css透明度的设置在网页的设计中是经常需要用到的,有时为了设计出的网页更加的美观,会对图片进行透明化处理,css中的透明度怎么设置呢?今天这篇文章就来给大家分享css中图片透明度的设置方法。

我们来看css中opacity属性设置图片透明度的例子:
css:.opacity1, .opacity2, .opacity_img { display: inline-block; }
.opacity1 { filter: Alpha(opacity=0); }
.opacity2 { filter: Alpha(opacity=50); }
.opacity_img { filter: Alpha(opacity=100); }
:root .opacity1 { opacity: 0; filter: none; }
:root .opacity2 { opacity: .5; filter: none; }
:root .opacity_img { opacity: 1; filter: none; }
html:

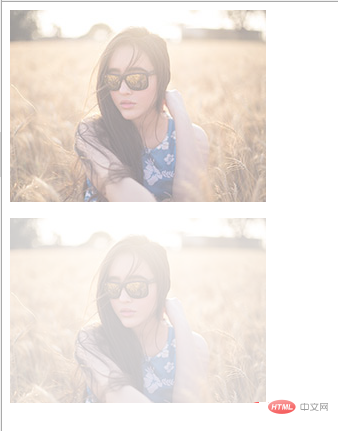
效果图:

注意:
目前主流的浏览器都支持opacity:value写法,value取值为0-1,0为完全透明,1为完全不透明。
但是在IE8及之前的版本中是不支持这种写法,那么我们可以通过滤镜来解决 filter:alpha(opacity=value),value取值为0-100,0为完全透明,100为完全不透明。就像上面例子那样。





















 199
199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








