js如何实现手机发送验证码功能
发布时间:2021-06-21 12:24:46
来源:亿速云
阅读:82
作者:小新
这篇文章将为大家详细讲解有关js如何实现手机发送验证码功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
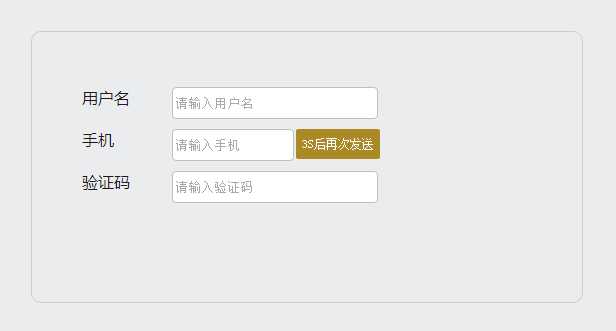
效果图:

代码如下:html>
发送验证码倒计时功能@charset "utf-8";
*{ margin:0; padding:0; list-style:none}
body{ background:#EBECED; font-family:'微软雅黑'}
.form{width: 450px;height: auto; margin:100px auto; overflow:hidden;font-size: 16px;color: #1b1b1b;text-align: left; padding:50px; border:1px solid #ccc; border-radius:10px;}
.form div{padding:5px 0;overflow: hidden;}
.form label{width: 90px;display: block;float: left;}
.form .infos{width:200px;height: 26px;line-height: 26px;border








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1009
1009











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








