我们在使用radio,checkbox等控件的时候,需要对原有的样式进行美化,但是此类控件美化程度有限。
所以就出来了for属性,需要配置lable标签使用。
for 属性规定 label与哪个表单元素绑定,作用是 在点击label时会自动将焦点移动到绑定的元素上。
经常使用在radio和checkbox等input元素上。
男上述代码就把input和lable绑定起来了,for属性对应的是input的id值。
这样我们在点击label的时候,也会触发radio的check事件,就会选中。
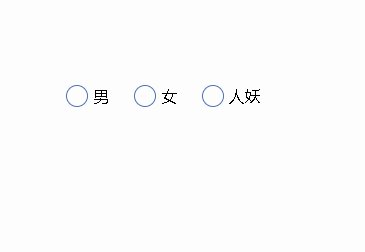
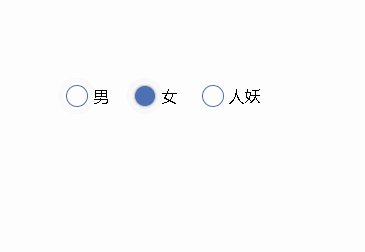
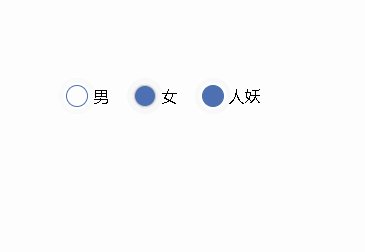
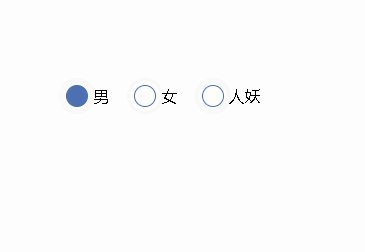
下图是我使用for属性和css相邻选择器美化了radio选择框:

代码如下(可直接复制运行):
男 女 人妖




















 1530
1530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








