你需要的App内h5的调试方法
- 在工作中经常会遇到在原生app中嵌套h5,但是在某些需要在app里面调试的内容,却没有像chrome开发者工具这样的工具来帮助我们快速的定位问题,经过最近项目的开发,让我对app内h5开发有了些新的认识,故记录下(以下方法是个人认为比较好用的调试方式,如有其它方式,欢迎补充,指正。)
- IOS
- 先说结论:Xcode-simulator + 相关app debugger包 + safari浏览器的开发者模式
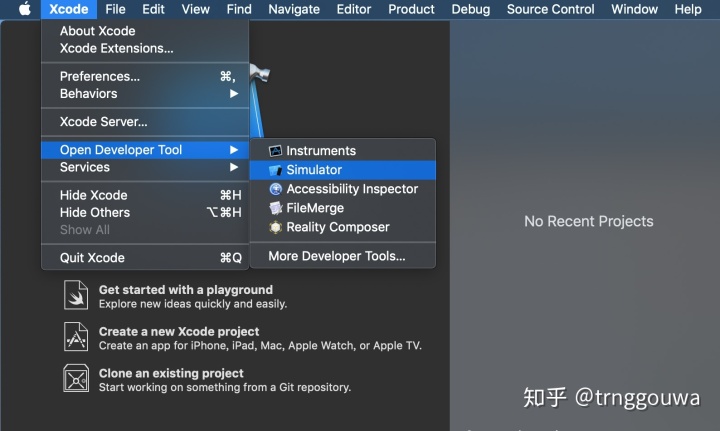
- 首先需要在AppStore中下载Xcode => open developer tool => simulator

-
-
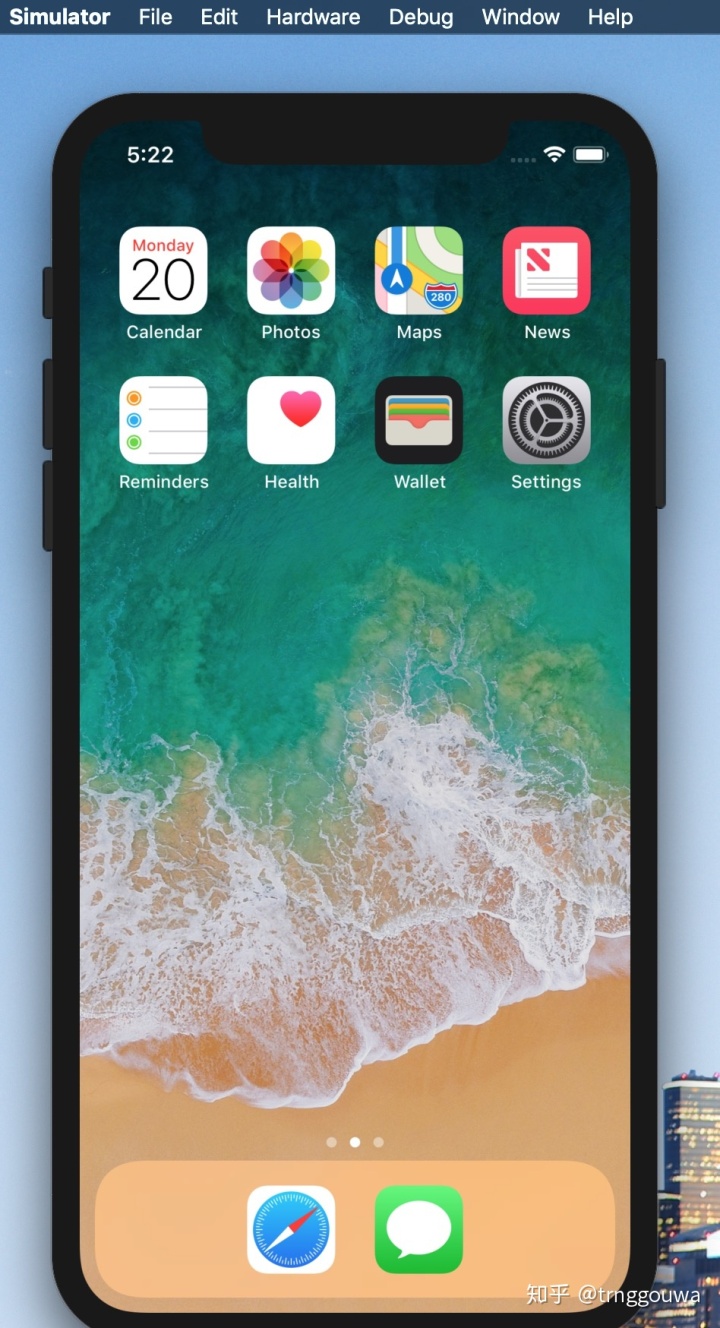
- 你会得到一个模拟器
-

-
- 初始化simulator后,将app拖入到模拟器中,打开h5入口,
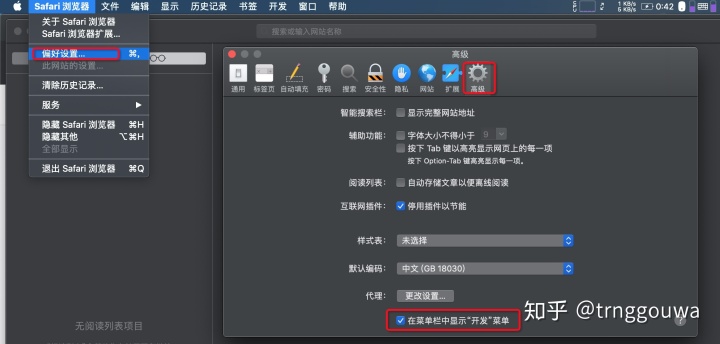
- 打开safari浏览器,safari浏览器 => 偏好设置 => 高级 => 在菜单栏中显示“开发”选项,点击勾选

-
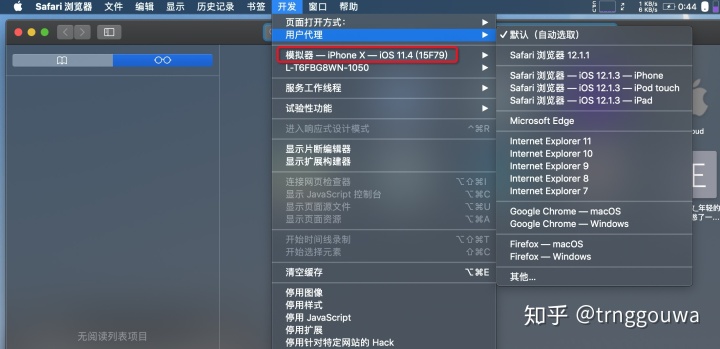
- 在safari菜单栏上,开发 => 选择你的模拟器 => 选择对应的页面

-
- 完成!
- Android
- 先说结论:安卓机 + 一根数据线 + chrome
- 首先数据线连接手机和电脑
- 打开手机开发者模式: 设置 => 关于手机 => 版本号 => 连续点击
- 在设置中找到开发者选项 => 打开USB调试,USB调试(安全设置)

-
- 将手机内app里的h5打开
- 在PC端chrome地址栏内输入
chrome://inspect/#devices

-
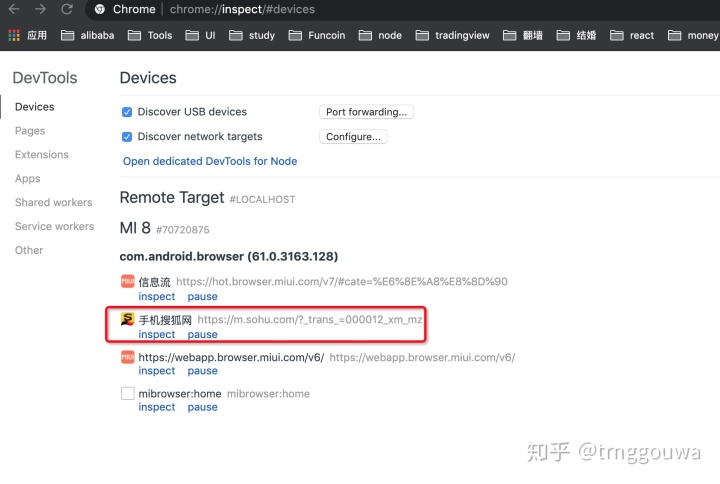
- 在chrome中点击你想调试的h5下面的inspect

-
- 电脑上会自动弹出一个带页面,带调试器的窗口,供你调试开发使用

-
- 完成!
- 希望看完的你能够点个赞,再收藏下,下次不记得的时候,还可以回来看呀!




















 1170
1170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








