
使用步骤直接看最后面的总结。
一、引入antd:
现在从 yarn 或 npm 安装并引入 ant-design-vue。
安装
$ yarn add ant-design-vue或者
cnpm install --save ant-design-vue --save:将保存配置信息到pacjage.json的dependencies节点中。 --save-dev:将保存配置信息到pacjage.json的devDependencies节点中。dependencies:运行时的依赖,发布后,即生产环境下还需要用的模块devDependencies:开发时的依赖。里面的模块是开发时用的,发布时用不到它
完整引入全部组件
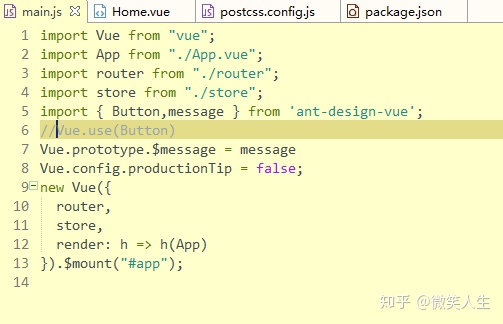
main.js中全局引入并注册
import Antd from 'ant-design-vue'
import 'ant-design-vue/dist/antd.css'
Vue.use(Antd)
完整引入实际上加载了全部的 antd 组件的样式(对前端性能是个隐患)
局部导入组件
import { Button, message } from'ant-design-vue';
import 'ant-design-vue/dist/antd.css'
Vue.use(Button)
Vue.prototype.$message = message
import { Button } from 'ant-design-vue';的写法引入了 antd 下所有的模块,这会影响应用的网络性能
按需加载
//手动引入 一个一个的引入每一个组件的js和css 比较麻烦
import Button from'ant-design-vue/lib/button'; //加载js
import'ant-design-vue/lib/button/style'; //加载less 我使用这个引入样式文件失败
或者 ant-design-vue/lib/button/style/css //加载 css 这个引入成功
import message from'ant-design-vue/lib/message'; //加载js
import'ant-design-vue/lib/message/style/css';
Vue.use(Button)
Vue.prototype.$message = message引入antd组件后就可以直接在项目中使用了。
<!--home.vue-->
<template>
<div class="home">
<a-button>ant button</a-button>
<img alt="Vue logo" src="../assets/logo.png" />
<a-button type="primary" @click="info">ant button</a-button>
<hello-world msg="Welcome to Your Vue.js App" />
<HelloWorld msg="Welcome to Your Vue.js App" />
</div>
</template>
<script>
// @ is an alias to /src
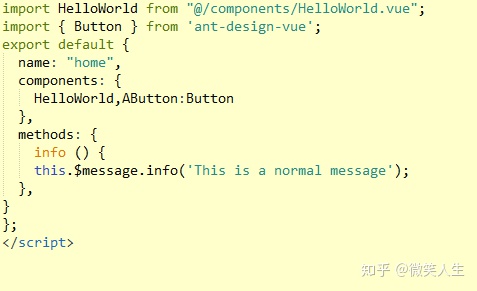
import HelloWorld from "@/components/HelloWorld.vue";
export default {
name: "home",
components: {
HelloWorld
},
methods: {
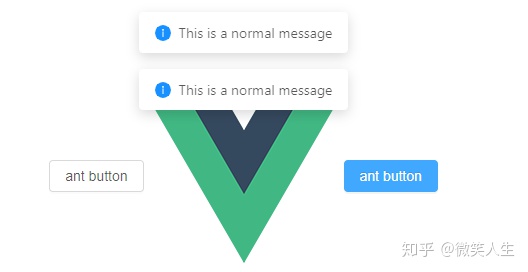
info () {
this.$message.info('This is a normal message');
},
}
};
</script>
以上三种方式都是在main.js导入后就可以直接在项目中使用了。
使用babel-plugin-import 按需加载(推荐)
像上面那样手动按需加载一个个的引入非常繁琐,如果你使用了 babel,那么可以使用babel-plugin-import来进行按需加载。
npm install babel-plugin-import --savebabel-plugin-import 是一款 babel 插件,它会在编译过程中将 import 的写法自动转换为按需引入的方式
加入这个插件后。你可以仍然这么写:
import { Button } from'ant-design-vue'; //babel-pplugin-import会帮你加载js和css插件会帮你转换成 ant-design-vue/lib/xxx 的写法。
- 修改
babel.config.js
module.exports = {
presets: ["@vue/app"],
plugins: [
[
"import",
{ libraryName: "ant-design-vue", libraryDirectory: "es", style: true }
]
]
};
- 然后在需要使用相关组件的页面引入并注册即可按需加载
<template>
<div>
<a-button type="primary">hello world</a-button>
</div>
</template>
<script>
import { Button } from 'ant-design-vue';
export default {
components:{ AButton:Button },
}
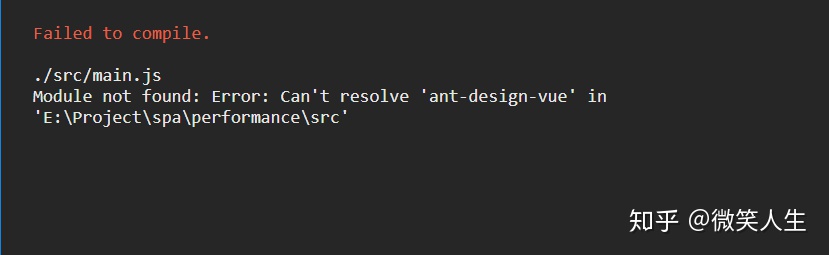
</script>这个时候理论上应该是OK的,但是,运行后:

纳尼?找不到模块?我是按官方文档来的呀?
官方文档
Ant Design Vuevue.ant.design然后百度问题,在一篇博文看到:需要将less降为2.x版本

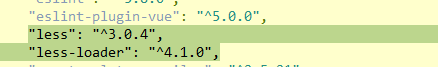
吓得我赶紧看看自己的配置:

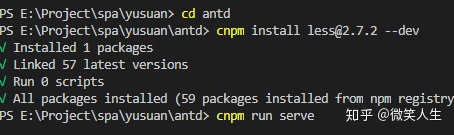
然后下载了2.7.2版本的less,修改配置,OK;


注意如果在main.js中用Vue.use()的话则是全局引入,在项目中就可以直接使用了;

不常用的就可以使用局部引入的方式,在用到的.vue文件中使用import引入

像上面的button在Home.vue中局部引入,而message已经全局引入可以在所有组件使用了。
最后总结一下按需引入的步骤:
1.创建项目
vue create antd2.进入项目
cd antd3.安装antdesign组件库
cnpm install ant-design-vue --dev4.安装babel-plugin-import插件
cnpm install babel-plugin-import --dev5.安装less2.7.2版本
cnpm install less@2.7.2 --dev6.在mian.js引入按钮和消息提示组件
import { Button, message } from "ant-design-vue";
Vue.use(Button);
Vue.prototype.$message = message;7.修改babel.config.js
module.exports = {
presets: ["@vue/app"],
plugins: [
[
"import",
{ libraryName: "ant-design-vue", libraryDirectory: "es", style: true }
]
]
};
8.将package.json中的less版本改为2.7.2
9.运行项目,使用Home.vue使用按钮组件。
<a-button>试试</a-button>




















 1428
1428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








