HTTP 协议是互联网的基础协议,也是现在网页开发的必备知识,2015年出的最新版本 HTTP/2 更是成为互联网技术热点。
本文介绍了 HTTP 协议的基础知识以及浏览器和web服务器之间请求和响应的详细信息。
1.什么是HTTP?
HTTP代表超文本传输协议。 这是互联网中数据通信的基础, 数据通信以客户端发送的请求开始,并以从Web服务器接收的响应结束,而HTTP的作用就是指导浏览器和服务器如何进行沟通。
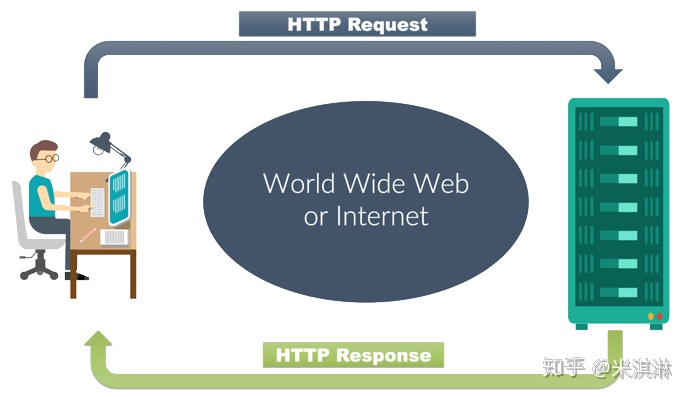
HTTP通信过程简图:

- 客户端(通常为浏览器)负责发起请求
- web服务器在 80 端口接收请求
- web服务器之后负责响应请求的内容
- 浏览器负责下载响应内容
2.curl命令
curl是一种命令行工具,作用是发出网络请求,然后得到响应和提取数据,显示在"标准输出"(stdout)上面。后面所说的请求,就是通过使用 curl 命令来实现的。比如输入:
curl -s -v -- "www.sina.com"这一行命令,输出的请求内容为:
> GET / HTTP/1.1
> Host: www.sina.com
> User-Agent: curl/7.55.0
> Accept: */*
>响应内容为:
< HTTP/1.1 200 OK
< Date: Sun, 03 Mar 2019 06:17:38 GMT
< Content-Type: text/html
< Content-Length: 23568
< Last-Modified: Sun, 03 Mar 2019 06:16:24 GMT
< Connection: keep-alive
< ETag: "5c7b7138-5c10"
< Expires: Sun, 03 Mar 2019 06:22:38 GMT
< Cache-Control: max-age=300
< Accept-Ranges: bytes
< Set-Cookie: TS0106d18b=0103cff18ca232a2464de8b94e660a71bf04913ec10acc3f4e7336f5c7620c43c b93a3a1e3e5b394e3b5f0d8d9c8c835e649efa77c; Path=/
<想了解关于 curl 里的参数,推荐使用explainshell.com来查看解释,很快捷很详细哦。
3.请求的格式
来自计算机客户端的请求一般包含以下几个部分:
1 请求行:动词 路径 协议/版本 比如: GET /index.html HTTP/1.1
2 请求头:Key1: value1
2 Key2: value2
2 Key3: value3
2 Content-Type: application/x-www-form-urlencoded
2 Host: http://www. baidu.com
2 User-Agent: curl/7.54.0
3 回车:没有内容
4 消息体:要上传的数据
- 请求最多包含四部分,最少包含三部分,最少三部分时消息体可以为空,且第三部分永远是一个回车(n)
- 动词有 GET(从服务器获取资源,一项或多项) POST(在服务器新建一个资源) PUT(在服务器整体更新资源,客户端提供改变后的完整资源)PATCH(在服务器局部更新资源,客户端提供改变的属性) DELETE (从服务器删除资源) 等。如果想用POST,就输入:curl -X POST -d "1234567890" -s -v -- "https://www.sina.com"
- 这里的路径包括「查询参数」,但不包括「锚点」
- 如果你没有写路径,那么路径默认为 /
- 第 2 部分中的 Content-Type 标注了第 4 部分的格式
4.响应的格式
来自服务器的响应一般包含以下几个部分:
1 状态行:协议/版本号 状态码 状态描述
2 响应头:Key1: value1
2 Key2: value2
2 Content-Length: 17931
2 Content-Type: text/html
3 回车:没有内容
4 消息体:要下载的内容
- 响应都有4个部分,具体其实跟请求的格式差不多
- 常见的状态码:
200:请求成功
301:请求的资源被永久转移到其他地方(重定向)
404:请求的资源不存在
500:内部服务器错误
3.状态码分类
1开头:信息,服务器已经收到请求,需要请求者继续执行操作(不常用)
2开头:成功,操作被成功接收并处理
3开头:重定向,需要进一步操作来完成请求
4开头:客户端错误,请求包含语法错误或无法完成请求
5开头:服务器错误,服务器在处理请求时发成了错误
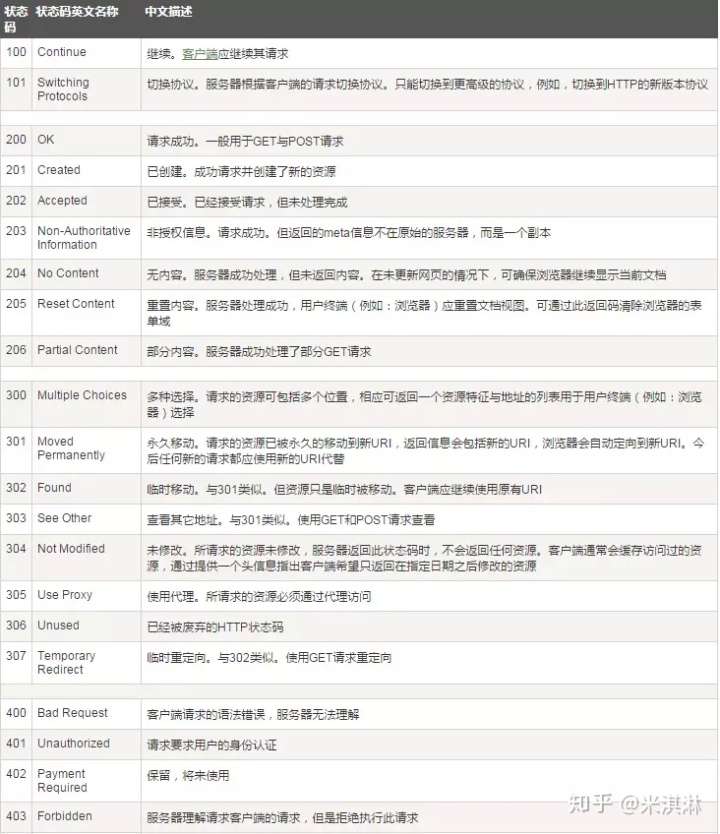
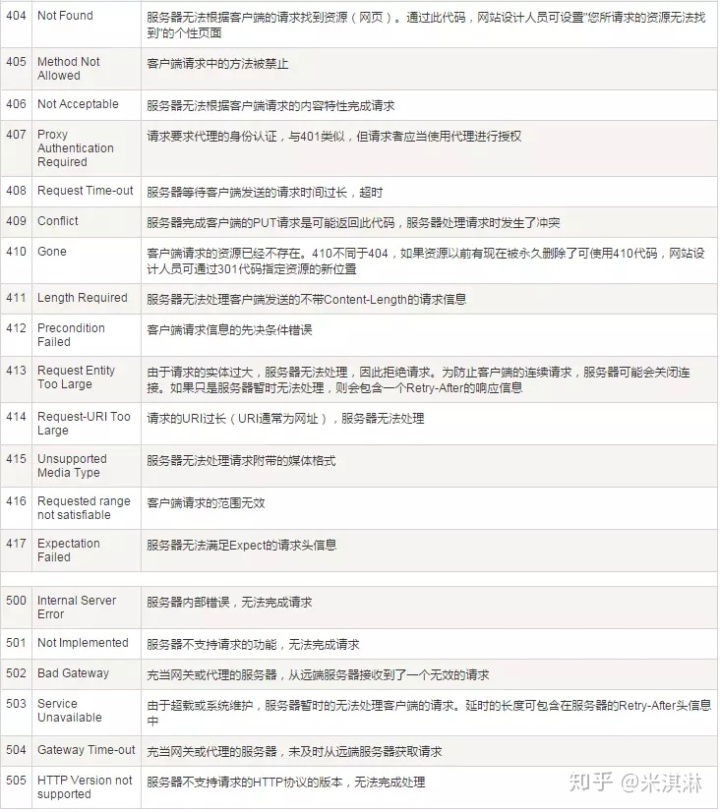
4.状态码列表


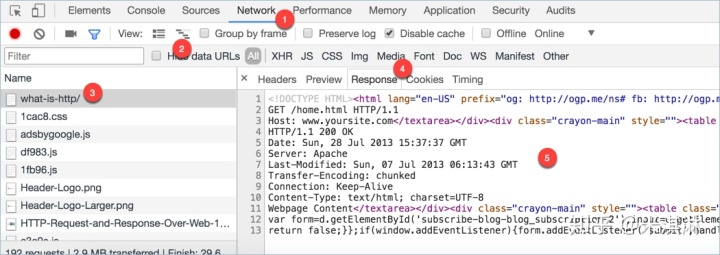
5.如何在Chrome上检查HTTP请求和响应?
将Google Chrome视为常用浏览器,在其他浏览器中查看详细信息的过程仍然相同。
- 在Google Chrome中打开网页,然后转到"更多工具 >开发者工具"菜单。
- 您也可以通过右键单击页面打开开发人员控制台,然后选择“检查”选项。
- 转到“Network”选项,然后重新加载页面。 现在,您将看到页面上每个组件的加载时间。
- 点击“Show Overview”图标以删除时间线,以便您可以清楚地查看其他详细信息。
- 单击左侧栏上的页面URL,然后转到“Response”选项。 (您还可以在“Preview”选项下查看相同的详细信息)。

您可以在上面的部分中详细了解请求和响应的详细信息。 “Headers”选项将显示所选项目的请求和响应的HTTP标头信息的详细信息。
6.HTTP 标头检查工具
与Chrome类似,还有许多其他免费工具可用于检查HTTP标头中收到的响应代码。 例如,转到此HTTP标头检查工具,输入您要检查的任何URL,然后单击“提交”按钮。
例如输入https://www.baidu.com,您将看到如下标头的详细信息:
HTTP/1.1 200 OK
Accept-Ranges: bytes
Cache-Control: private, no-cache, no-store, proxy-revalidate, no-transform
Connection: Keep-Alive
Content-Length: 277
Content-Type: text/html
Date: Sun, 03 Mar 2019 07:27:41 GMT
Etag: "575e1f6f-115"
Last-Modified: Mon, 13 Jun 2016 02:50:23 GMT
Pragma: no-cache
Server: bfe/1.0.8.18



















 459
459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








