关于js对表格进行逐行添加,今天抽空整理了一下:新建一个html文件(没有编辑器的可以新建一个demo.txt文件,然后改后缀名为demo.html),把下面代码全部贴进去即可。
功能包括:表格添加一行,表格删除一行,表格遍历取值等。
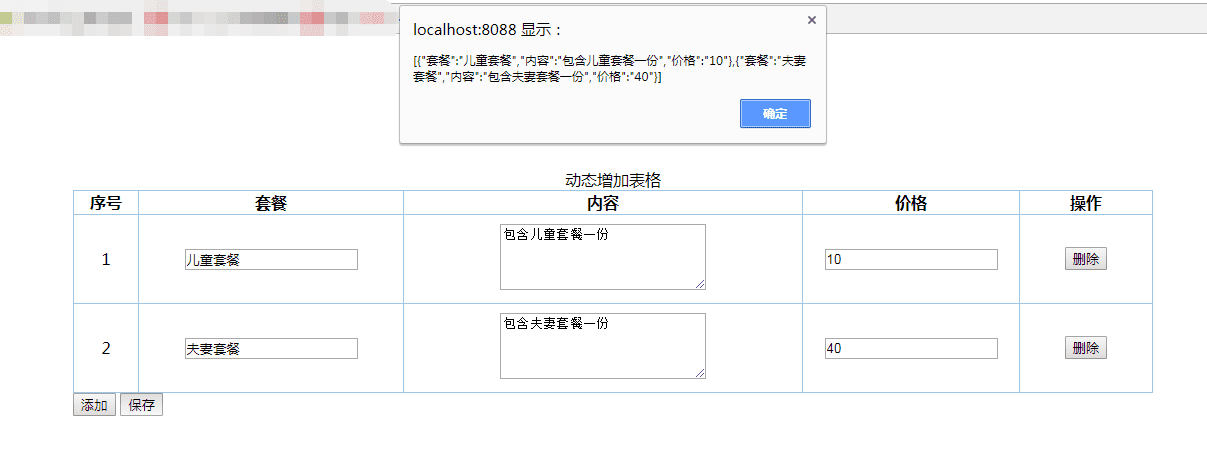
点击说明:点击添加按钮,则表格添加一行,可进行录入,删除按钮,可删除当前行,其他行不影响。删除或者添加,每行的的编号都会自动变化,套餐和价格是,内容是
,点击保存按钮的时候,遍历表格中所有行,把所有行的数据取出来弹框弹出展示,后期可根据需求传递到后台进行处理。
效果图:

源代码:
动态增加表格td /*设置表格文字左右和上下居中对齐*/
{
vertical-align: middle;
text-align: center;
padding: 9px;
}
textarea{
min-height: 60px;
min-width: 200px;
}
function del(obj){
if(document.getElementById('tbodyid').children.length>1){
var trid=obj.parentNode.parentNode.id;
var objtr=document.getElementById(trid);
document.getElementById('tbodyid').removeChild(objtr);
var tbody=document.getElementById('tbodyid');
var countchildren=tbody.childElementCount;
for (var i=0;i
tbody.children[i].children[0].innerHTML=i+1;
}
}
else{
alert("请不要全部删除");
}
}
function add(){
var trid = new Date().getTime();
var packageid=trid+'packageid';
var countid=trid+'countid';
var priceid=trid+'priceid';
var objtr=document.createElement('tr');
objtr.id=trid;
objtr.innerHTML="
" +"
" +"
" +"
" +"
删除";document.getElementById("tbodyid").appendChild(objtr);
var tbodyobj=document.getElementById('tbodyid');
var countchildren=tbodyobj.childElementCount;
for (var i=0;i
tbodyobj.children[i].children[0].innerHTML=i+1;
}
}
function save(){
var tbodyobj=document.getElementById('tbodyid');
var countchildren=tbodyobj.childElementCount;
var trid="";
var packageid="";
var countid="";
var priceid="";
var list=new Array();
for (var i=0;i
trid=tbodyobj.children[i].id;
packageid=trid+"packageid";
countid=trid+"countid";
priceid=trid+"priceid";
var map={
"套餐":document.getElementById(packageid).value,
"内容":document.getElementById(countid).value,
"价格":document.getElementById(priceid).value
}
list.push(map);
}
console.log("list:",list);
alert(JSON.stringify(list));
}
序号套餐内容价格操作
1删除添加
保存
js动态生成其他的也同理,可根据自己需要在指定位置创建自己所需要的元素。
总结
以上所述是小编给大家介绍的js动态添加表格逐行添加、删除、遍历取值的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!





















 1179
1179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








