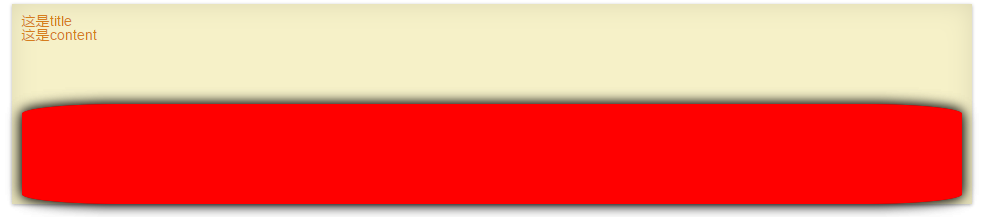
这是title
这是content
.curve-shadow
width : 100%
height : 200px
background : #F6F1C8
color : #D67E1C
padding : 10px
.effect
position : relative
box-shadow : 0px 1px 4px rgba(0,0,0,0.3),0px 0px 40px rgba(0,0,0,0.1) inset;
.effect:before,.effect:after
content : ""
background : #f00
position :absolute
top : 50%
bottom : 0
left : 10px
right : 10px
box-shadow : 0 0 20px rgba(0,0,0,0.8);
border-radius : 100px/10px;
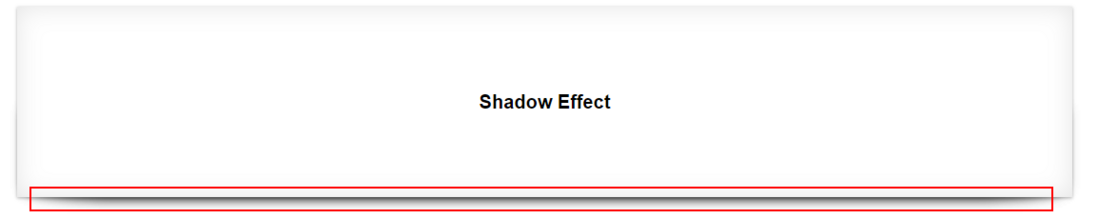
我想把红色区块隐藏到黄色区块下边,但是保留红色区块底部阴影,效果大概如下:
怎么修改?






















 5631
5631











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








