Element-ui 的el-form组建中,自带基本的验证功能,比如某些项必填的验证,直接加入rules 规则中即可,如下实例:
在页面中书写如下:
在vue 初始化data中
filterForm: {
firstDay: '',
lastDay: ''
},
rules: {
firstDay: [{ type: 'string', required: true, message: '请选择日期范围', trigger: 'submit' }],
lastDay: [{ type: 'string', required: true, message: '请选择日期范围', trigger: 'submit' }],
}
这样就会对日期进行必填验证。
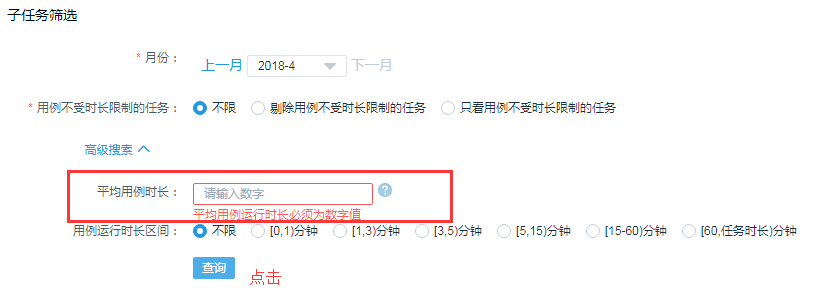
但是现在遇到一个这样的问题,表单中有一个数据,比如是数字,但是又非必填项,这时候直接使用上面的方式进行验证,就会出现问题。
比如,如果没有填写数字,提交表单的时候就会提示设定的警告信息,这不是我们想要的,因为是非必填项,所以当用户不填写的时候,应该也可以直接提交,填写的时候,验证必须是数字即可。

解决方案:在rules 中验证这个功能的时候,对填写的数值进行判断
rules: {
averageCaseRunTime: [{
type: 'number',
trigger: 'blur',
required: false,
message: '平均用例运行时长必须为数字值',
transform (value) {
return _.toNumber(value)
}
}]
}
这样在提交的时候,就不会因为用户没有输入任何数值,提示警告信息了。
Vue Elementui 表单必填项和非必填项label文字对齐的简单方式
1. 不好的方式 很长时间以来都是用改写form-item样式来使得必填项和非必填项保证label对齐,这样需要改写系统样式,还要在相应的item上引用,代码量增多,示例如下(不推荐)
SpringMVC 上传文件(文件非必填)MultipartHttpServletRequest
原文:https://blog.csdn.net/dorothy1224/article/details/79136676 上传文件(文件非必填)MultipartHttpServletRequest ...
将ECSHOP会员注册页面的Email修改成非必填项
将ECSHOP会员注册页面的Email修改成非必填项 ECSHOP教程/ ecshop教程网(www.ecshop119.com) 2011-07-29 有人说,在后台的 “会员注册项设置 ”里面 ...
discuz X3.2邮箱非必填
最近有个需求是:邮箱非必答,但是X3.2是邮箱必填: 找到资料:http://www.51php.com/discuz/17147.html 但是修改后不起作用!提示‘Email 地址无效’! 用fi ...
织梦dedecms自定义表单设置必填项
1. 用php验证 在plus/diy.php的第 40行下加 //增加必填字段判断 if($required!=''){ if(preg_match('/,/', $required)) { $re ...
lay-verify进行非必填项校验
它默认都验证了! 需要调整源码!form.js,layui.all.js this.config = { verify: { required: [/[\S]+/, "必填项不能为空&quo ...
AngularJS 表单验证手机号(非必填)
代码:
v-show和element中表单验证validate起到的化学反应
说起v-show和v-if,进行前端开发的大家一定不会陌生,他们都是用来控制标签元素的显示与隐藏的,他们的区别就是v-show会把标签渲染出来,只是会隐藏起来,相当于visibility:hidden ...
element 中表单验证的解析。
https://blog.csdn.net/qq_24504591/article/details/88048894 https://segmentfault.com/a/11900000125513 ...
随机推荐
struts学习
1.集成tomcat到eclipse http://www.eclipsetotale.com/tomcatPlugin.html 下载最新的plug后,解压.解压后的文件放到eclipse的plug ...
jQuery animate easing使用方法
从jQuery API 文档中可以知道,jQuery自定义动画的函数.animate( properties [, duration] [, easing] [, complete] )有四个参数: ...
Hadoop学问Eclipse构建Hadoop工程
在此之前的基础Hadoop在官方文件HDFS.MapReduce架构.配置管理是学习,但是,一些地方的官方文件相当含糊的解释. 我们没有发挥人可以体验,某种官方文件似业务规则或要求,但是,真正的细节还 ...
【最长下降子序列的长度和个数】 poj 1952
转自http://blog.csdn.net/zhang360896270/article/details/6701589 这题要求最长下降子序列的长度和个数,我们可以增加数组maxlen[size] ...
python编程实战
1.计算对称平方数 题目描述 打印所有不超过n(n<256)的,其平方具有对称性质的数,如11*11=121. 输入描述 无 输出描述 每行一个数,表示对称平方数 def f(n): flag ...
Nuxt.js部署应用的方式
Nuxt.js 提供了两种发布部署应用的方式:服务端渲染应用部署 和 静态应用部署. 静态应用部署就不说了,主要说说服务端渲染应用部署. 官方部署方式 关于服务端渲染应用部署,官方文档是这么写的: 部 ...
php在cli模式下取得命令行中的参数的方法-getopt命令行可传递数组-简单自定义方法取命令行参数
在cli模式下执行PHP时,自动给脚本文件传递了一个变量$argv,其值即是一个命令中所有值组成的数组(以空格区分),在PHP程序中接收参数有3种方法1.直接使用argv变量数组. 2.使用$_SER ...
Spring生态研习【一】:定时任务Spring-task
本系列具体研究一下spring生态中的重要或者常用的功能套件,今天从定时任务开始,主要是spring-task.至于quartz,下次找个时间再总结. 我的验证环境,是SpringCloud体系下,基 ...
Unity3D Update() 和 FixedUpdate()区别
Unity3D中 Update()与FixedUpdate()的区别是什么呢?从字面上理解,它们都是在更新时会被调用,并且会循环的调用.但是Update会在每次渲 染新的一帧时,被调用.而FixedU ...




















 9441
9441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








