通过JSP网页链接MySQL数据库,读取数据库显示在JSP网页
通过JSP网页链接MySQL数据库,读取数据库显示在JSP网页
通过JSP网页连接MySQL数据库,从MySQL数据库中读出一张表并显示在JSP网页中
一. 安装所需软件
安装java和tomcat,建立JSP网页最基础的软件;
安装MySQL数据库(下载地址:https://www.mysql.com;
安装Navicat Premium来查看数据库中的表;
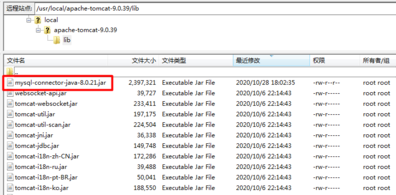
下载JDBC驱动:mysql-connector-java-5.-bin.jar
(下载地址:https://www.cnblogs.com/twodoge/p/9982696.html)
下载后把mysql-connector-java-5.-bin.jar 拷贝到 tomcat 下 lib 目录;


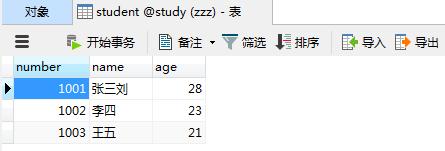
二. 用Navicat Premium连接数据库,创建数据库和数据表

三. 从MySQL数据库中读出student这个表并显示在JSP网页中
(1) 确保tomcat和mysql是启动状态;
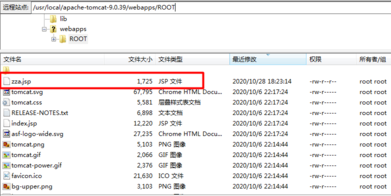
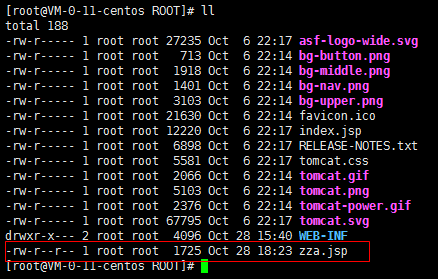
(2) 用Editplus编辑代码,保存在E:\tomcat\apache-tomcat-7.0.88\webapps\ROOT该目录下,如下图所示;


代码如图所示
从MySQL数据库中读出student表try {
Class.forName("com.mysql.jdbc.Driver"); 驱动程序名
String url = "jdbc:mysql://localhost:3306/study"; //数据库名
String username = "root"; //数据库用户名
String password = "123456"; //数据库用户密码
Connection conn = DriverManager.getConnection(url, username, password); //连接状态
if(conn != null){
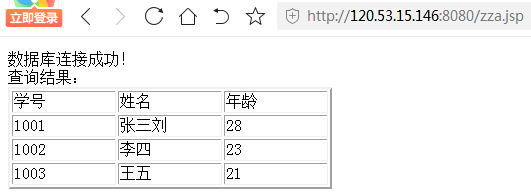
out.print("数据库连接成功!");
out.print("
");
%>
| 学号 | 姓名 | 年龄 |
Statement stmt = null;
ResultSet rs = null;
String sql = "SELECT * FROM student;"; //查询语句
stmt = conn.createStatement();
rs = stmt.executeQuery(sql);
out.print("查询结果:");
out.print("
");
while (rs.next()) {%>
}
}else{
out.print("连接失败!");
}
}catch (Exception e) {
//e.printStackTrace();
out.print("数据库连接异常!");
}
%>
(3)浏览器输入http://localhost:8080/zza.jsp ,即可看到该student表;

通过JSP网页链接MySQL数据库,读取数据库显示在JSP网页相关教程
jsp +sql 实现教评系统的增删改查
jsp +sql 实现教评系统的增删改查 jsp +sql 实现教评管理系统的增删改查 这里只拿学生管理在举例子,这个代码还有不完美的地方,待改进 添加 sadd.jsp 表单 %@ page language=java contentType=text/html; charset=UTF-8 pageEncoding=UTF-8%!DOCTYPE htmlhtm
2020-10-30
2020-10-30 JSP内置对象实验 一、实验目的: 通过编程和上机实验理解 JSP各个页面之间的响应和传递的过程。并且能够熟练的掌握JSP的内置对象的属性和方法,并能灵活运用。 二、实验环境: Eclipse 三、实验内容: (写出主要的内容) 登陆界面代码: %@ page la
java web js验证表单(不通过不提交后台)
java web js验证表单(不通过不提交后台) Register.html form表单提交时什么也不填,从前台取到后台是空,不是null 通过document的submit()方法 html head meta charset = 'UTF-8' title主不在乎/title script type=text/javascript language = javascript /
排序3-插入
排序3-插入 1. 动图演示 2. 算法说明: 通过构建有序序列,对于未排序数据,在已排序序列中从后向前扫描,找到相应位置并插入。 (有点像打扑克牌,抓牌的场景) 从第一个元素开始,该元素可以认为已经被排序; 取出下一个元素,在已经排序的元素序列中从后向前
JSP tag文件的attribute指令和variable指令的使用
JSP tag文件的attribute指令和variable指令的使用 tag文件的attribute指令和variable指令 文章目录 tag文件的attribute指令和variable指令 一、attribute指令 1、attribute指令的作用与用法 2、运用实例 1 example3_3.jsp 2 Triangle.tag 3 效果图与总结 二、
网页字体排印指南--也是一门艺术
网页字体排印指南--也是一门艺术 点击原文加群 关于 网页上百分之九十五的信息是「文字」,大多数人浏览网页的状态就是阅读,也就是你目前正在做的事情. 因此作为一名前端工程师,让文字更好地在网页显示,是一件极其重要的工作. 字体排印有两种形式,一种称
MySQL通过bin-log恢复数据
MySQL通过bin-log恢复数据 binlog是Server层实现的二进制日志,他会记录我们的crud操作。 因此如果我们误删了数据库,我们可以通过binlog来进行恢复。 一、首先,我们需要打开MySQL的binlog功能。(binlog默认是关闭的,需要手动打开) 通过以下命令查看binlog
Andoid(安卓)异步加载网页内容
Andoid(安卓)异步加载网页内容 一、需要在清单文件中注册网络权限 二、建立一个工具类 HtmlService.java 1.第一个方法用 get方法获取网页的源码,在return返回 public static String getHtml(String path)throws Exception{ URL url =new URL(path); HttpURLCo





















 8487
8487











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








