
WordPress文章中添加自适应表格,前面写文章的时候需要用到表格来表达阵列信息,但是在WordPress添加表格不想是在office中那样方便,需要借助插件或者代码才可以实现,今天分享一个不需要安装插件纯代码实现WordPress文章中添加自适应表格的方法,表格可以实现文字字体居中色彩属性、自定义行数列数、插入图片等操作。
教程开始
WordPress编辑文章切换到文本编辑模式,将下面代码添加进去,并修改其中的文字:
自适应表格
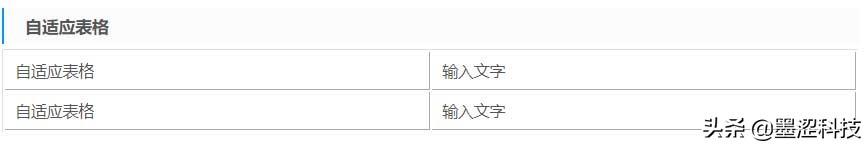
自适应表格 输入文字 自适应表格 输入文字
效果如下:

一:如果想添加更多行。
多复制几个
...这样的代码组合即可。自适应表格
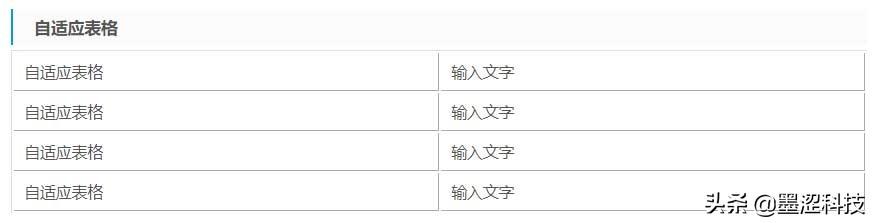
自适应表格 输入文字 自适应表格 输入文字 自适应表格 输入文字 自适应表格 输入文字
效果如下:

二:如果想对添加更多列。
上面是两栏自适应表格,如果需要多栏自适应表格,可以将代码中的“50%”修改成需要的数字。3栏修改成“33.33%”,四栏修改成“25%”等,以此类推即可,也可以设置不同的列宽度。
自适应表格
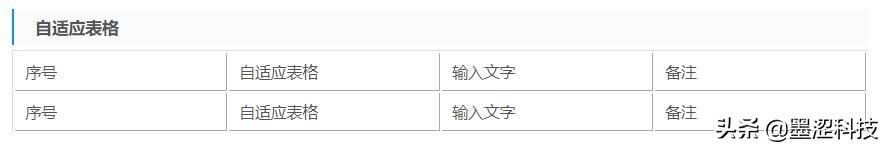
序号 自适应表格 输入文字 备注 序号 自适应表格 输入文字 备注
效果如下:

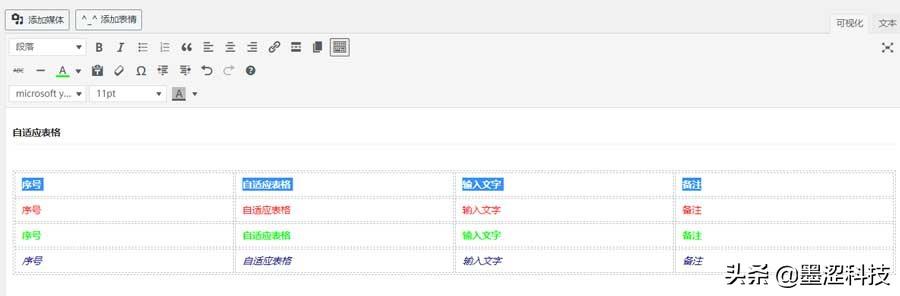
三:如果想修改文字字体、居中、色彩等信息。
可以在Wordpress的可视化编辑器中选择中需要修改的文字,直接在上方的文字属性栏设置即可。

效果如下:

四:如果想在表格中添加图片
可以在Wordpress的可视化编辑器中直接将光标插入需要插入图片的表格中,添加媒体图片即可。

效果如下:

总体效果预览





















 264
264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








