所有的布局都是为了用户体验,而在现阶段各种效果图泛滥的时代,能准确抓住用户的设计才是好设计。只要用户用的方便、用的舒服的设计,都是好设计。那么问题来了,对于网页设计,设计师需要考虑哪些用户需求呢?

1内容的不确定性
我们很多界面的文字和图片都不是固定不动的。比如图片的宽高尺寸比例,比如文字内容的长短都有可能发生变化,所以我们要做的,就是注意容错处理。
2长时间停留
很多设计都是过眼云烟,潦草快速的扫一眼。而设计师要做的,就是如何留住用户,让他们长时间浏览观看,除了本身的内容之外,设计上要做的就是规整、耐看。
3阅读效率
现在都是扫描式阅读,所以提高效率很关键,能够在最短的时间内获取最多的信息,不能只注重炫酷的形式感,在形式上还要考虑阅读效率,设计上要做的就是紧凑、易读。
4模块层级多样
模块层级不是越多越好,嵌套太深反而容易误会,所以要保持统一性,设计上要做的就是多样、有规律。
各种网页布局都有各自的优缺点,要在合适的模块选择合适的布局。来看一下常见的网页布局吧!
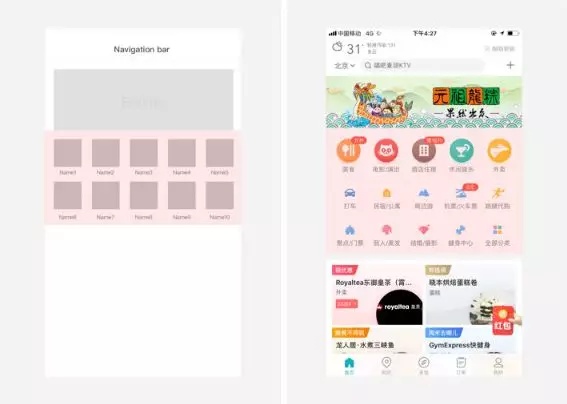
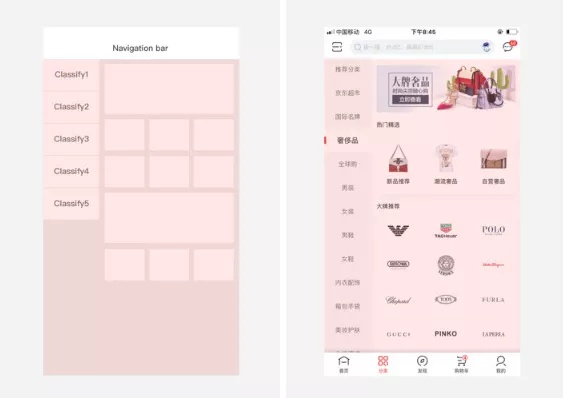
1、标签式布局
标签式布局也称之为网格式布局,适用于重要元素模块的布局,注意的事项是同层级的标签风格一定要统一,且图标要精致、识别性高。
【优点】展示清晰,方便快速查找。
【缺点】扩展性有限,标题名称不易过于繁琐,还有就是数量精简不易过多。


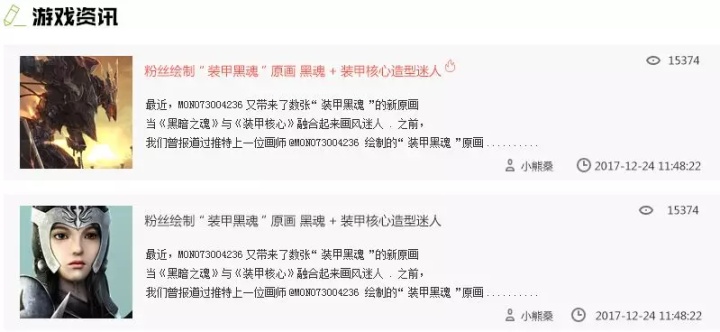
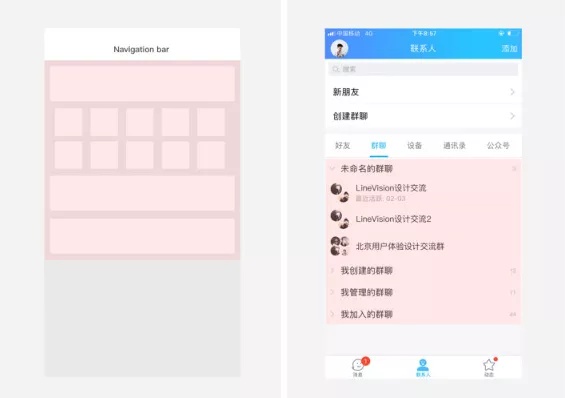
2、列表式布局
列表式布局在门户类的网站比较适用,比如新闻列表性的页面,尤其适用于文字较长的内容组合,但要注意分割,要避免出现视觉误差。
【优点】信息内容展示直观,节省空间,浏览效率高,文字数量比较,长稍微自由一些。
【缺点】样式较单一,容易产生视觉疲劳,可适当穿插其他版式。


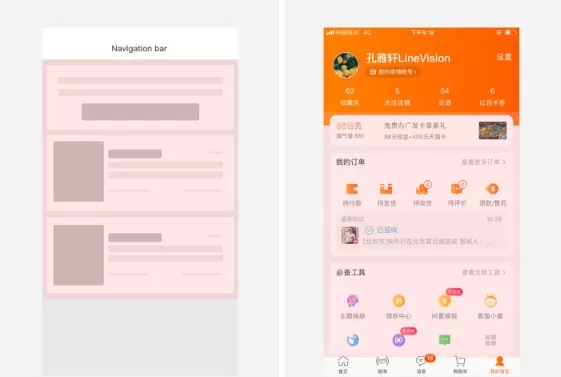
3、卡片式布局
卡片式布局就是把页面划分开来,一个模块一个区域,要注意可适当图文混排,视觉上保持一致。
【优点】避免信息层级过多时造成的视觉误差,有视觉一致性。
【缺点】对页面空间消耗比较大,内容太多时会降低效率。


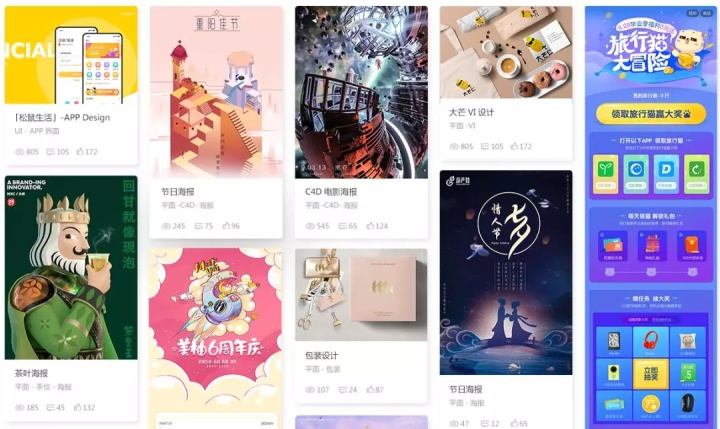
4、瀑布流布局
在很多电商或者图片素材网站,或者视频类网站,经常用瀑布流布局。主要是浏览欣赏型的,给人丰富、漂亮、华丽的感觉。
【优点】节省交互效率,图片或者视频漂亮,让人一饱眼福。
【缺点】太依赖于图片,所以质量过低的时候影响视觉效果,同时不适合以文字为主的产品。


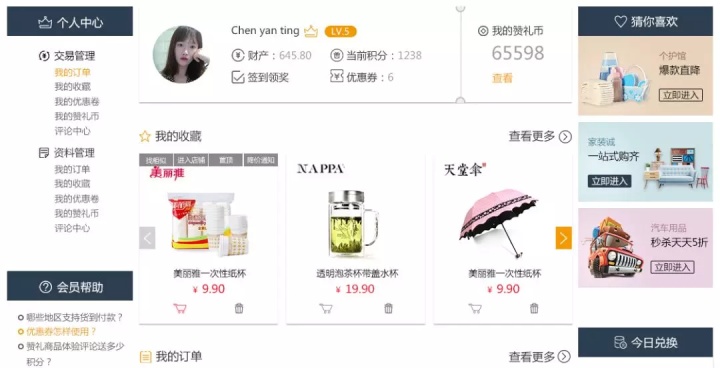
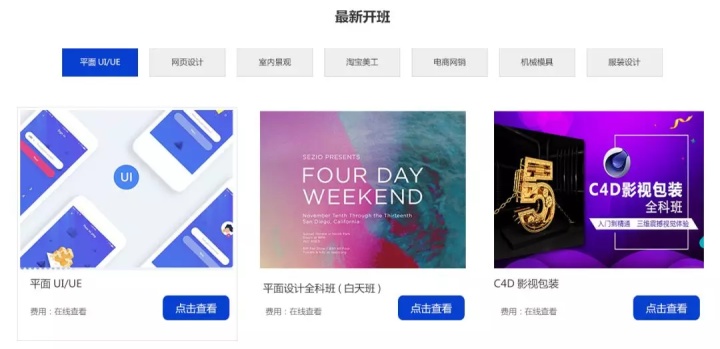
5、多面板布局
多面板布局也称之为Tab切换,同等大小的模块,多面板布局可以展示更多的信息量,多用于分类或者筛选页面。
【优点】减少了页面之间的跳转,承载了更多的网页内容,大大提高了工作效率,分类明确直观。
【缺点】如果分类过于多的话,会较为拥挤,增加当前页面流量的负担。


5、手风琴布局
手风琴布局,就是一级可以控制二级内容的展示和闭合,可以自由选择二级内容的隐藏和显示。
【优点】承载信息多,可以保持界面简洁,减少点击次数,提高操作效率。
【缺点】如果展开模块比较多的时候,一级标题分类不好找,容易混乱。


以上就是我们的网页布局分类,所以我们要多欣赏别人做出来的东西,总结别人的巧妙精致之处,集他们的长处,在此基础上合理的利用和创新,才能做出好的设计。希望大家以后在网页中能进行合理的布局,让用户用起来方便易读、喜欢耐看。




















 1888
1888











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








