Visual Studio Code可能是目前最受欢迎的代码编辑器,而在使用VSCode中人群中,可能从事最多的是Web开发!

引言
Visual Studio Code最令人印象深刻的部分之一是其可定制性,尤其是通过扩展。如果你是Web开发人员,在安装了这些扩展之后将会让你事半功倍。本次扩展列举的比较多,可能有些你已经知道了,也有可能你不知道的,下面我们直接进入正题。
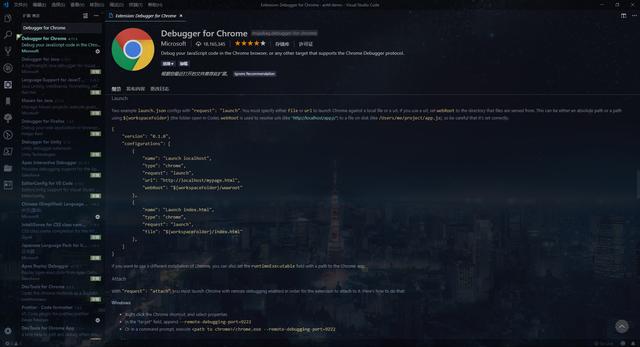
Debugger for Chrome(调试)
这是Web开发的时候最常用到的扩展,有了它调试网页将变得更加方便,你再也不需要写那么多的console.log()了,尽管Chrome浏览器已经很方便了,但是有了它,你的调试将更加高效。

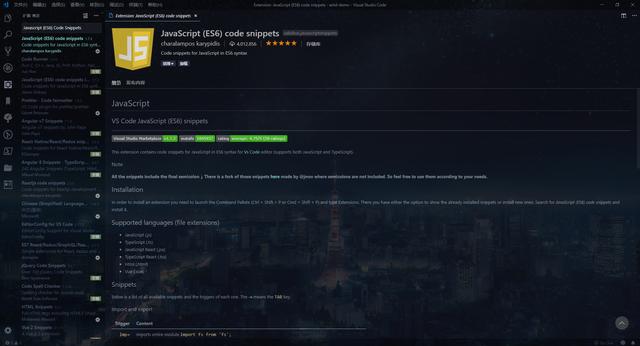
Javascript (ES6) Code Snippets(代码片段)
它提供了我们编码中常用的代码片段,包括JavaScript、Typescript、JSX、TSX、html、Vue等代码片段,通过编写一些简写的代码触发完整的代码片段。

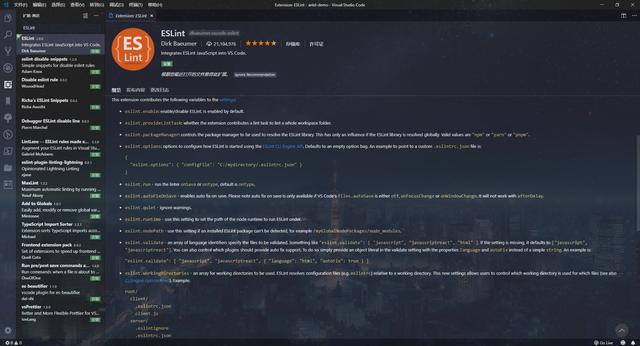
ESLint(规范)
这是一个可以规范你团队代码的插件,配置相当的多,如果你想提高自己的代码质量或者在团队中规范团队代码,可以好好研究一下它。

Live server(调试)
它可以让你的浏览器实时刷新,是在本地搭建一个热加载服务器,当你改变了代码,浏览器会实时更新,这是我最常用的插件,没有之一。

Bracket Pair Colorizor(代码可读性)
这是一个在你的代码块括号添加颜色的插件,这样就提高了你代码的可读性

Auto Rename Tag(效率)
他可以让你在编写HTML的时候,对应自动更改匹配的标签,简直不要太高效

Quokka(效率)
这是一个实时显示你代码结果的插件,能够减少你的调试,更快的发现错误或者避免错误。

Path Intellisense(路径自动智能感知)
智能感知文件路径,让你少了自己寻找文件路径的时间

Project Manager(项目管理)
通过此扩展,您可以在项目的侧边菜单中获得额外的菜单。您可以在文件系统中快速切换项目,保存收藏夹或自动检测项目Git项目。如果您从事多个不同的项目,这是保持井井有条和提高效率的好办法。

EditorConfig for VS Code(规范)
编辑器配置是一系列编码样式的标准,在主要文本编辑器/ IDE中受到广泛使用,在VSCode中你可以使用它达到同样的效果,VSCode在团队中更规范的使用。

Sublime Text Keymap(快捷键)
看名字就知道了,你可以在VSCode中使用Sublime的快捷键(其它编辑器以此类推)

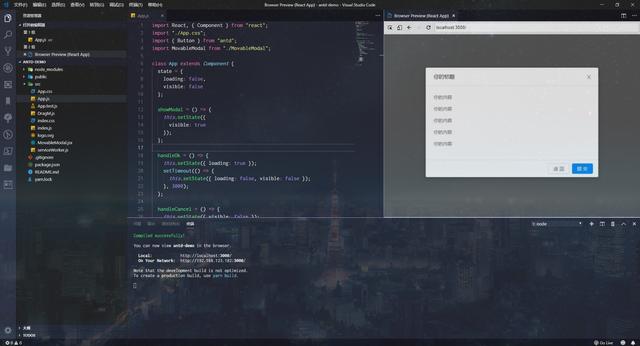
Browser Preview(实时预览)
尽管有了Live server但是还是要打开浏览器才能实时看到结果,这个插件帮助你在VSCode实时预览,目前还处于预览版,但是已经有了基本的功能,可配合live server

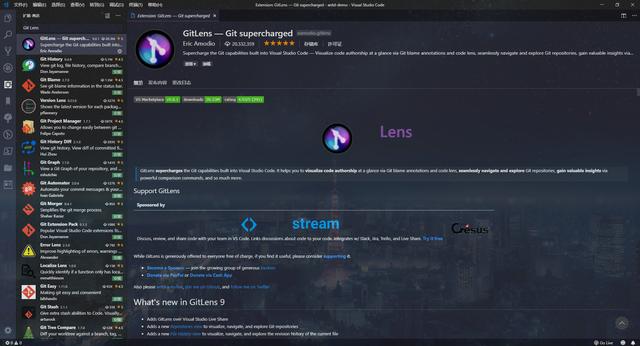
Git Lens(git)
VSCode扩展中有一堆git的扩展,,但是这个是功能最强大的,你想要的那些功能它都有

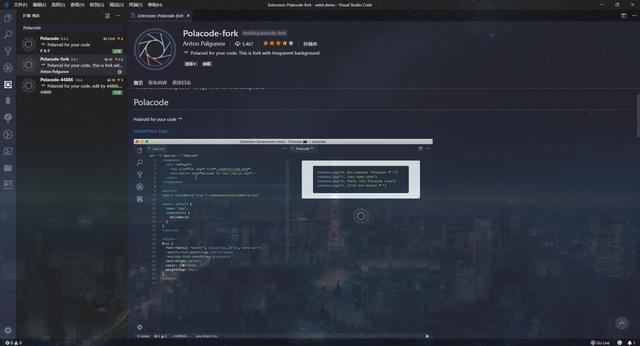
Polacode(代码预览图生成)
这是一个可以生成代码预览图的插件,而且图片质量很高

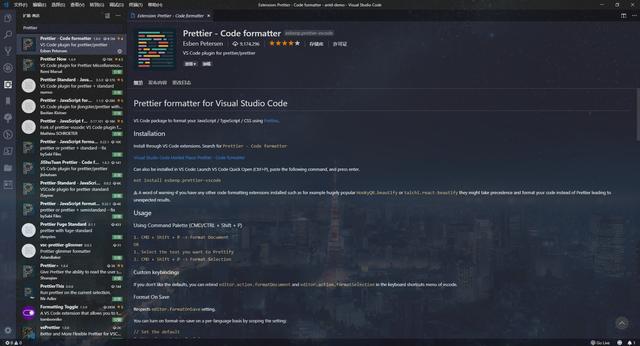
Prettier(格式化)
这是一个代码格式化插件,通过可配置的方式,让你的代码更规范,如果再配合VSCode的设置保存自动格式化,或许会有一个不错的体验。

Better Comments(注释)
这个插件就如同它的名字,你可以通过配置的方式来更好的写注释,支持多达几十种主流的语言。

gitlink(git)
如果你不想安装Gitlens,你可以通过这个插件来查看文件的历史记录等信息

vscode-icons(文件图标)
这是一个能让你更好的区分文件的插件,可以在不同类型的文件上显示不同的图标,让你更快的找到你想要的文件。

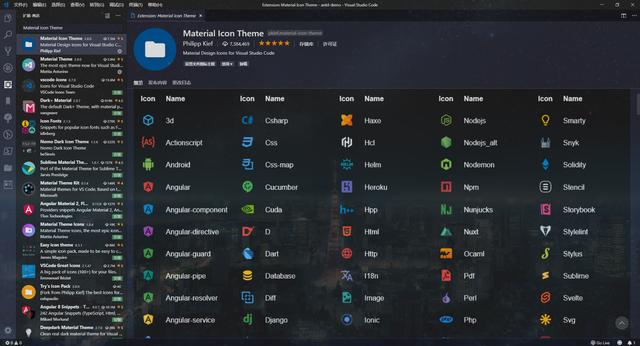
Material Icon Theme(文件图标)
和vscode-icons类似的插件,也是我目前正在使用的

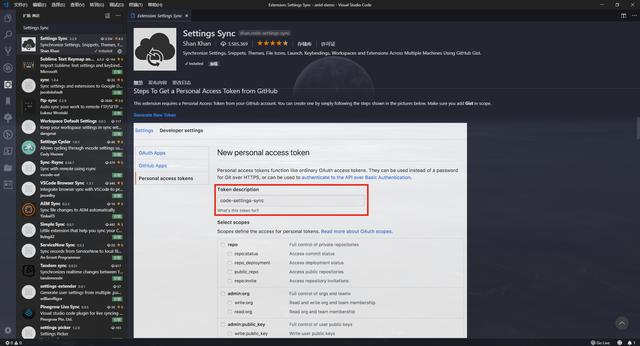
Settings Sync(VSCode配置同步)
包括我自己在内的开发人员花费大量时间来定制他们的开发环境,尤其是文本编辑器。使用Settings Sync扩展,可以在Github中保存设置。然后,可以使用一个命令将它们加载到任何新版本的VS Code。

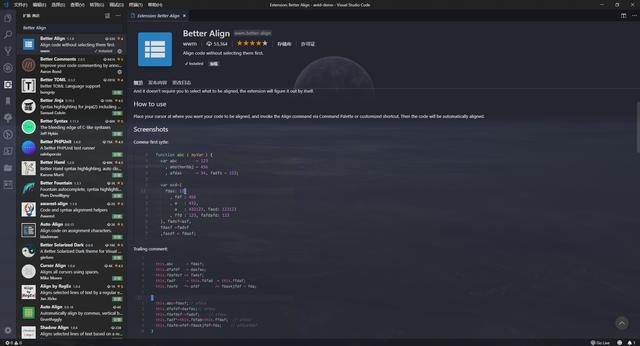
Better Align(代码对齐)
如果你追求你的代码完美的对其,这是一个你值得使用的插件

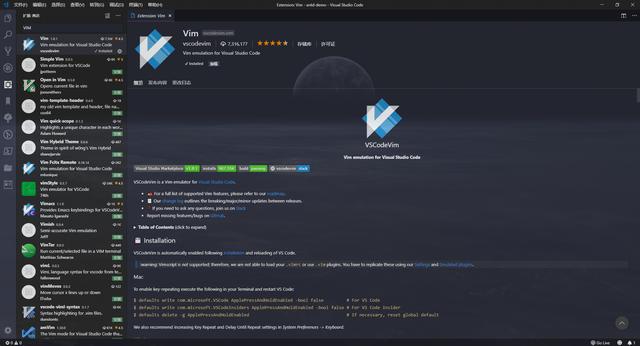
VIM
如果你是VIM的重度依赖者,那么这绝对是你想要的插件,虽然我不怎么用,但对于VIM的高级用户来说,它是一个必要的扩展

总结
以上插件排名不分先后,好用的插件千千万,适合自己的就那么几个,没必要安装所有的插件,选择自己需要的来提升开发体验和效率才是最重要的,希望通过本文的介绍能给你带来些许帮助,感谢支持!



















 1940
1940











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








