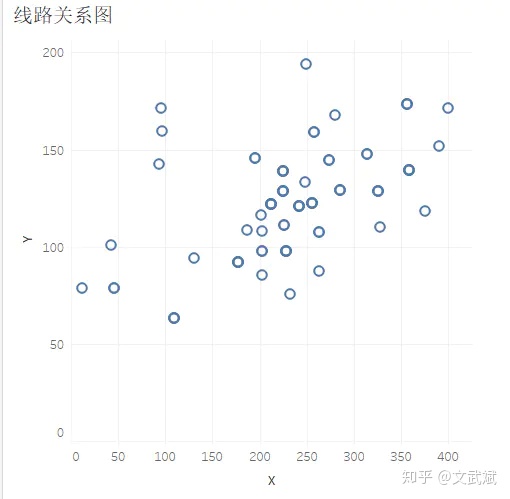
绘制线路关系图

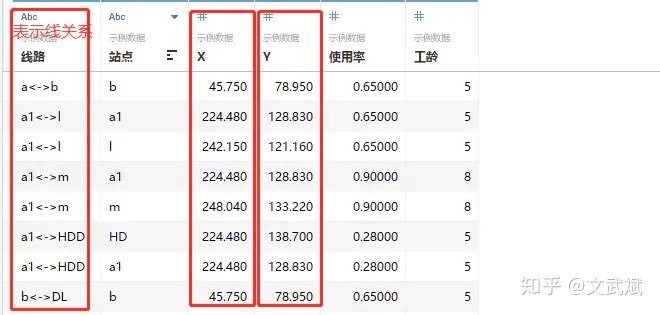
数据展示
使用 <-> 双箭头表示线关系,使用线关系时拖拽到的是标签中的详细信息中,而不是路径。

操作步骤
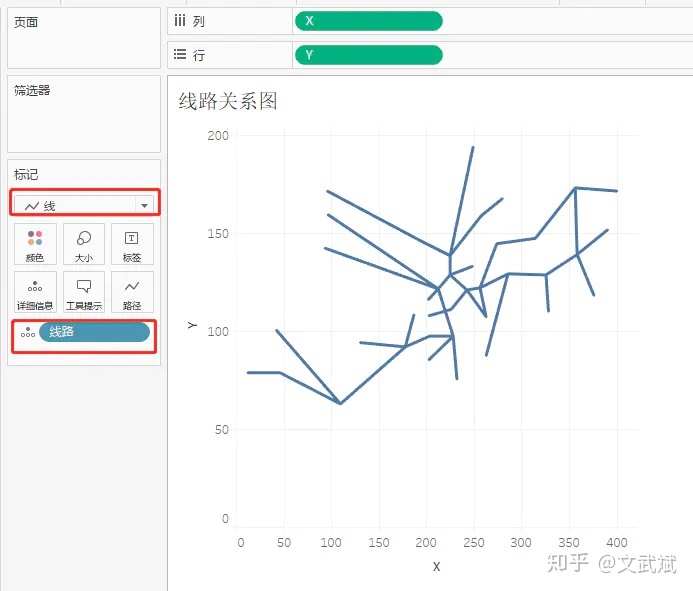
1、拖拽度量 Y、X 到行、列功能区,并取消聚合度量;
2、修改标记为线,并拖拽维度「线路」到标记的详细信息(上面的实例是拖拽到路径);
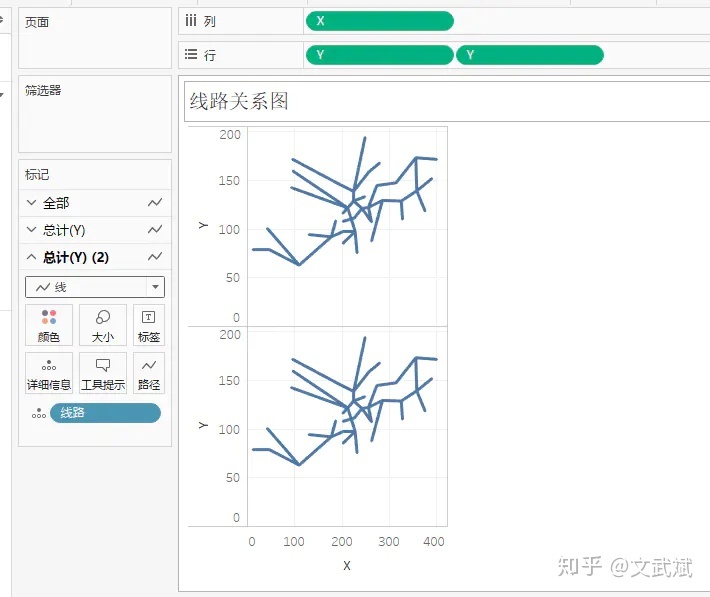
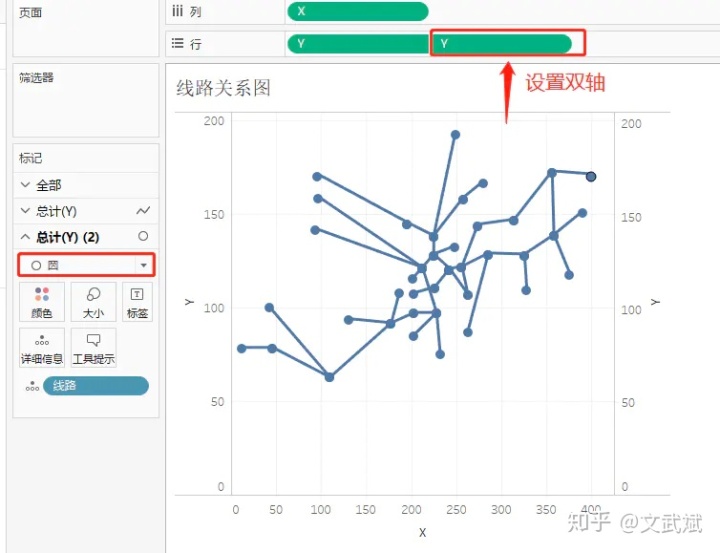
3、按 Ctrl 键并点击列功能区的「Y」(用「X」一样的)向右拖拽;
4、修改第二个标记为圆;
5、设置第二个「Y」为双轴;
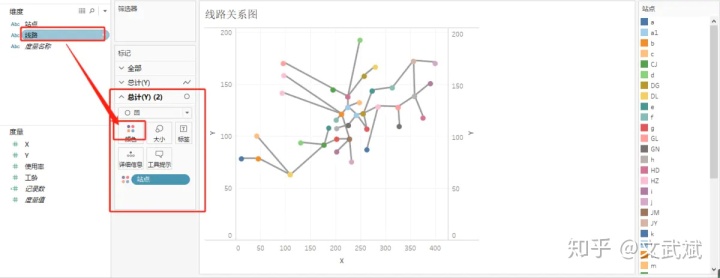
6、拖拽维度「站点」到第二个标签的颜色中;
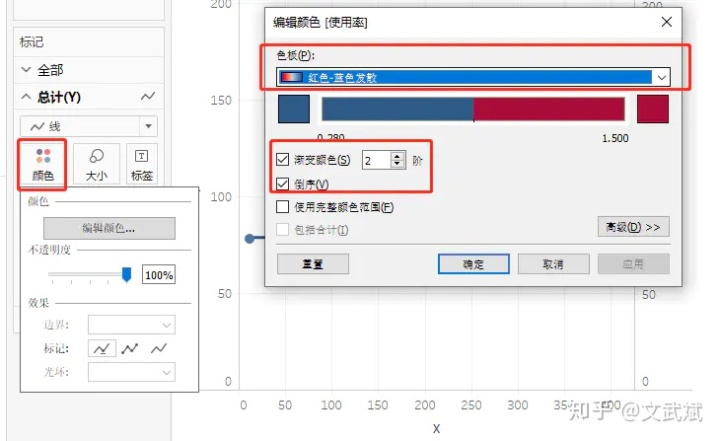
7、拖拽度量「使用率」到第一个标签的颜色中;
8、修改「使用率」的颜色为红蓝发散,2 阶,倒序。






三、手把手教你 Tableau 绘制跑道图
前置知识
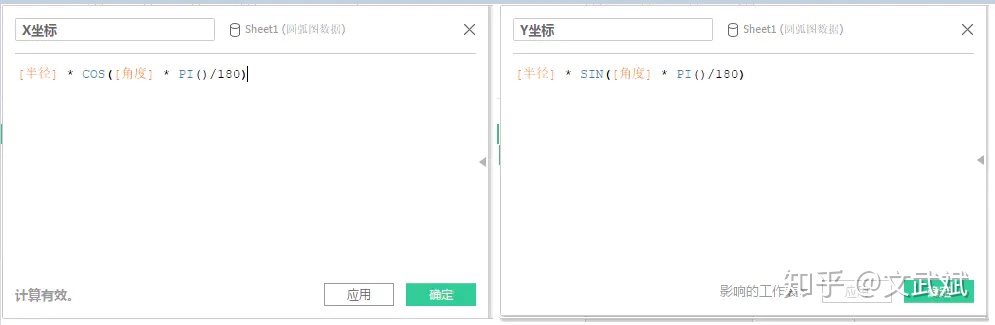
已知圆心,半径,角度,求圆上的点坐标 圆心坐标:(x0,y0) 半径:r 角度:a 圆周率: PI 则圆上任一点为:(x1,y1) x1 = x0 + r * cos(a * PI / 180 ) y1 = y0 + r * sin(a * PI / 180 )
绘制电影数量弧线图

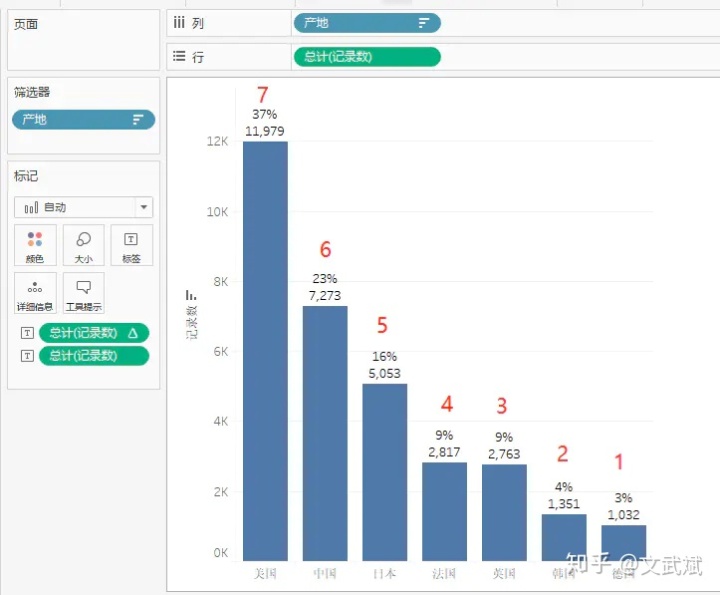
原数据展示

构建绘制弧线图数据
绘制电影数量条形图,其中百分比表示的就是角度,从 0 开始;按照数量排序之后,数量越少对应的半径也越小,依次生成 1-7 的半径值,

数量百分比 ---> 角度 排序 ---> 半径

操作步骤
1、根据上述前置知识,创建计算字段 X,Y 坐标;
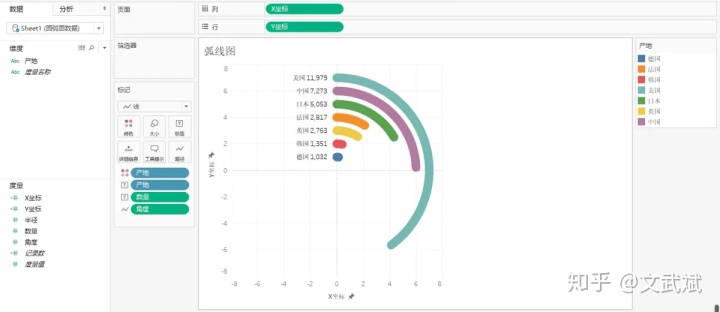
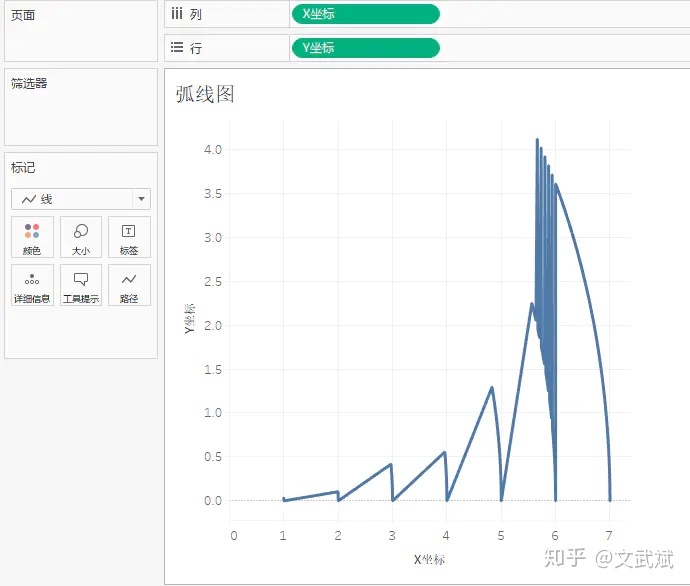
2、拖拽度量「Y坐标」、「X坐标」到行、列功能区,并取消聚合度量;
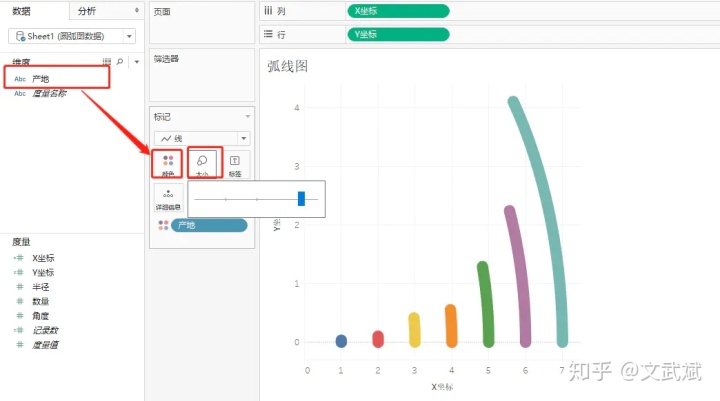
3、拖拽维度「产地」到标记中的颜色,并修改标记大小;
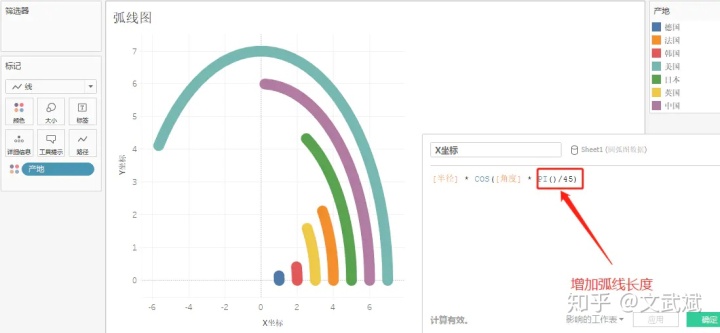
4、此时显示弧线过短,将 X、Y 坐标计算字段改为 PI() / 45,等比例增加弧长;
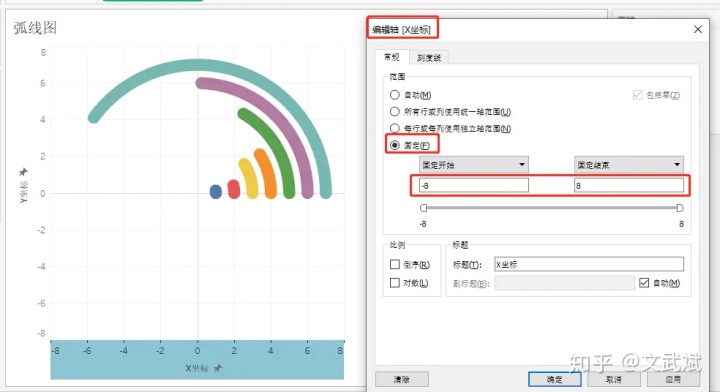
5、此时圆弧不够圆,右击坐标轴,选择编辑轴线,编辑X、Y坐标轴为固定轴 [-8,8];
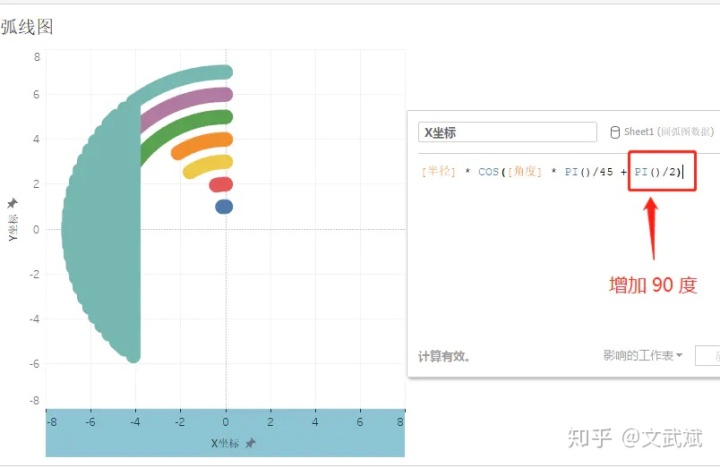
6、角度不对,逆时针旋转(角度增加) 90 度,修改 X 、Y坐标(+ PI/2);
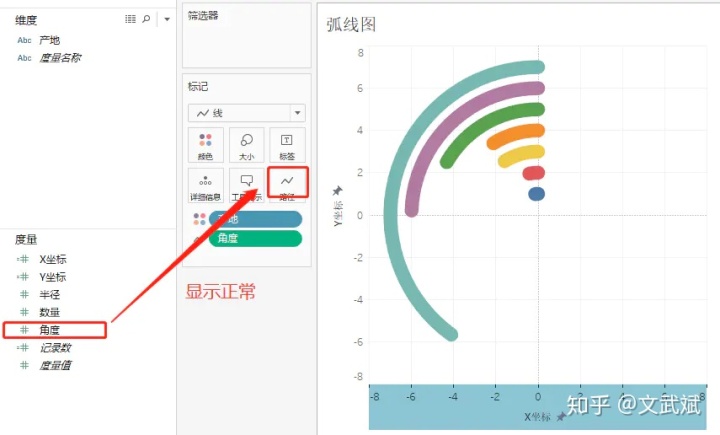
7、拖拽角度到标记的路径;
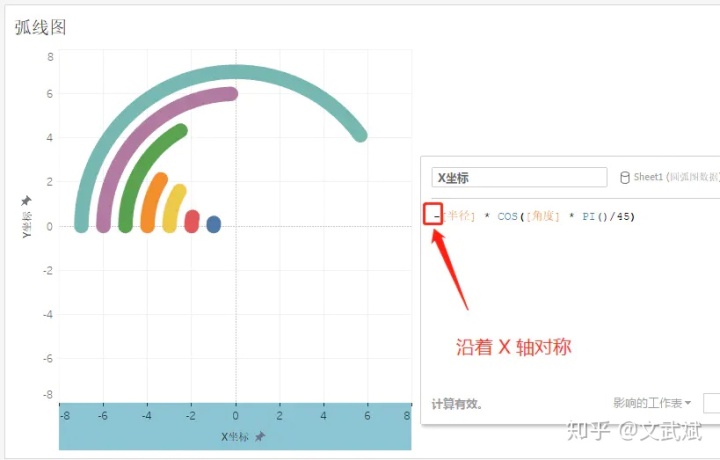
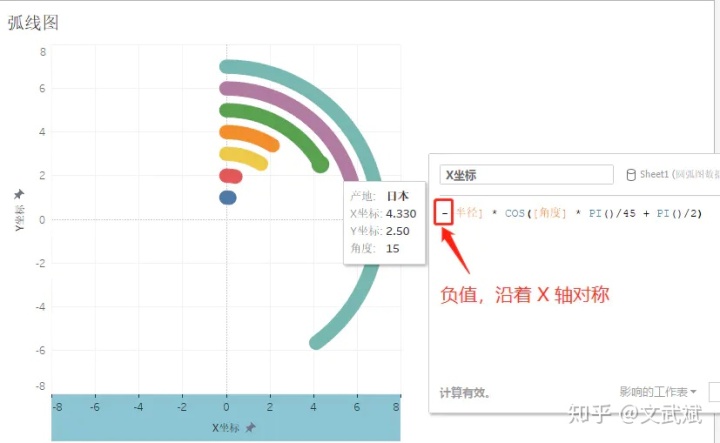
8、方向反了,沿着 X 轴做一个对称,修改 X 坐标为负值;
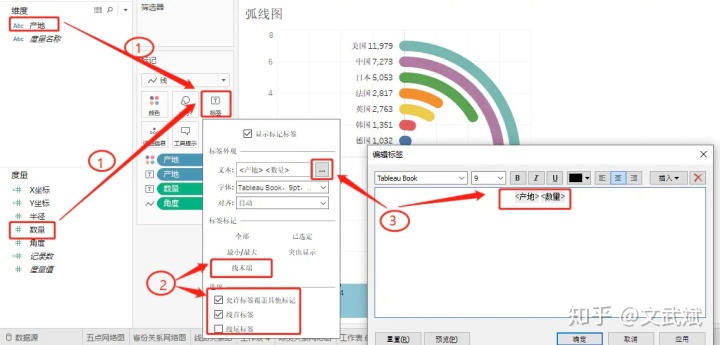
9、拖拽维度「产地」、度量「数量」到标记的标签,并修改标签的显示方式。










四、手把手教你 Tableau 绘制雷达图
雷达图又称为蜘蛛图,适用于多维数据(四维以上),且每个维度必须可以排序。
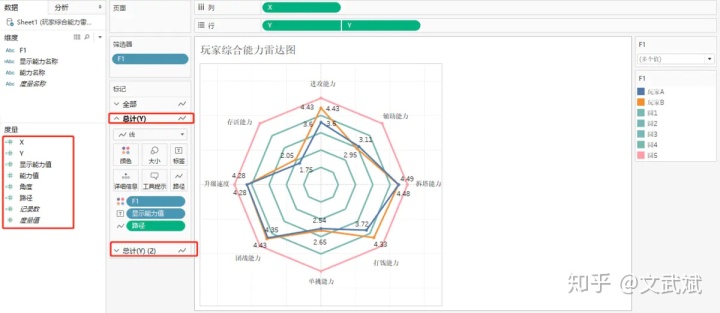
绘制玩家综合能力雷达图

数据展示

操作步骤
1、选中数据,右击「数据透视表」;
2、修改列名为能力名称、能力值;
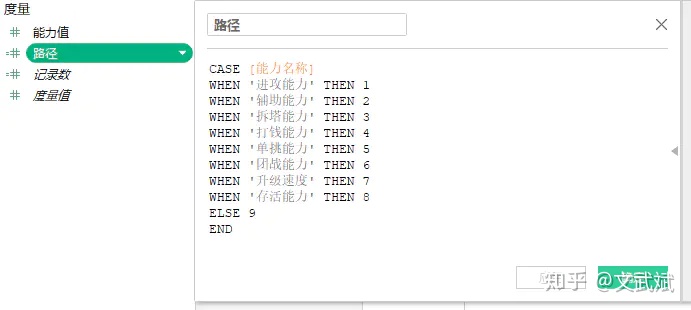
3、创建计算字段「路径」,用于形成一个封闭的多边形(圆);
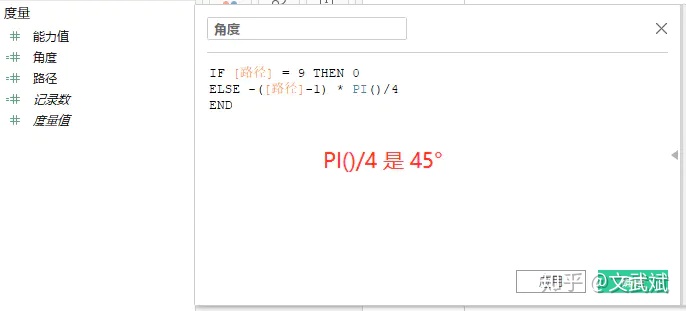
4、创建计算字段「角度」,用于后面计算 X、Y(圆上一点);
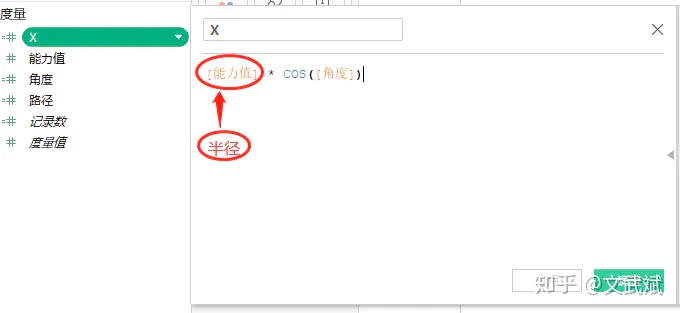
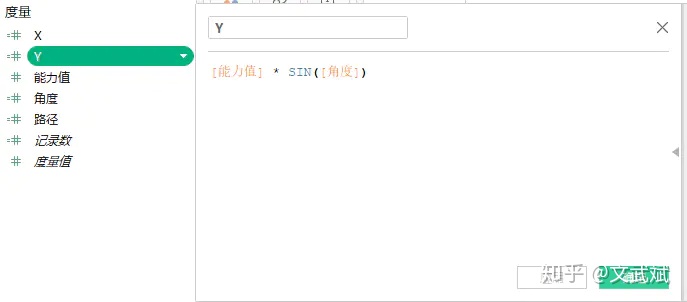
5、创建计算字段 X 、Y(圆上一点坐标);
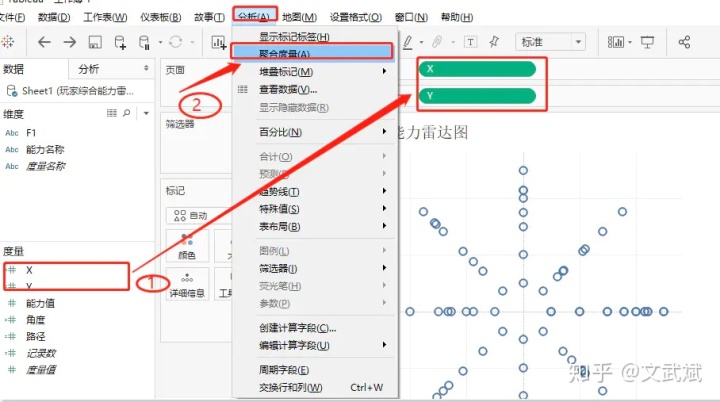
6、拖拽度量 Y、X 到行、列功能区,并取消聚合度量;
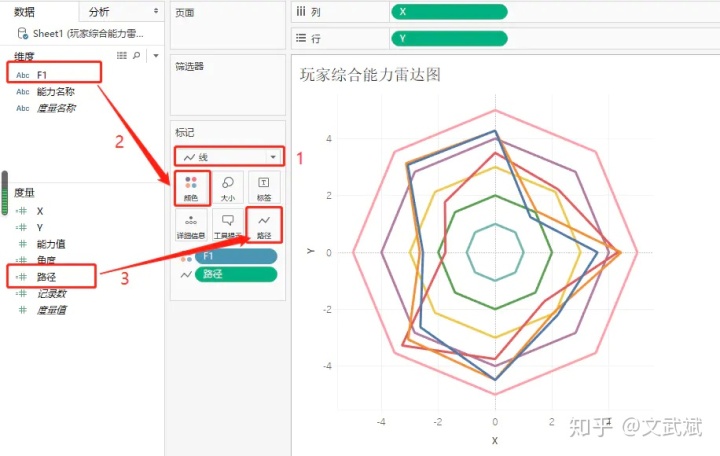
7、修改标记为「线」,并拖拽维度「F1」到标记的颜色,度量「路径」到标记的路径;
8、按着 Ctrl 键,向右拖拽行功能区 Y ,并设置为「双轴」和「同步轴」;
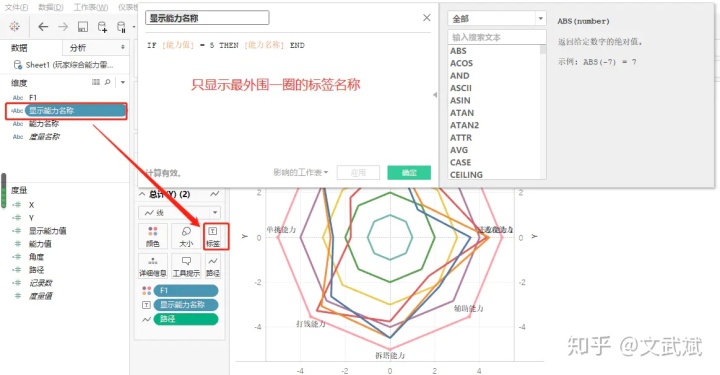
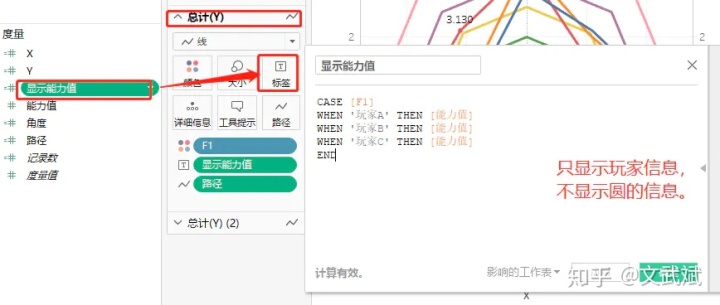
9、创建计算字段「显示能力名称」,并拖拽到第二个标记的标签上(不能直接拖拽能力名称到标签上);
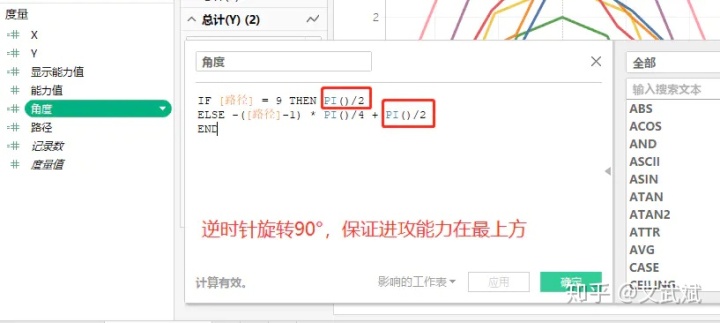
10、修改计算字段「角度」,让整个图逆时针旋转 90°;
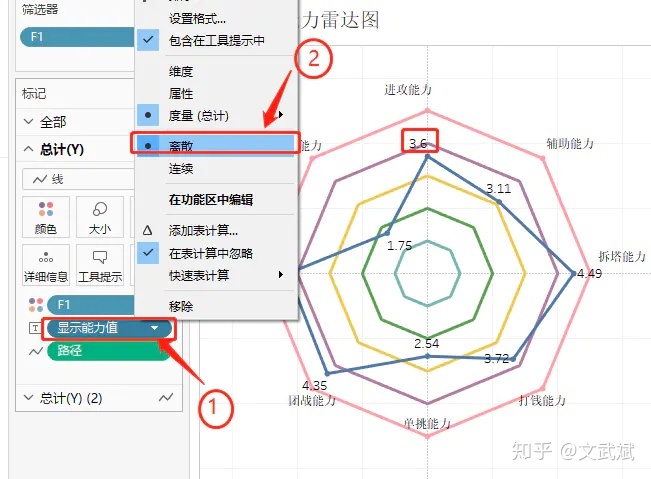
11、创建计算字段「显示能力值」,并拖拽到第一个标记的标签上(不能拖拽到第二个标记,要分开放);
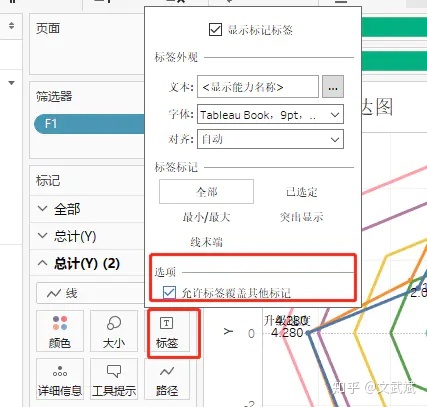
12、设置两个标签为“允许标签覆盖其他标记”;
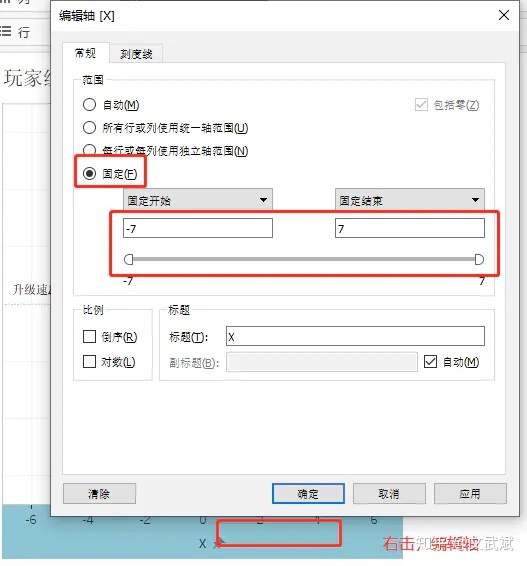
13、设置坐标轴为固定区间 [-7,7],并取消显示所有轴的标题;
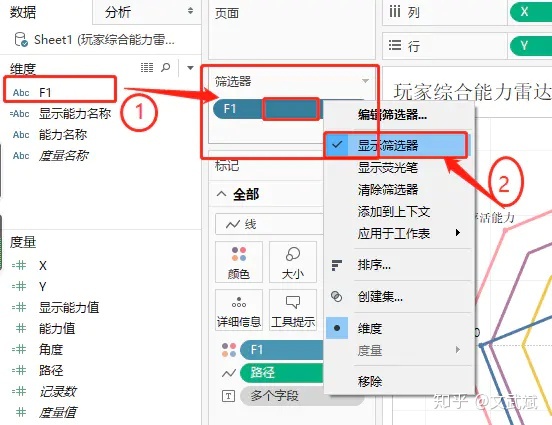
14、拖拽维度「F1」到筛选器,并显示筛选器;
15、设置重复标签名称(进攻能力)的标签为“从不显示”(有 2 列数据进攻能力,所以会重复);
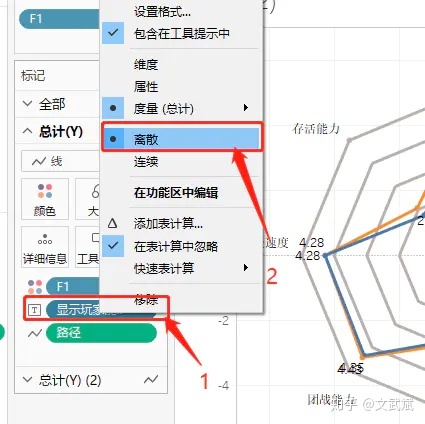
16、修改标签「显示能力值」为离散,数值显示正常;








































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








