
做了这么久项目最近终于把VueX的用法搞懂了一些,做个笔记记录一下。
直接开搞:
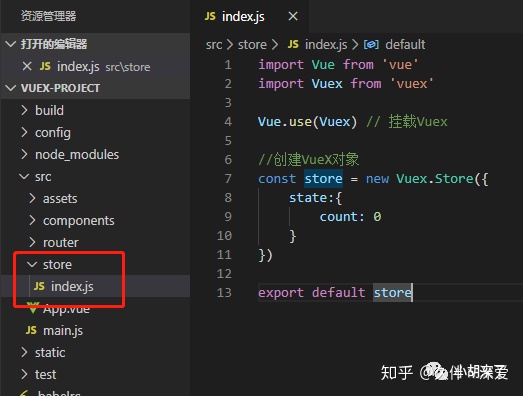
1、首先我们用vue脚手架搭建一个vue项目(我这里是用的2.X的),然后在src中新建store文件夹,新建index.js,引入Vue与VueX,创建VueX.Store实例保存到变量store中,最后导出store,如下图:

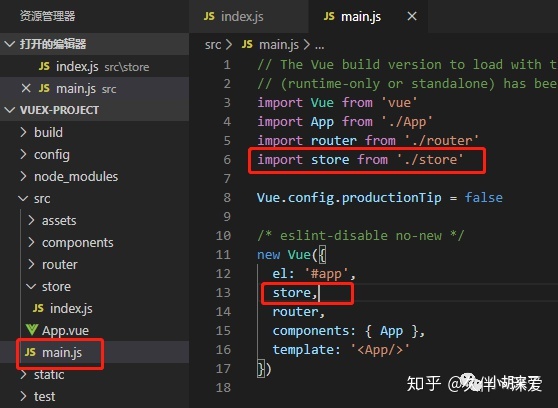
2、在main.js中引入该文件,在vue实例全局引入store对象,如下图:

然后就可以开始vuex业务了,首先是数据存储
State:
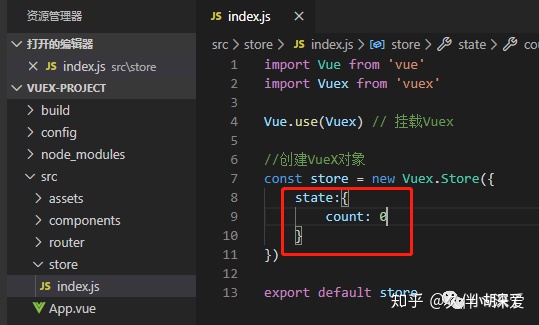
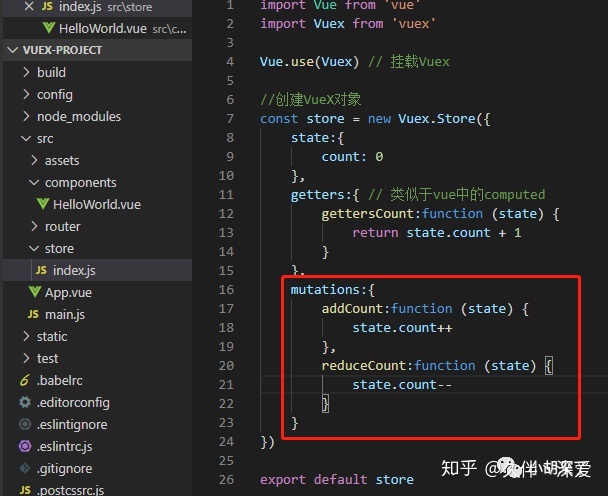
VueX中的数据源,需要保存的数据就保存在这儿(如下图):

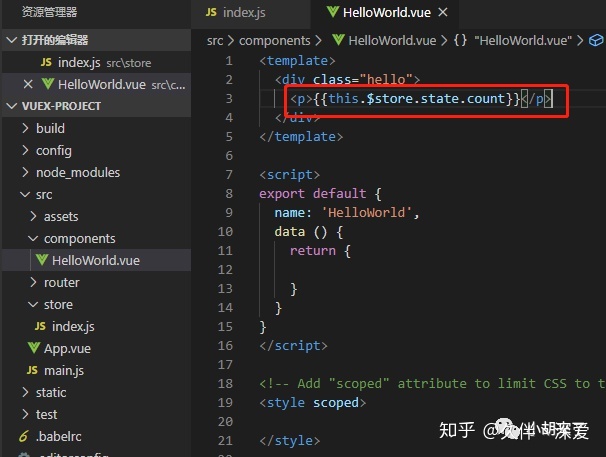
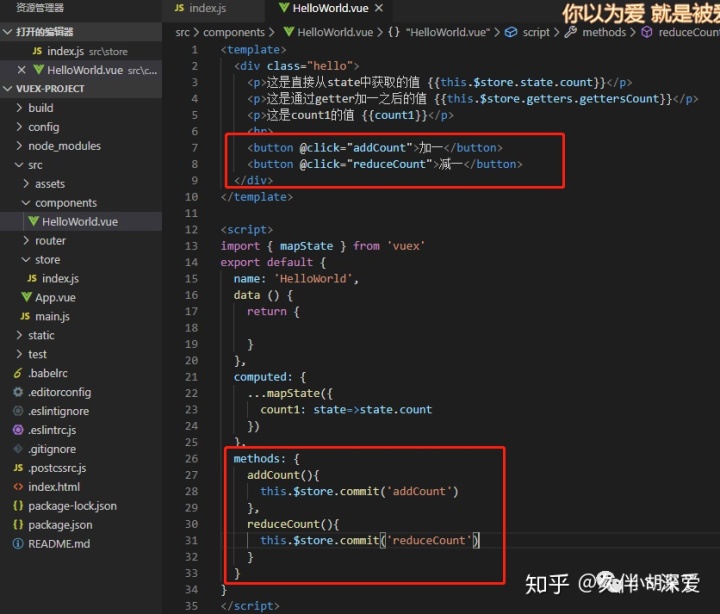
在页面中可通过this.$store.state来获取定义的数据(如下图):

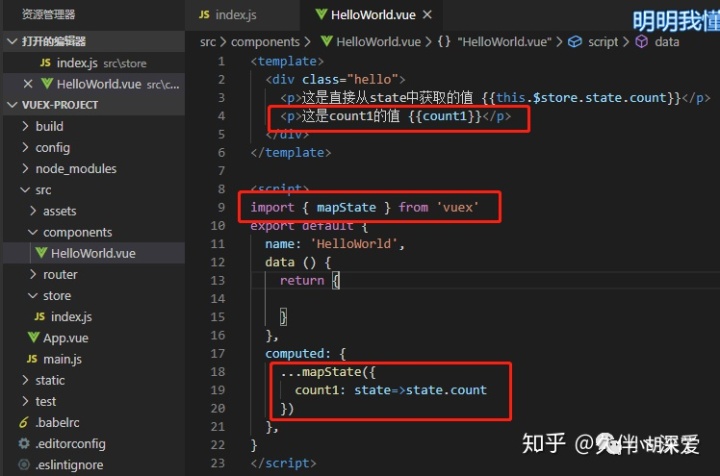
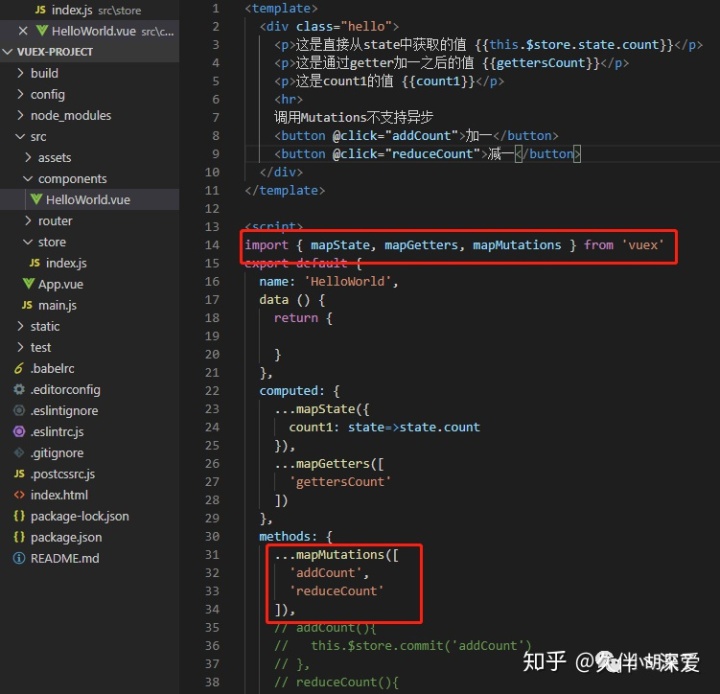
我们也可以使用mapState辅助函数的写法(如下图):

效果都是一样的:

Getters:
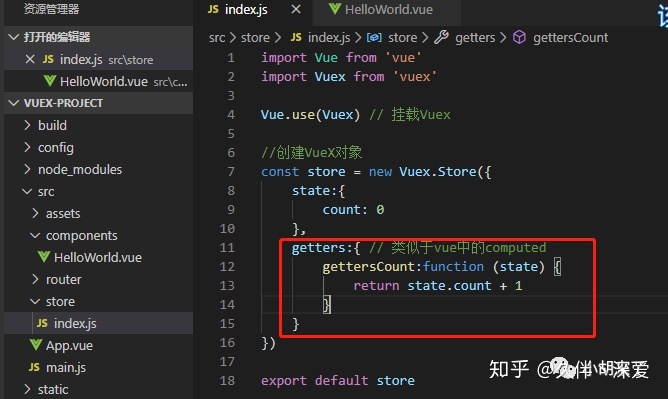
Getters相当于vue中的computed计算属性,它的返回值会根据依赖缓存起来,当它的依赖值发生改变了才会重新计算,直接上图:


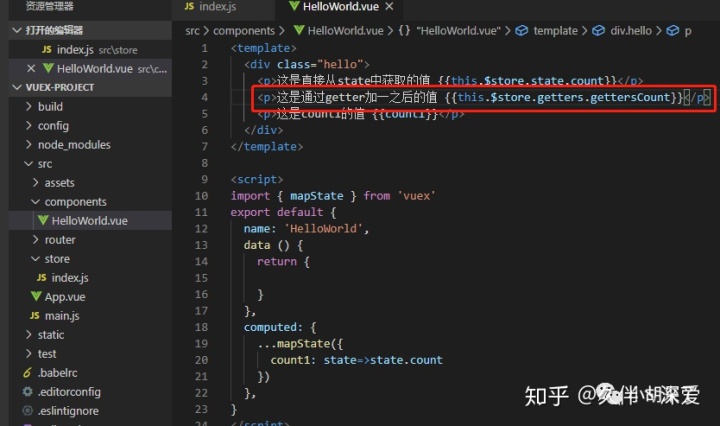
页面渲染如下图:

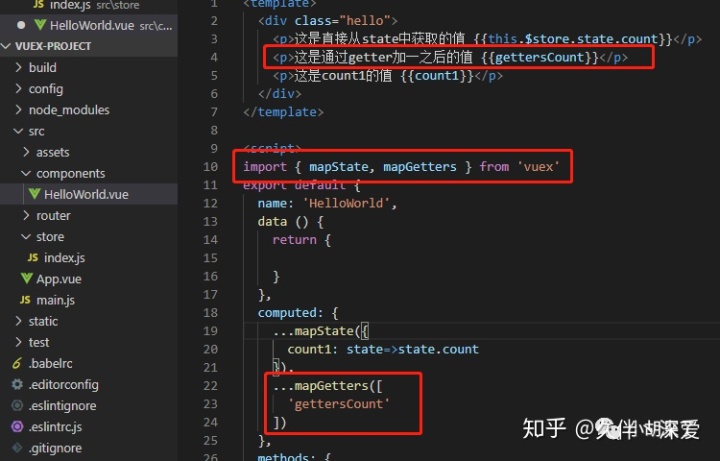
Getters我们也可以通过mapGetters辅助函数的方法调用(如下图):

Mutations:
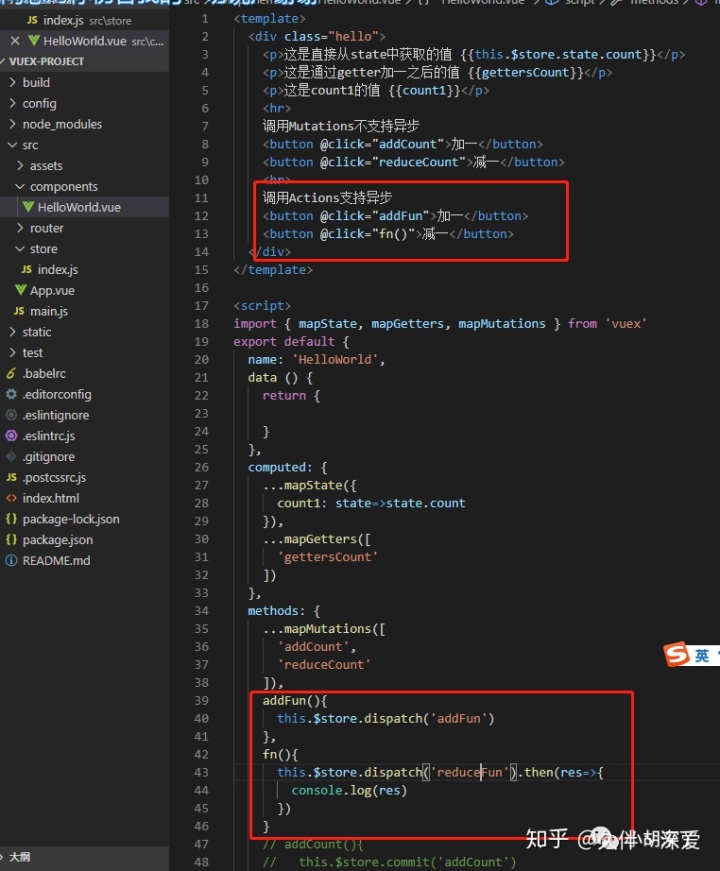
数据获取到了,但是要修改count的值唯一的方法就是提交mutation修改,现在加入“加一、减一”两个按钮到HelloWorld.vue中,分别用来执行addCount和reduceCount两个方法,然后调用mutations中的方法修改count的值:


在页面中点击三次“加一”按钮得到下图结果:

Mutations一样可以调用mapMutations辅助函数的方法简写(如下图):

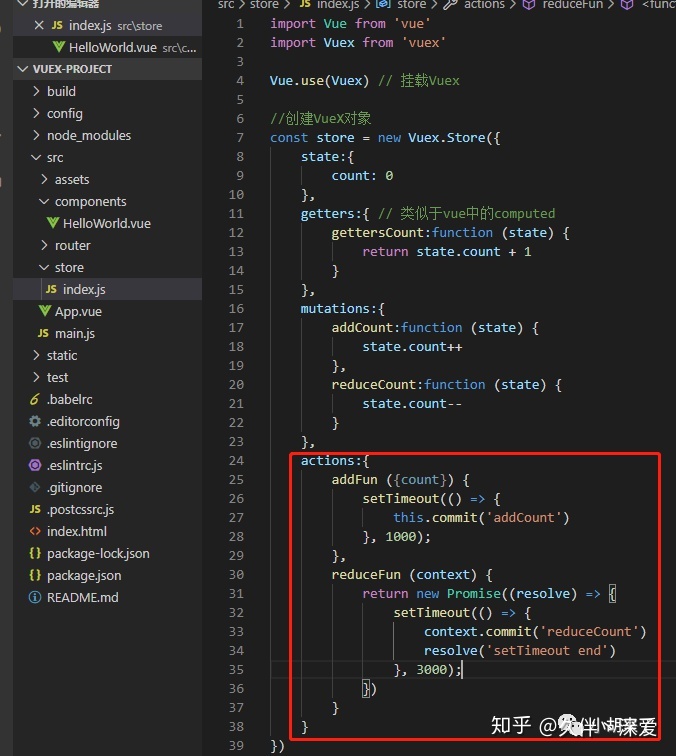
Actions:
Mutations中只能执行同步操作,由于有时候会遇到异步执行的情况,因此我们会用到Actions,在Actions中提交mutataion再去修改状态值:


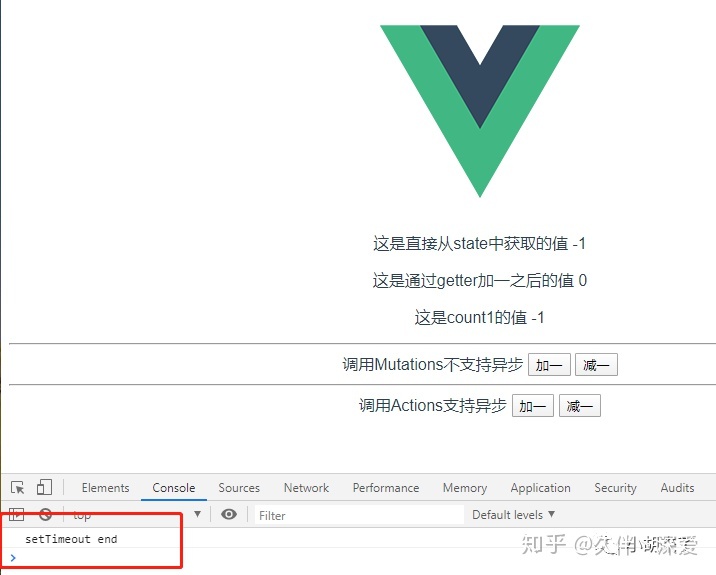
在页面中点击“减一”,三秒后控制台打印“setTimeout end”,count数字加一,如下图:

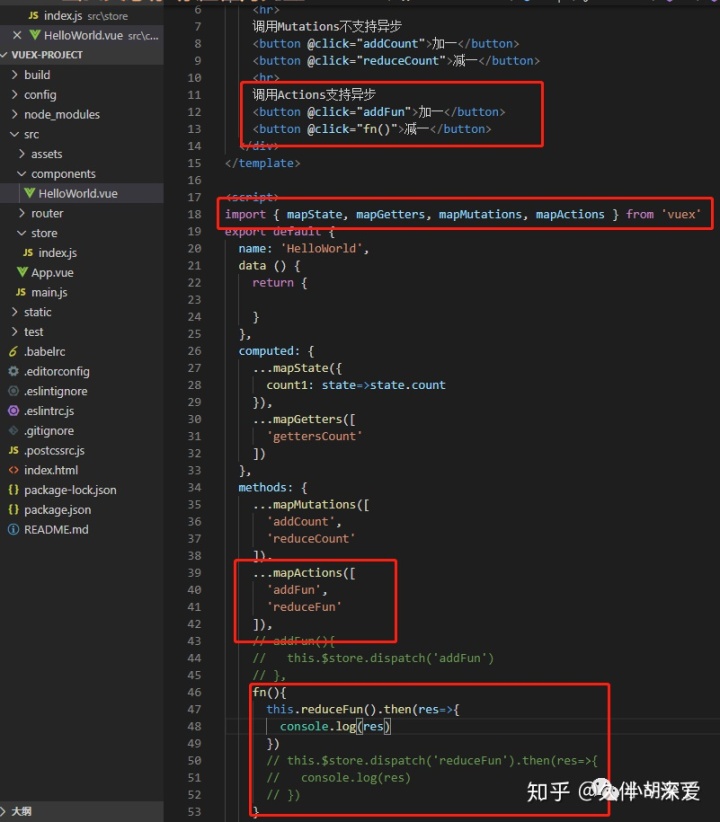
Actions也有它的辅助函数方式mapActions(如下图):

目前所了解的就这么多,over




















 1368
1368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








