问题来了,有序列表标签怎么写?无序列表标签怎么写?

接下来稍微介绍一下视频的内容
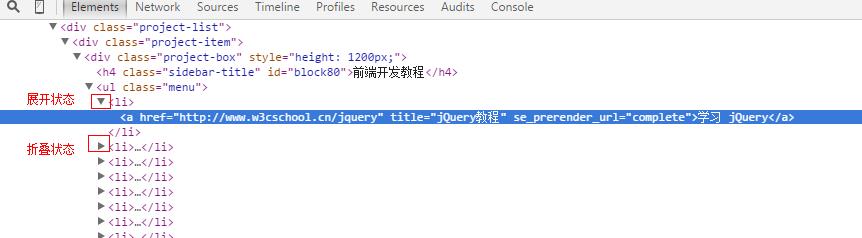
什么是块级标签?我们可以通过一个简单的方式来判定,那就是在网页上单击右键选择“审查元素”

在审查元素当中显示为可折叠的就是块状标签

那么常见的块状标签有哪些呢?
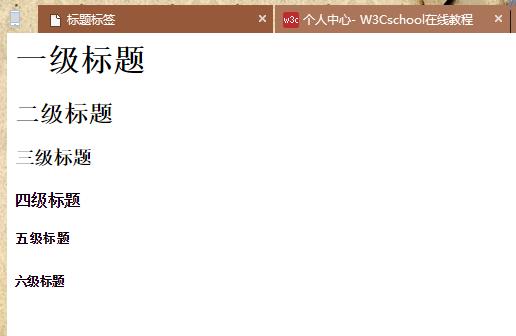
标题标签
、 、 ......以此类推,其中,规范的写法里 在一个页面当中仅出现一次,也就是页面标题。遇到需要划重点的小标题使用 标签,而从 开始的作用就微乎其微了,当然在显示上还是会有一个字体大小的区别,这些区别也是可以另外通过代码控制的,图片给出的仅仅是默认样式代码如下
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
效果如下
段落标签
水平线标签
效果如下:
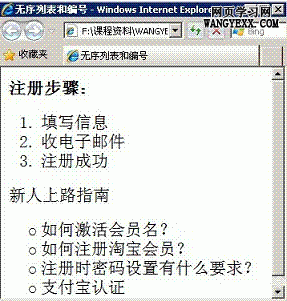
有序列表标签
就是会按照1、2、3......或者其它递进方式排列
- 列表项1
- 列表项2
- 列表项3
显示效果列表项1
列表项2
列表项3
无序列表标签
每一个列表都是一样的标示
代码如下
- 列表项1
- 列表项2
- 列表项3
列表项1
列表项2
列表项3





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








