折腾:
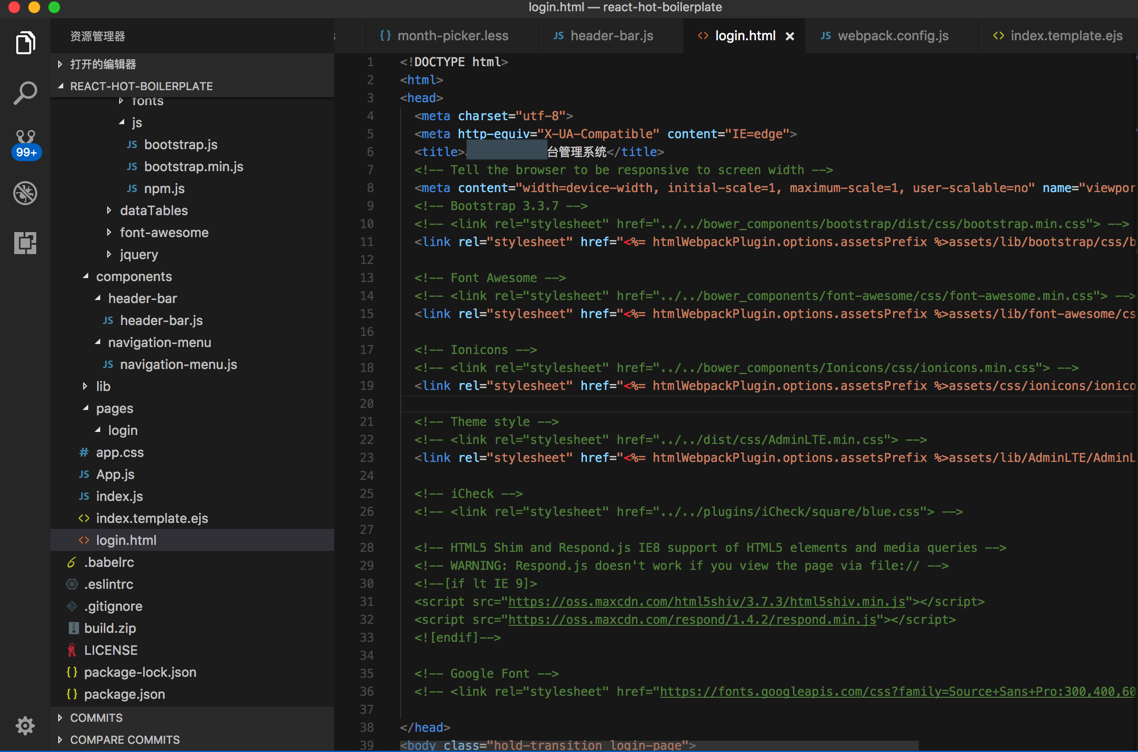
期间,已经照葫芦画瓢,画了个login.html:

但是不知道,如何打包生成多个html。
react js webpack multiple html
react js webpack 多个html页面
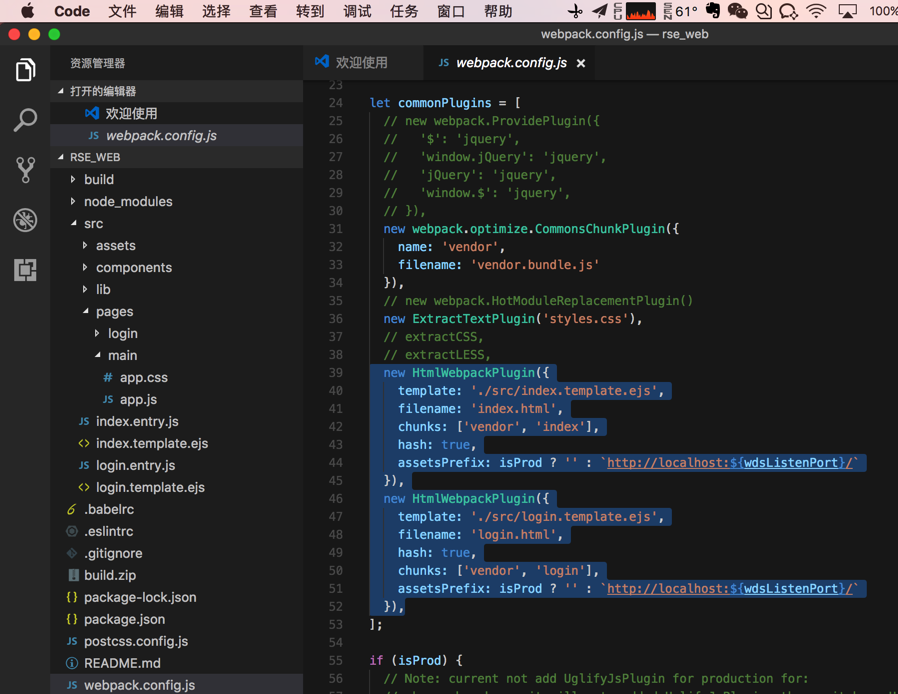
然后此处经过折腾,基本上满足需求了:
【总结】
react-hot-boilerplate/webpack.config.js
 var HtmlWebpackPlugin = require(‘html-webpack-plugin’);
var HtmlWebpackPlugin = require(‘html-webpack-plugin’);
let isProd = (process.env.NODE_ENV === ‘production’);
new HtmlWebpackPlugin({
template: ‘./src/index.template.ejs’,
filename: ‘index.html’,
chunks: [‘vendor’, ‘index’],
hash: true,
assetsPrefix: isProd ? ” : `http://








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 7169
7169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








