uni-app 微信小程序 体积过大 解决方案
问题: 使用uni-app 框架 运行到微信开发工具后 提交代码 预览代码 均都是 体积过大无法提交和上传。
解决步骤:
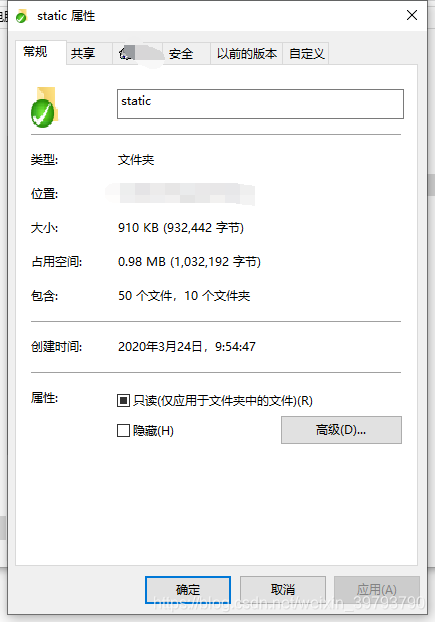
1.原来就开发过微信小程序 出现这种问题无非就是 图片太多 体积太大了。但是我这次看了static 目录下 文件占用并不大。

因为staic 静态目录下文件并不大, 所有去看了页面文件的体积 发现 pages 目录中竟然已经到了 2M ,那这肯定是有问题的。
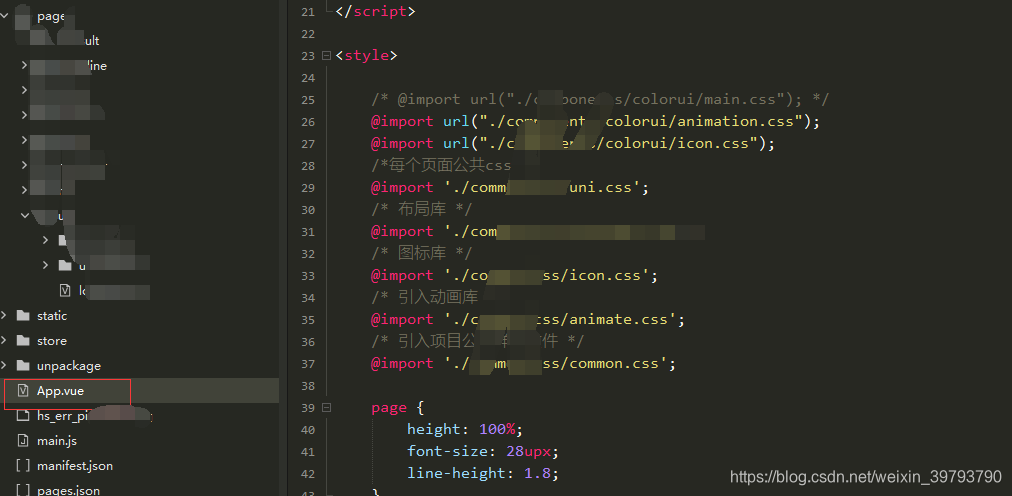
于是我去检查的文件大小。 发现 很多的 ××××.wxss 文件中的体积已经到了 400KB 了。 这很严重。于是我问了负责这个页面的人员。 发现他每一个页面都引入了 colorUI 的公共代码导致的。 这种公共的代码 都要放在app.vue 中统一加载。不要每个文件都放入,这是规范。

处理完这个问题后,在微信小程序的开发工具上看了一下体积,还是很大。并不能很好的解决这个问题。文件大小可以在 开发工具的右上角 点击详情 能看到体积。
最终解决方法
uni-app 官网提到了 要分包管理的机制 让我分包来处理这个问题。
地址:https://uniapp.dcloud.io/collocation/pages?id=subpackages
看这个文档 肯定不太明白。他具体说的意思就是 需要分包管理你的文件。每个文件不能大于2M 。于是出现了一个问题 ,如果我在uni app 开发工具 Hbuilder X 里面 项目 page.json 编写这个的话。会不会影响其他的平台打包。
最重要的还是看了微信小程序的文档 我知道了解决访问。
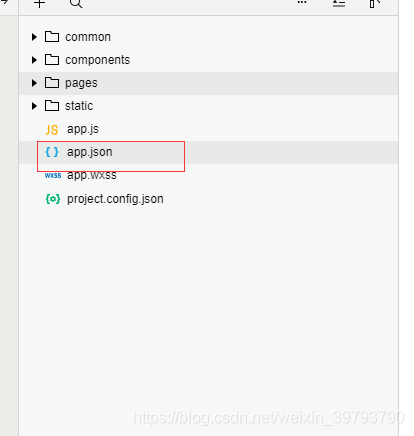
研究了一会之后 ,才知道是在微信开发工具里面编写这个东西、具体的代码示例我发在下面。

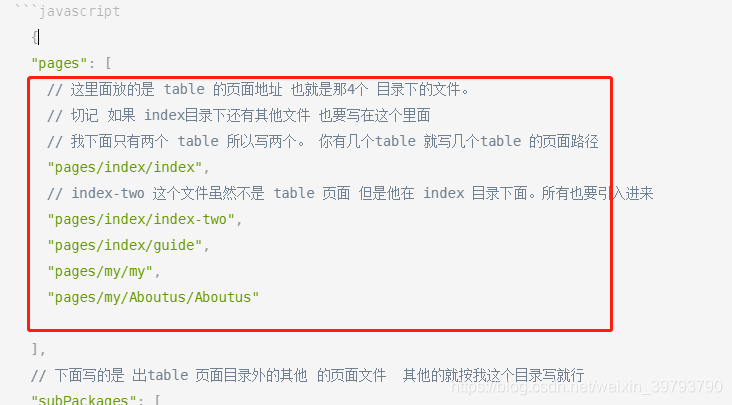
里面怎么写呢? 看下放代码
{
"pages": [
// 这里面放的是 table 的页面地址 也就是那4个 目录下的文件。
// 切记 如果 index目录下还有其他文件 也要写在这个里面
// 我下面只有两个 table 所以写两个。 你有几个table 就写几个table 的页面路径
"pages/index/index",
// index-two 这个文件虽然不是 table 页面 但是他在 index 目录下面。所有也要引入进来
"pages/index/index-two",
"pages/index/guide",
"pages/my/my",
"pages/my/Aboutus/Aboutus"
],
// 下面写的是 出table 页面目录外的其他 的页面文件 其他的就按我这个目录写就行
"subPackages": [
// 示例 不要复制这个
{
"root": "pages/文件夹名称",
"pages": [
"文件名称 去掉vue"
]
},
// 比如这个login 文件
{
"root": "pages/login",
"pages": [
"login",
"register",
"forget"
]
},
// 如果文件夹下面有多个文件的做法
{
"root": "pages/util",
"pages": [
"loading",
"upload-file/upload-file",
"list-show/list-show"
]
}
],
// 下方代码 省略掉。 上面代码是有用的。
}
tips
: 页面在创建的时候 不要已 table 来创建页面。根据业务来创建页面。
table 页面的4个文件夹 最好单独放,不要放在这table 文件夹下面。 你看下面的代码片段。
不要让这个里面的代码 越来越庞大。 如果这里面的页面超过一定体积 也会影响打包。

-----------------------------------2020-06-23 更新方法 -------------------
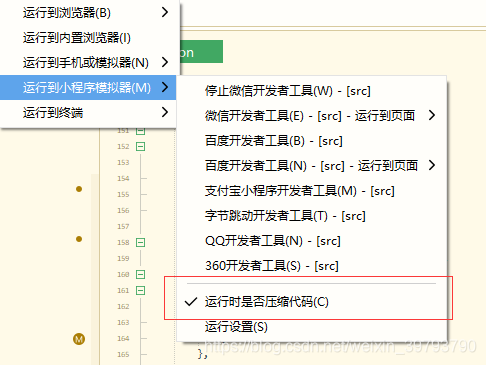
新增处理办法 不要忘了开启压缩

有问题 联系 qq 1019011560 欢迎指出问题,讨论问题。























 1068
1068










