1. 前言
河狸系统是每日优鲜自研的活动搭建平台,平台中提供了丰富的业务组件,通过可视化搭建的交互方式,让运营同学可以更灵活高效的搭建出符合自己营销场景的活动页面。同时也将研发人员从高度重复的活动页开发需求中解放出来,大大提升了研发效率。以下将对河狸系统的应用背景、系统实现以及未来展望几个方面进行详细介绍,以便各位同学对河狸系统有更加深入的了解。2. 应用背景
2.1 没有河狸系统的时候是什么样的
对于一个网上电商公司来说,节日意味着活动,活动意味着运营手段,提升网上下单率的最基本操作就是页面适应节日活动气氛,定向定点投放响应的商品。就拿春节来说,各种年货商品,每年的主题不一样,风格也不一样,商品搭配方式不一样,从腊八到除夕等,如果要保证每天一个风格一个样式,需要研发快速迭代,页面布局变了需要重新开发,商品搭配变了需要重新开发。如果提前开发好页面,到某个时间的关键词不一样,页面元素并不能保证一致性。总不能,老板说明天搞儿童节商品推广,今天就得开发儿童节风格的页面,开发头大,运营也头大,等开发完成测试上线,再搞推广。心态爆炸啊。随着页面的不断增长,营销活动、广告、页面改版等需求日益倍增,单纯的靠人工开发已经完全跟不上需求的增长速度,容易造成为了做重复的工作而加班,增加人员等。投放不同地区的活动页面地址相同只有个别图片不同,需要维护不同的页面2.2 河狸系统要解决的核心问题是什么
可视化搭建需要哪些模块
基础组件、页面设计、素材、数据更新、页面预览、发布。
图片组件 - 图片、点击热区、跳转动作……
文本组件 - 内容、大小、颜色…… 导航组件 - 菜单分类、锚点定位……
组件与数据的交互
如何适应多端 组件多规则控制 组件的渲染 页面多组件 接口合并数据分发2.3 目标与结果
释放开发资源解决大量重复的模块 ,修改复杂且零散的配置需要开发人工维护,成本高, 大量重复的开发工作。开发效率低,活动开发周期长等问题
快速产出活动页面
以往页面开发,需要需求沟通->排期->开发->测试->部署上线 成本太高。
沟通成本,开发成本,页面布局修改,数据替换,活动主题、关键词替换等。
河狸系统支持运营自己搭配页面,使用不同的组件,配置不同的数据,控制时效,到发布页面,都是运营同学自己完成,减少了沟通成本,开发资源。运营同学可以按照自己的想法,方案,活动推广策略,搭建适合自己的活动页面。
业务赋能 运营、产品等自己搭建页面,无需开发,提升业务迭代效率。 1). 提供更灵活的生成页面的工具,供给运营人员创建活动页。 2). 同一类页面需求,只做一个,其它的复用。减少开发时间。 3). 可视化构建页面UI,开发人员只需补充必要业务逻辑,提升开发效率。3. 技术实现

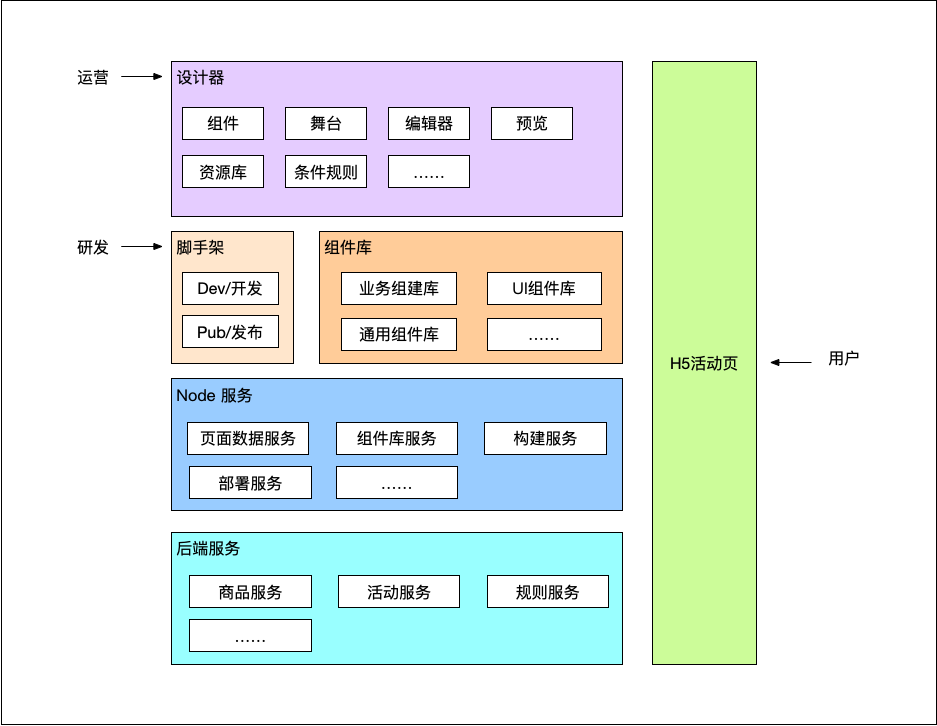
3.1 系统架构设计
系统主要分为以下几个模块:
设计器提供给运营同学使用的,可视化搭建页面的WEB后台; 在这个后台,运营同学可以使用开发人员已发布的组件库,自由选择组件,并配置相应数据,搭建出符合自己需求的页面,搭建完成后可直接发布生成线上H5活动页,获取链接即可去投放活动。 技术选型:vue-cli 组件库
组件开发实际与正常的vue项目开发无异,每个组件库都是单独的GIT项目,只需按照系统约定的格式,开发组件,发布后运营同学即可在设计器中使用; 各业务线的组件库可以独立开发,互不影响; 技术选型:vue 脚手架 面向开发人员,通过脚手架,可以更方便的开发组件库,并且可以通过脚手架快速 发布/配置 组件库; 技术选型:node.js 河狸Node服务
为设计器提供所需的服务,主要如:组件库/页面数据/构建部署/proxy等,设计器直接与河狸服务端进行交互; 技术选型:think.js 后端服务
基础后台服务,如:商品/营销等。
3.2 技术实现部分详解
3.2.1 如何定义组件库
组件库定义
// index.jsimport YourComponent1 from 'path/to/your/component1.vue'import YourComponent2 from 'path/to/your/component2.vue'import YourComponent3 from 'path/to/your/component3.vue'import YourComponent4 from 'path/to/your/component4.vue'// more componentsexport default { name: '组件库名称', packages: [ { name: '组件库分包1', cates: [ { name: '组件库分包1 - 分类1', coms: [ YourComponent1, YourComponent2, // ... ] }, { name: '组件库分包1 - 分类2', coms: [ YourComponent3, YourComponent4, // ... ] } ] }, { name: '组件库分包2', cates: [ { name: '组件库分包2 - 分类1', coms: [ YourComponent5, YourComponent6, // ... ] }, { name: '组件库分包2 - 分类2', coms: [ YourComponent7, YourComponent8, // ... ] } ] } ]}// your/component.jsimport YourComponent from 'path/to/your/component.vue'export default { // 组件名称 name: 'component name', // 组件的vue文件路径 path: 'lib-name@path/to/your/component.vue', // 组件定义 def: YourComponent, // 组件配置数据 model: {}, // 组件数据编辑器 edit: [], // 组件配置数据校验 validate(model) {}}3.2.2 如何配置组件数据
组件定义中提到了使用 edit 字段来描述组件数据配置的编辑器,这些编辑器是在设计器中实现的,组件定义中通过指定对应的编辑器 type 来使用编辑器:export default { // ... edit: [ { label: '配置字段1', model: 'model.field.path.1', type: 'edString', }, { label: '配置字段1', model: 'model.field.path.2', type: 'edColor', }, // ... ]上述定义中,表示的是组件中的model.field.path.1 字段使用文本编辑器进行配置, model.field.path.2 使用的是颜色编辑器,……
若需支持更多的数据配置形式,只需要在设计器中实现了对应的编辑器,组件定义中就能直接使用了。
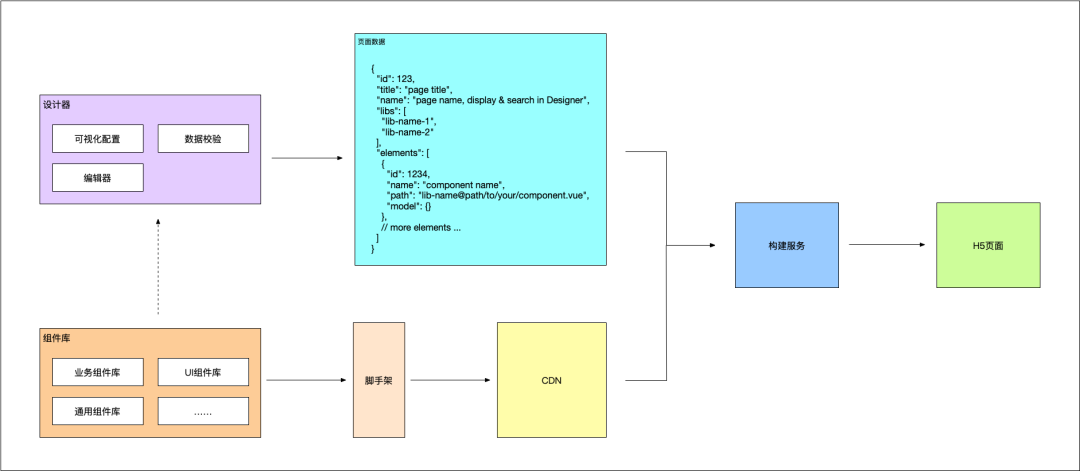
3.2.3 页面如何搭建/渲染
有了上述组件的定义,我们就可以通过定义一个页面的 jsonschema 来表示页面的整体结构,具体如下所示:{ "id": 123, "title": "page title", "name": "page name, display & search in Designer", "libs": [ "lib-name-1", "lib-name-2" ], "elements": [ { "id": 1234, "name": "component name", "path": "lib-name@path/to/your/component.vue", "model": {} }, // more elements ... ]}3.2.4 C端H5页面如何构建

根据页面的json描述,我们能够清楚的知道页面使用到的组件库和组件,在构建时,只需要根据每个组件的 path 引入相应的组件,加上页面的json数据一起打包成H5静态页面。
3.2.5 组件是如何渲染的
渲染组件库组件的组件
// CommonRender.vue export default { inject: ['getComDef'], props: ['element'], computed: { com() { return this.getComDef(this.element) } }}页面入口
// App.vue import CommonRender from 'path/to/CommonRender.vue'// 构建时打入页面使用的组件,以path字段值为keyimport Component1 from 'lib-name/path/to/your/component.vue'const components = { [`lib-name@path/to/your/component.vue`]: Component1}export default { provide: { CommonRender, getComDef(elm) { return { def: components[elm.path] } } }, data() { return { // 构建时打入页面elements数据 elements: [] } }}4. 使用操作示例
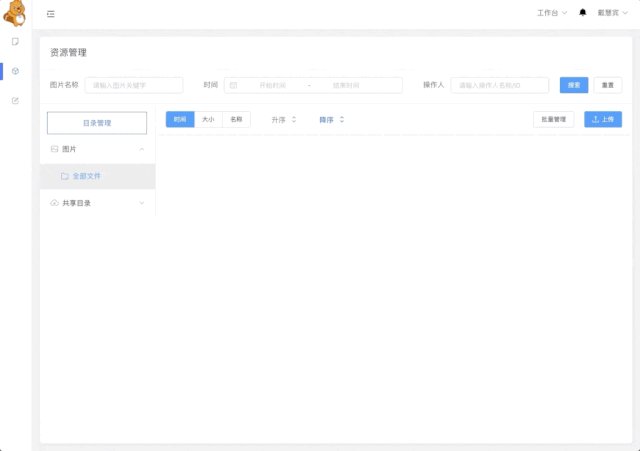
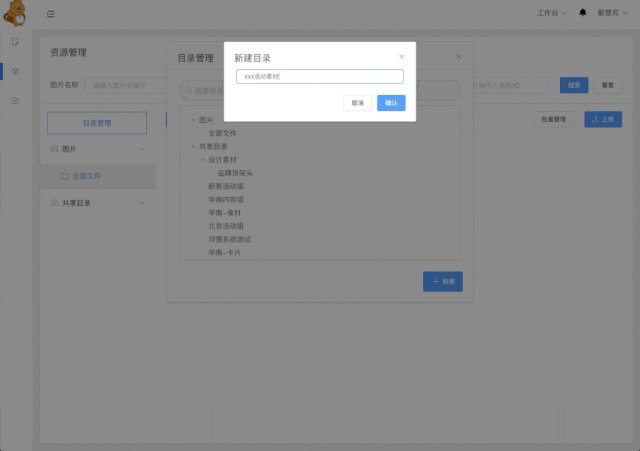
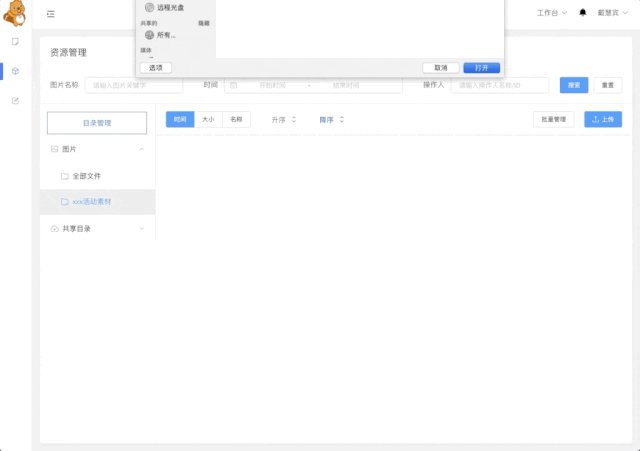
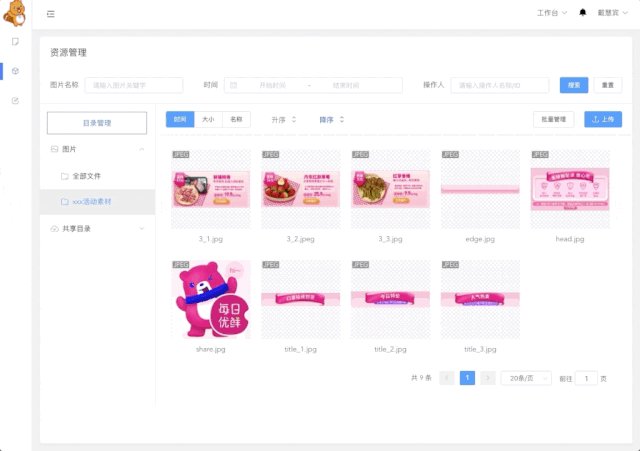
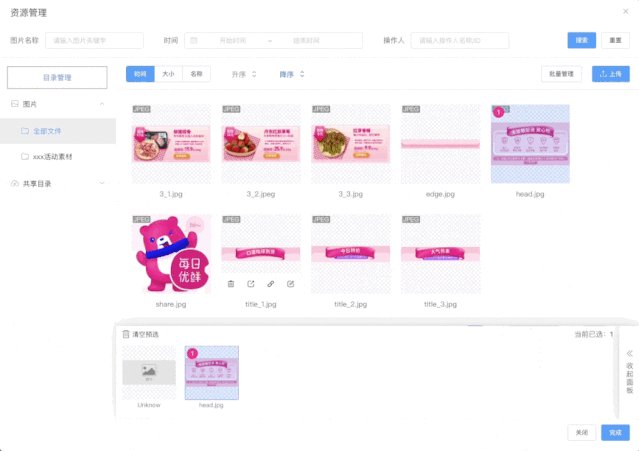
资源库使用
素材库便于对搭建活动中使用到的素材进行统一管理,如下示例,在创建活动前,创建一个对应该活动的素材目录,将活动所需素材统一上传,以便后续搭建页面过程中使用。

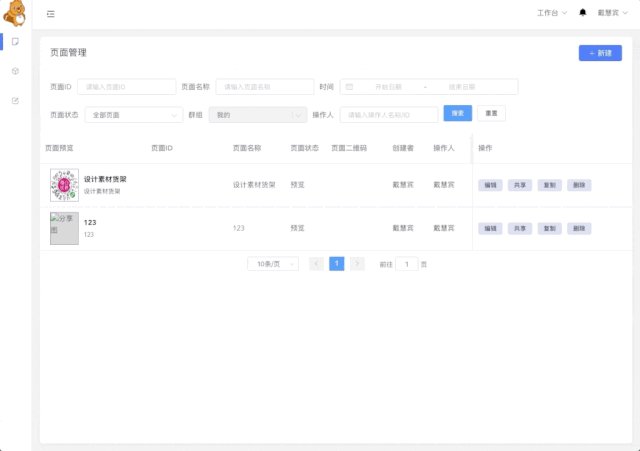
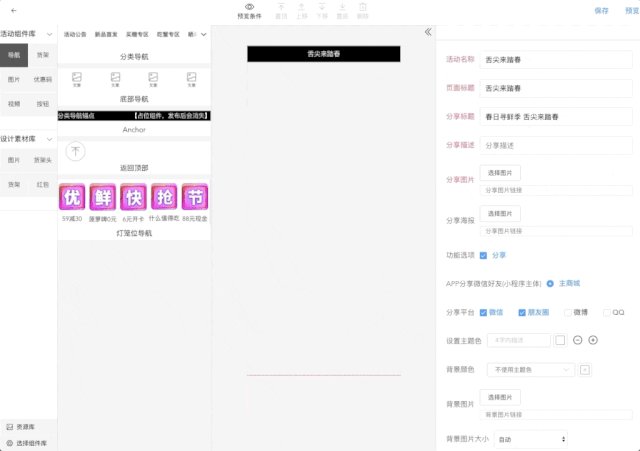
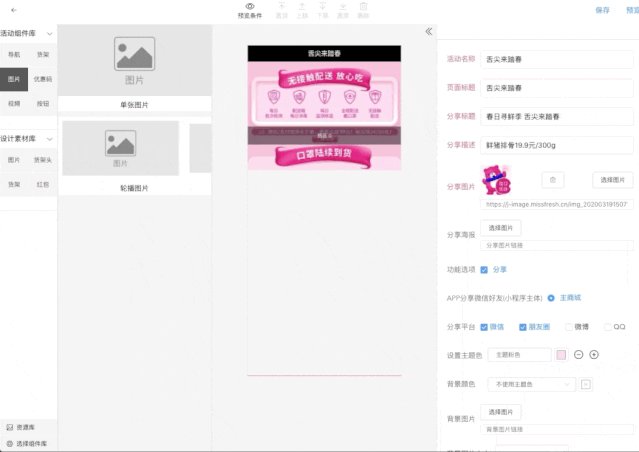
创建活动页
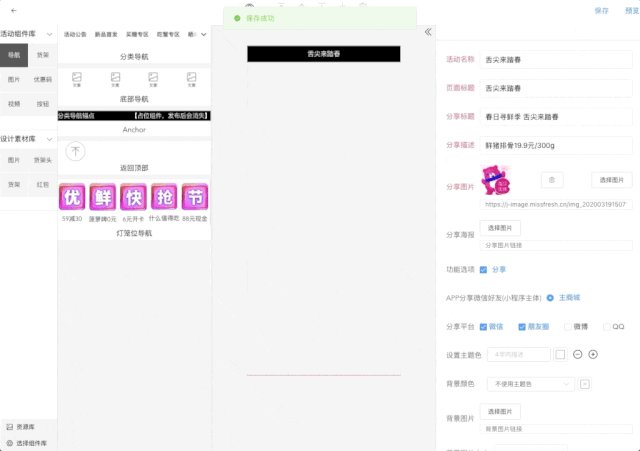
在页面列表中点击新建,开始搭建自己的活动页,配置活动名称/页面标题/分享信息等页面配置,点击保存,一个空的活动页已经创建完毕。

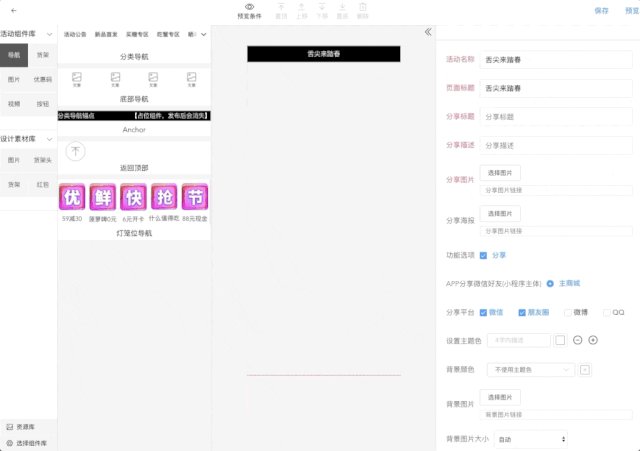
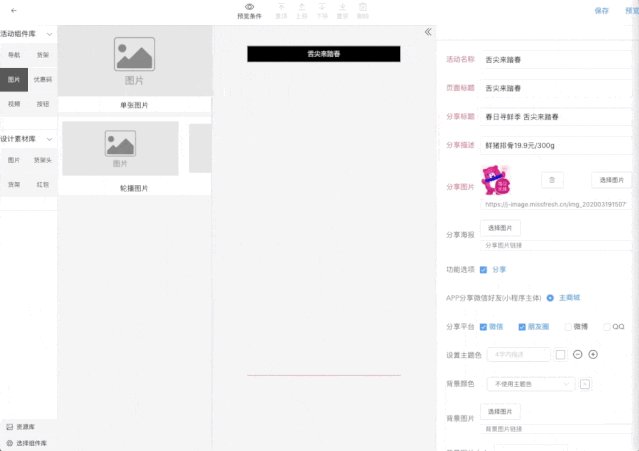
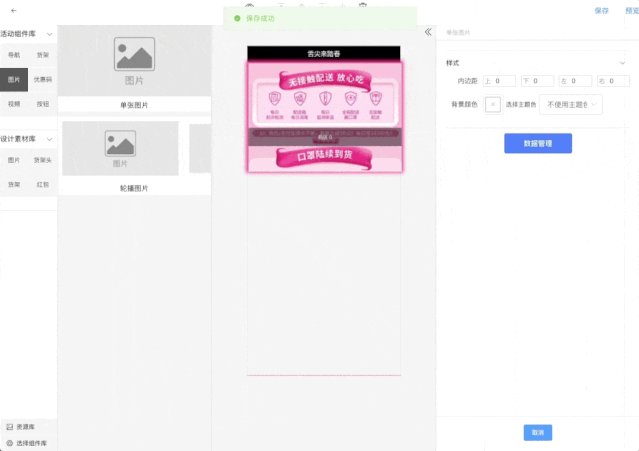
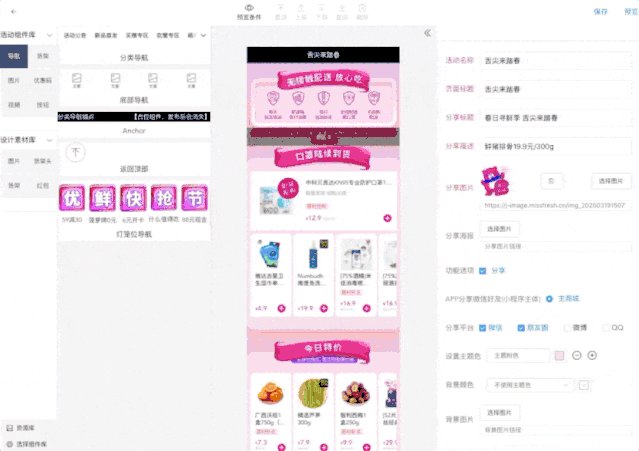
选择组件/配置数据
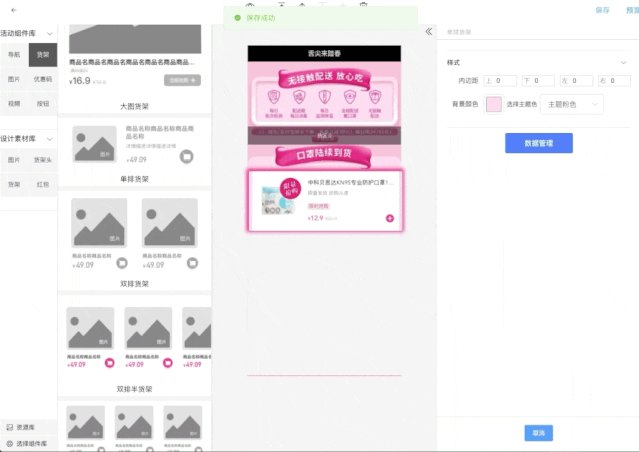
从左侧的组件库中,选择你需要的组件,拖拽到你的页面中,点击数据配置,配置对应组件的相关数据,保存后,可以实时看到配置后组件在页面中展示的效果。
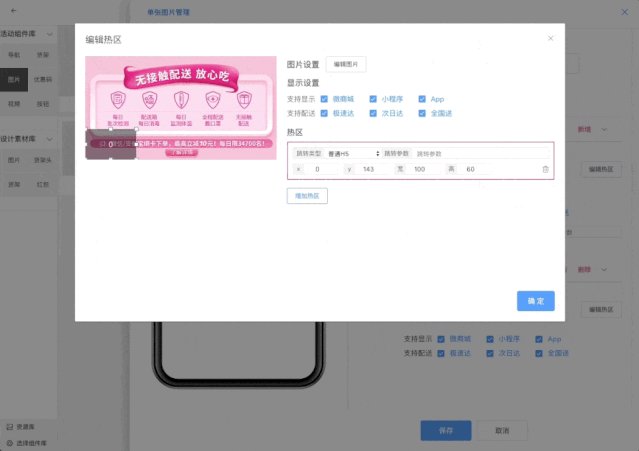
配置图片组件
从素材库中选择要使用的图片,在图片上可以自定义热区,配置区域的点击事件;

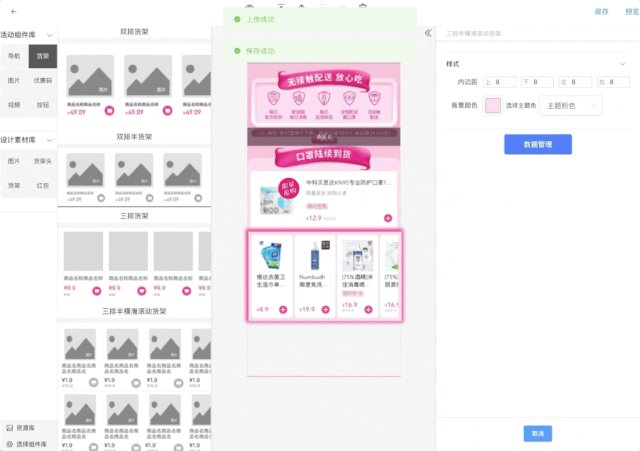
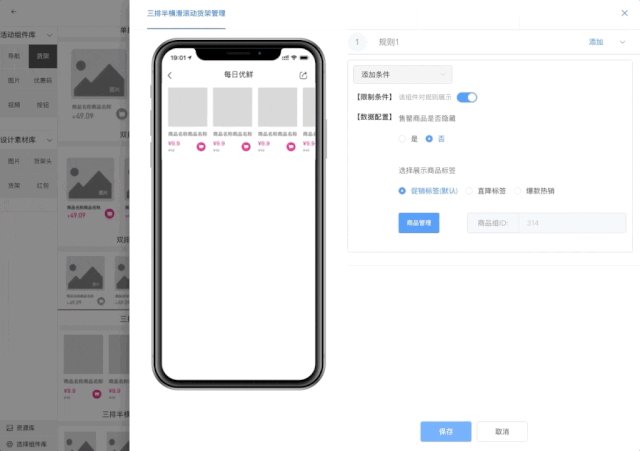
配置货架组件
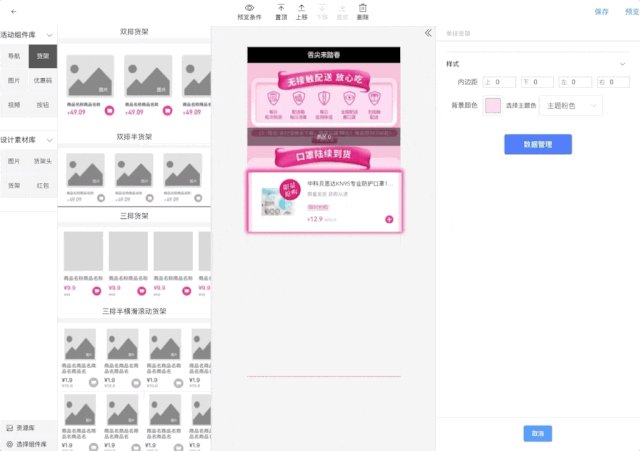
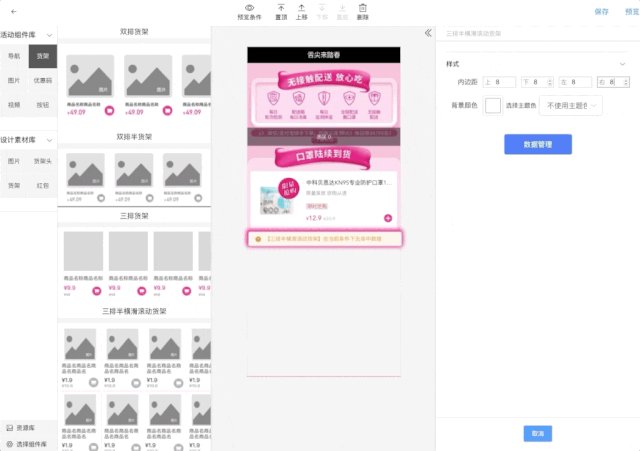
在页面中可以配置该活动页的主题色,在组件配置中,可以选择使用。


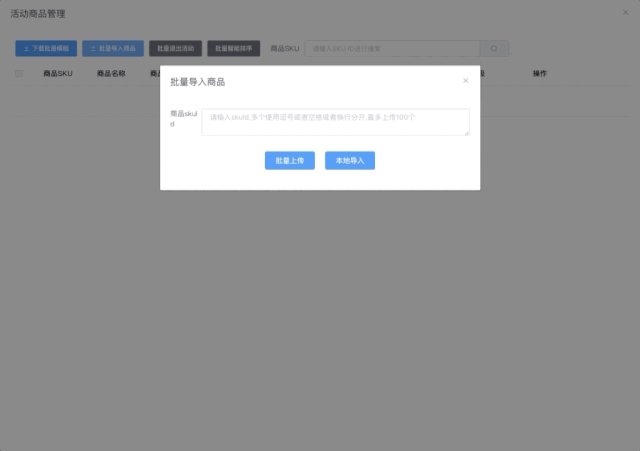
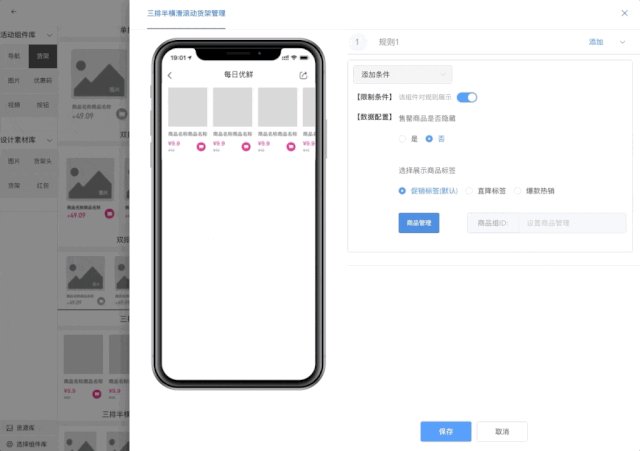
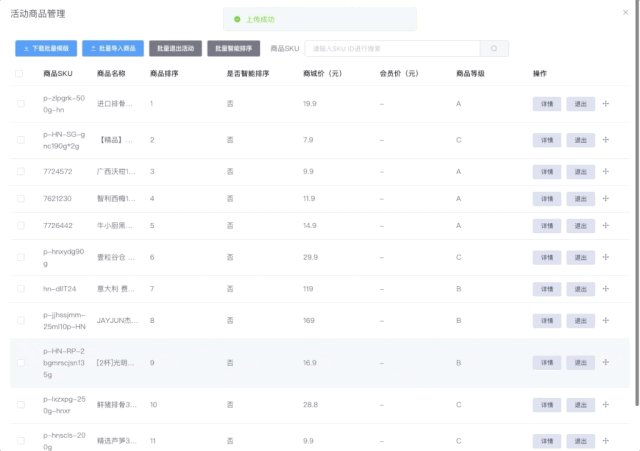
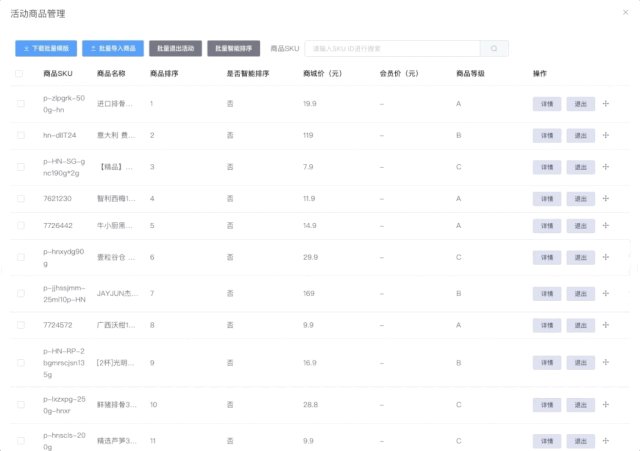
配置货架商品
可以根据需要自行调整商品排列的顺序,也可以使用智能排序方式,由大数据进行排序。

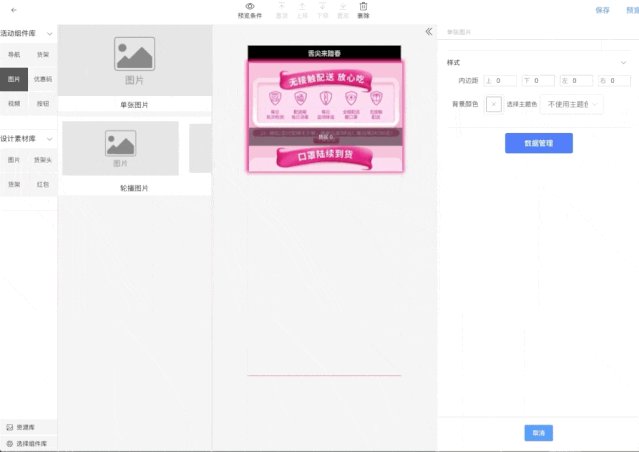
页面构建
页面搭建完成后,点击右上角预览按钮,开始构建页面,等待构建完成后,可以看到实际页面展示效果,获取到的链接,可以投放使用。

5. 未来展望
页面构建
现在每次构建页面时,都会根据配置,将所用到的组件和页面数据一起打成一个bundle包,这样做的好处就是对于已发布的页面,将不再受后续变动的影响,能够在线上稳定运行;坏处也是一样的,如果线上运行的这个版本是有问题的,组件库更新修复后,页面必须要重新构建发布才能生效;同时,对于相对更新没有那么频繁的组件库资源文件,无法单独稳定命中cdn缓存;后续可以进一步优化构建打包的策略,将组件库单独构建发布到线上,页面中通过版本控制引用相应的组件,这有利于组件库资源文件命中cdn缓存,提升页面加载速度,同时,也能建立对于组件库线上紧急bug修复的机制。设计器交互优化
优化设计器的交互,可以有效的提升运营同学搭建活动页面的效率,也能减少不必要的犯错。
作者:河狸系统研发负责人戴慧宾
招贤纳士



















 413
413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








