在开发过程中程序出现异常是非常频繁的事情,比如需求表述、理解、编写引起的错误、系统设计架构引起的错误、开发过程缺乏有效的沟通及监督引起的错误、程序员编程中产生的错误、开发工具及项目开发环境配置引起的错误。这其中编程中产生的错误要属最多,如边界条件、判定条件、字符编码、接口调用等都可能引起错误。

BUG实例:
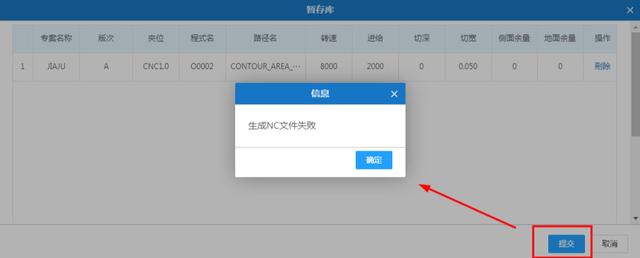
下面用个调用UG在线生成NC程式的功能实例演示,当在前端点击【提交】时向后台发送业务请求,后台接收到请求之后去调用接口启动UG生成新的NC文件并返回给前端。这里返回【提交】后返回错误信息:“生成NC文件失败”,这时候我们就需要通过排查来解决这个BUG了。

开发者工具
针对WEB项目我们要充分的利用好浏览器提供的开发者工具,通过F12调出开发者工具。由于不同的浏览器上该工具略有差异,所以其中包括但不限于以下几个功能模块:
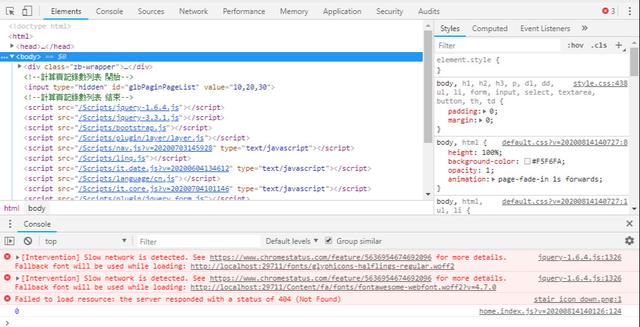
- 元素(Elements):用于查看、定位或修改HTML元素的属性、CSS属性、监听事件、断点
- 控制台(Console):控制台可以执行一次性代码来查看JavaScript对象、查看调试日志与异常的信息
- 源代码(Sources):查看页面的HTML文件源代码、JavaScript源代码、CSS源代码,可以给给JS代码添加断点来调试JavaScript源代码
- 网络(Network):查看网络请求相关的信息,如Headers、Preview、Response、Cookies、Tining等网络连接相关的信息
- 性能检测(Performance):记录与分析页面在运行时的所有活动,从而进行页面性能检测
- 内存(Memory):用于查看页面内存的占用情况
- 应用(Application):记录页面加载是的所有资源信息(Storage、Cookies、脚本、样式表)
- 安全(Security):查看目标主机的安全问题
- 审查(Audits):查看当前页面网络利用情况、网页性能方面的诊断并给出一些优化建议

获取异常状况
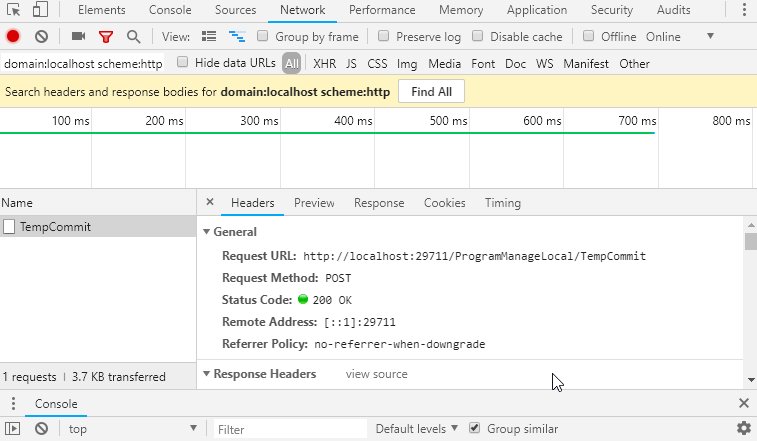
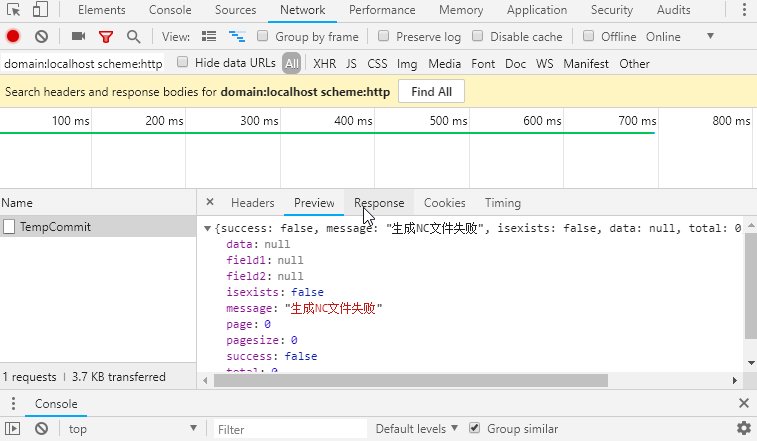
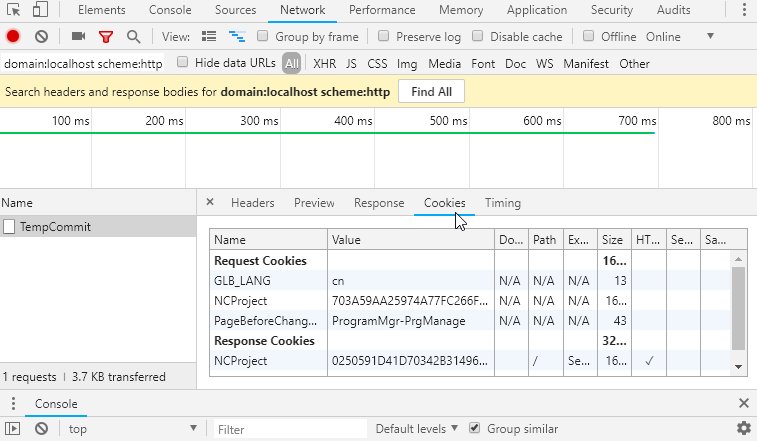
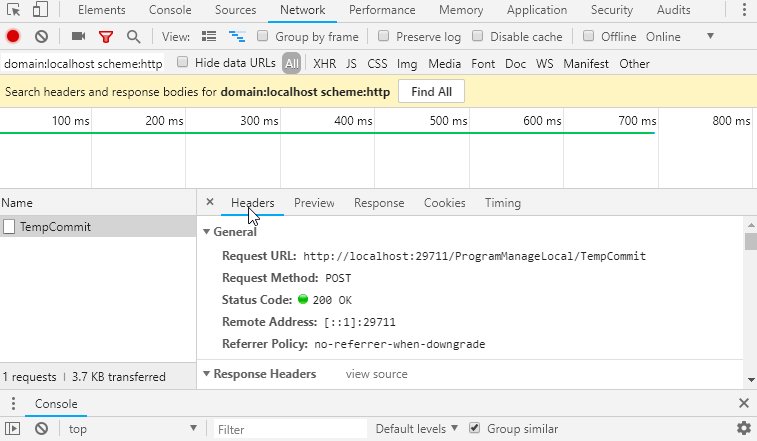
利用控制台(Console)和网络(Network)模块我们就可以查看到当前请求异常时对应的接口,控制台(Console)都是前端利用JavaScript来查看调试日志与异常的信息,网络(Network)主要检测到指向后端的服务器的是http请求。在发起请求之前打开开发者工具->网络(Network),将原有的数据清除(避免干扰)再点击【提交】。Headers中我们可以查看当前请求的接口、方法和请求状态等信息,Response中可以查看请求响应的结果。

判断问题出处
这里请求状态成功说明前端已经成功将需求发送到了后端,只是后端在处理请求的时候出现异常返回了错误的信息这说明BUG出在了后端。如果此时请求状态异常那么我们可以利用Postman来模拟请求该接口,抛开前端的影响因素如果该接口还是返回异常说明问题依旧在后端,如果测试正常那么该问题就应该出在前端了。这里我们的异常在后台,我们可以通过Headers显示的路由找到对应的Controller和Action。

断点调试
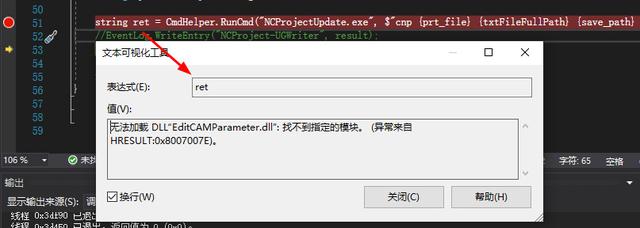
Visual Studio代码调试功能很强大,支持断点(F9)、逐语句(F11)、逐过程(F10)进行代码调试,在需要暂停的位置设置断点,当程序执行到断点处会暂停,再按运行按钮就可以继续运行程序。通过断点+逐过程+逐语句配合可以快速的定位到问题所在的位置,这里是无法加载 DLL“EditCAMParameter.dll”: 找不到指定的模块。这样我们就进一步的定位到了具体的问题点,现在只要解决DLL加载问题就可以了。

DLL调用异常解决
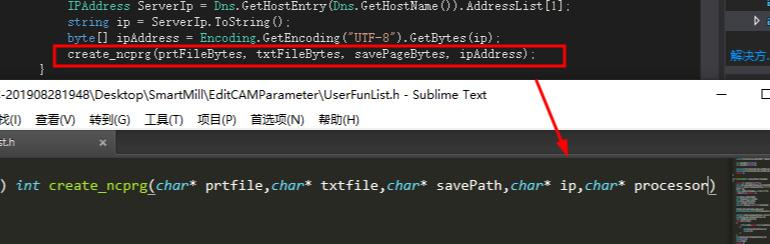
打开调用DLL的接口函数和DLL源码发现调用参数不符,这是因为后期优化的时候给生成NC文件添加了后处理类型。WEB开发这边在调用DLL的时候是通过CMD命令窗口调用本地NCProjectUpdate.exe程序来间接调用DLL实现的,虽然在调用NCProjectUpdate.exe时添加了后处理参数,但是在真正调用create_ncprg接口的时候忘了修改了。

前端异常排查
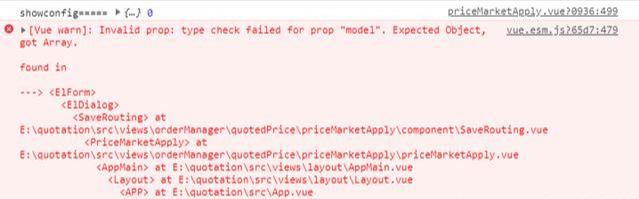
如果是前端异常则可以利用开发者工具中的元素(Elements)快速定位元素所在页面,如果控制台(Console)有错误提示那就更简单了,提示会告诉你异常来自哪个文件的哪行。根据提示找到异常对应文件的位置再进行调试,可以利用Console.log在控制台(Console)输出结果来判断异常信息。如果前端是Vue可以参考文章【Vue实战077:组件数据传递异常问题排查解决全过程,新手查错指南】

总结:
BUG指系统应用上存在的缺陷或者安全隐患,会导致系统运行异常或者被攻击者在未授权的情况下访问导致数据泄露。修复BUG是程序员经常要面临的问题,如何快速高效的修复BUG也是程序员必修的课程。以上内容是小编给大家分享的【ASP.NET实战023:程序异常排查攻略(bug排查思路)】,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。





















 162
162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








