 作者|Nino Ross Rodriguez 译者|无明
作者|Nino Ross Rodriguez 译者|无明
Web 开发人员和内容编辑人员经常会忘记或忽略了 img 标签的 alt 属性,这是一个可以提升网站可访问性和 SEO 性能的重要部分,这个属性通常用来描述图片:
如果你经常在网络上发布内容,你就应该知道,为图片提供描述性文本是一件很枯燥的事情。当然,如果只有几张图片倒没什么问题,但如果我们说的是数百或数千张图片呢?你该怎么办?
让我们来看看使用谷歌、IBM 和微软等公司提供的计算机视觉和图像识别服务自动为图片生成描述性文本的一些可能性。
alt 属性的文本有什么用?alt 属性是一小段 HTML 代码,用于描述页面上显示的图片,但在 Web 开发和编辑内容时经常被忽略。它是如此的不起眼,以至于它似乎对普通用户没有任何影响,但它确实具有非常重要的用途:
屏幕阅读器的 Web 可访问性:假设我们有一个包含大量图片的页面,但没有一张图片包含了 alt 属性文本。使用屏幕阅读器进行冲浪的用户只能听到“image”这个词,这对他们来说这不是很有用。他们只知道这是一张图片,除此之外没有其他任何信息。如果有了 alt 属性文本,屏幕阅读器就可以帮助视障人士“看到”图片里有什么,以便更好地理解页面的内容。有人说一张图片胜过千言万语,但如果没有 alt 属性文本,这些用户就错失了这些千言万语。
如果无法加载图片,就显示文本:Web 似乎是绝对可靠的,就像纽约一样,从来不需要睡觉,但错误的连接确实是存在的,如果发生这种情况,图片往往无法被正确加载,并且出现“损坏”。alt 文本是一种安全措施,它会显示在页面上出现“损坏”图像的位置,为用户提供后备内容。
SEO 性能:图片的 alt 文本也有助于提升 SEO 性能。虽然它并不能让网页的搜索排名更靠前,但它也是提升 SEO 性能的一个考虑因素。
在了解了这些重要性之后,希望你能够在开发和内容编辑期间加入正确的 alt 文本。但是,试图为大量积压的图像进行详细描述可能是一项艰巨的任务,特别是如果你的时间很紧迫或者奔忙于多个项目之间。
如果有一种方法可以在上传图片时应用 alt 文本该有多好!如果有办法检查页面是否缺少 alt 属性,并自动填充它们,那该有多好!
解决方案来了!计算机视觉(或图像识别)实际上已经出现了相当长一段时间。谷歌、IBM 和微软等公司都提供了自己的公开 API,开发人员可以利用这些功能来识别图像以及图像中的内容。
有些开发人员已经在使用这些服务,并创建了自己的插件来生成 alt 文本。以 Sarah Drasner 的生成器(https://codepen.io/sdras/details/jawPGa)为例,它演示了如何使用 Azure 的计算机视觉 API 为上传的图片或 URL 链接的图片创建 alt 文本。
Jacob Peattie 开发了一个自动 alt 文本插件(https://wordpress.org/plugins/automatic-alternative-text/),这也是一个使用了 Azure 计算机视觉 API 的 WordPress 插件。它基本上是工作流的一个补充,允许用户上传图片并自动生成 alt 文本。
人工智能的介入我曾经尝试过一些人工智能服务,我敢说,Azure 计算机视觉生成的结果是最好的。谷歌和 IBM 提供的服务肯定也有他们的专长,它们仍然可以识别出图像并得到正确的结果,但微软的服务非常好,非常准确,以至于我认为没有必要再去考虑其他选项。
创建图像识别插件非常简单。首先,访问微软 Azure Computer Vision(https://azure.microsoft.com/en-au/services/cognitive-services/computer-vision/)。你需要登录或创建帐户,这样才能获取插件所需的 API 密钥。
进入仪表盘后,搜索并选择“Computer Vision”,然后填写必要的信息。

等待平台启动一个计算机视觉实例,在实例启动后就可以使用 API 密钥。

现在开始进入有趣的部分!出于演示的目的,我将使用普通的 JavaScript 代码。对于其他语言,你可以查看文档:
https://westus.dev.cognitive.microsoft.com/docs/services/56f91f2d778daf23d8ec6739/operations/56f91f2e778daf14a499e1fe
你可以直接复制和粘贴下面的代码,只需要替换占位符就可以了。
var request = new XMLHttpRequest();
request.open('POST', 'https://[LOCATION]/vision/v1.0/describe?maxCandidates=1&language=en', true);
request.setRequestHeader('Content-Type', 'application/json');
request.setRequestHeader('Ocp-Apim-Subscription-Key', '[SUBSCRIPTION_KEY]');
request.send(JSON.stringify({ "url": "[IMAGE_URL]" }));
request.onload = function () {
var resp = request.responseText;
if (request.status >= 200 && request.status < 400) {
// Success!
console.log('Success!');
} else {
// We reached our target server, but it returned an error
console.error('Error!');
}
console.log(JSON.parse(resp));
};
request.onerror = function (e) {
console.log(e);
};
好吧,让我们来看看 AI 服务的一些关键术语。
位置:这是在获取订阅密钥之前选择的服务的订阅位置。如果由于某种原因忘记了位置,可以转到“Overview”页面,并在“Endpoint”下找到它。

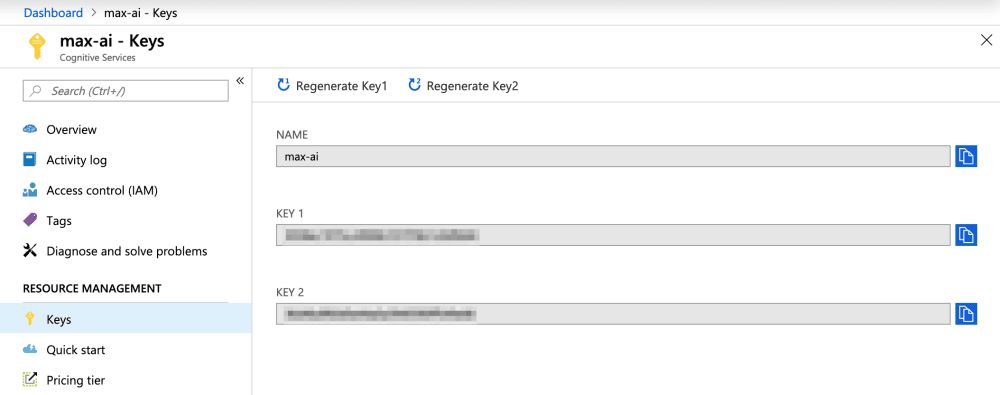
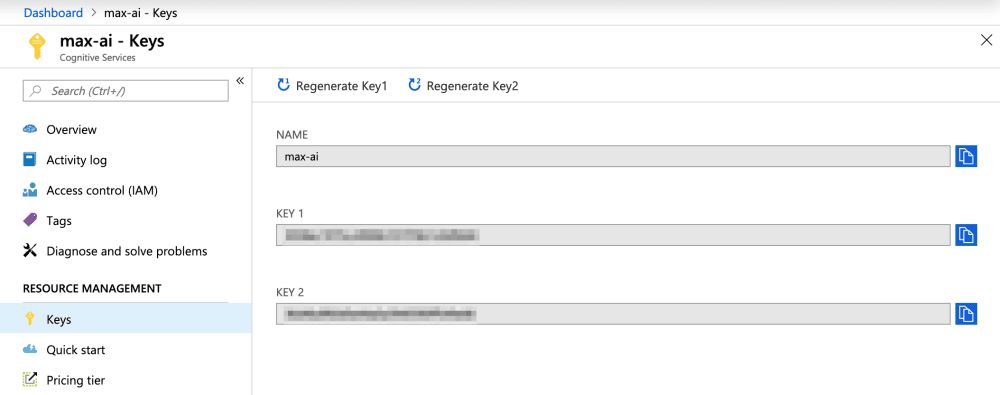
订阅密钥:这是为插件解锁服务的密钥,可以在“Keys”页面中获得。其中有两个,但使用哪一个并不重要。
图片 URL:这是需要获取 alt 文本的图片的路径。请注意,发送给 API 的图片必须满足特定的要求:
文件类型必须是 JPEG、PNG、GIF、BMP;
文件大小必须小于 4MB;
尺寸应该大于 50×50 像素。
感谢这些大公司为开发人员开放他们的服务和 API,现在任何人都可以相对轻松地使用计算机视觉。作为一个简单的演示,我将下面的图片上传给 Azure Computer Vision API。

这个服务返回以下这些详细信息:
{
"description": {
"tags": [
"person",
"holding",
"cellphone",
"phone",
"hand",
"screen",
"looking",
"camera",
"small",
"held",
"someone",
"man",
"using",
"orange",
"display",
"blue"
],
"captions": [
{
"text": "a hand holding a cellphone",
"confidence": 0.9583763512737793
}
]
},
"requestId": "31084ce4-94fe-4776-bb31-448d9b83c730",
"metadata": {
"width": 920,
"height": 613,
"format": "Jpeg"
}
}
你可以从中选择可能用于图片的 alt 文本。如何构建这个功能取决于你:
你可以创建一个 CMS 插件,并将其添加到内容工作流中,当上载图片并将其保存到 CMS 中时,会生成图像的 alt 文本。
你可以开发一个 JavaScript 插件,如果加载的图片缺少 alt 文,可以即时添加 alt 文本。
你可以创建一个浏览器扩展程序,当它发现网页中的图片缺少 alt 文本时,会自动为它们添加 alt 文本。
你可以编写代码来搜索现有数据库或内容存储库,找出缺失的 alt 文本,并更新它们,或创建拉取请求做出相应的更改。
请注意,这些服务并非 100%准确。它们有时候会返回低置信度和与主题完全不一致的描述。但是,这些平台也在不断学习和改进。毕竟,罗马不是一天建成的。
英文原文:
https://css-tricks.com/using-artificial-intelligence-to-generate-alt-text-on-images/
课程推荐前手淘前端负责人 winter 将在《重学前端》中帮助你以完备、体系化的方式搭建前端的知识架构,目前已经有 2.3w+ 用户和 winter 一起重构前端。限时拼团仅需¥79,原价¥99。订购后邀请好友购买,还可获得¥24 现金返现。






















 918
918











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








