Material Design
核心思想
把物理世界的体验带进屏幕。去掉现实中的杂质和随机性,保留其最原始纯净的形态、空间关系、变化与过度,配合虚拟世界的灵活特性,还原最贴近真实的体验,达到简洁与直观的效果
三大原则
运用比喻
Material Design的灵感来自物理世界及其纹理,包括它们如何反射光线和投射阴影。材料表面重新构想纸张和墨水的介质。

大胆,形象目的明确
Material Design以印刷设计方法为指导(排版、网格、空间、比例、颜色和图像)创造层次,意义和焦点,让观众沉浸在体验中。

动效表意
Material Design通过微妙的反馈和相干过渡来关注并保持连续性。当元素出现在屏幕上时,它们会转换并重新组织环境,并通过交互生成新的转换。

魔法卡片概念
材质
Material Design中,最重要的信息载体就是魔法纸片。纸片层叠、合并、分离,拥有吸纳事中的厚度、惯性和反馈,同时拥有液体的一些特性,能够自由伸展变形
魔法卡片的特性
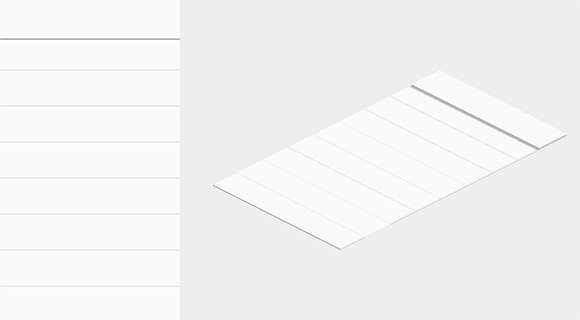
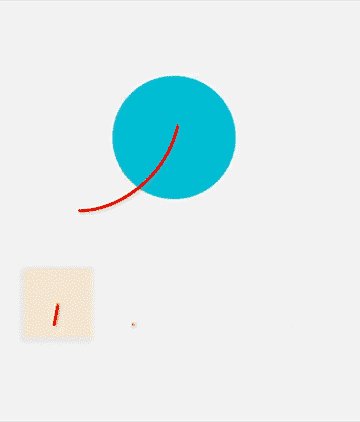
1、纸片可以伸缩、改变形状


2、纸片变形时可以裁剪内容,比如纸片缩小时,内容大小不变,而是隐藏超出部分

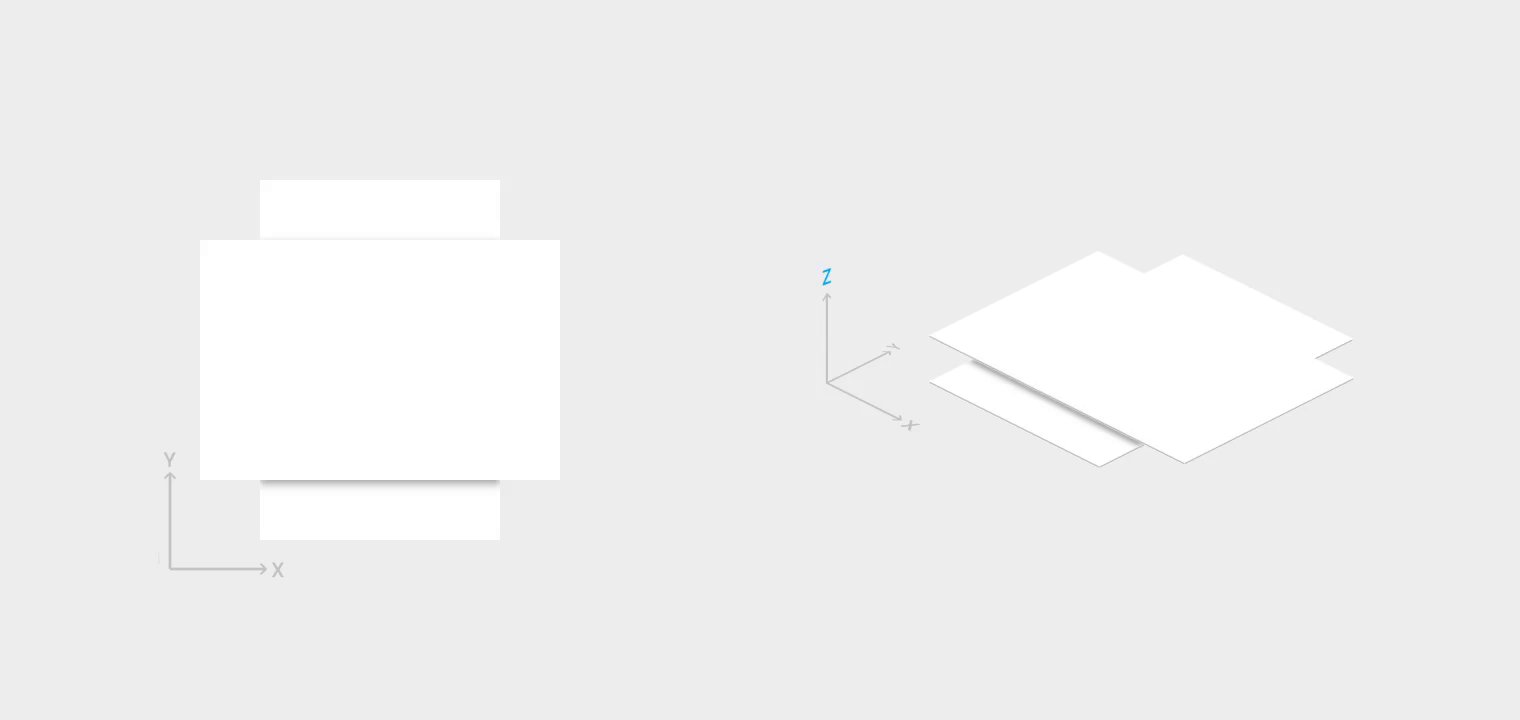
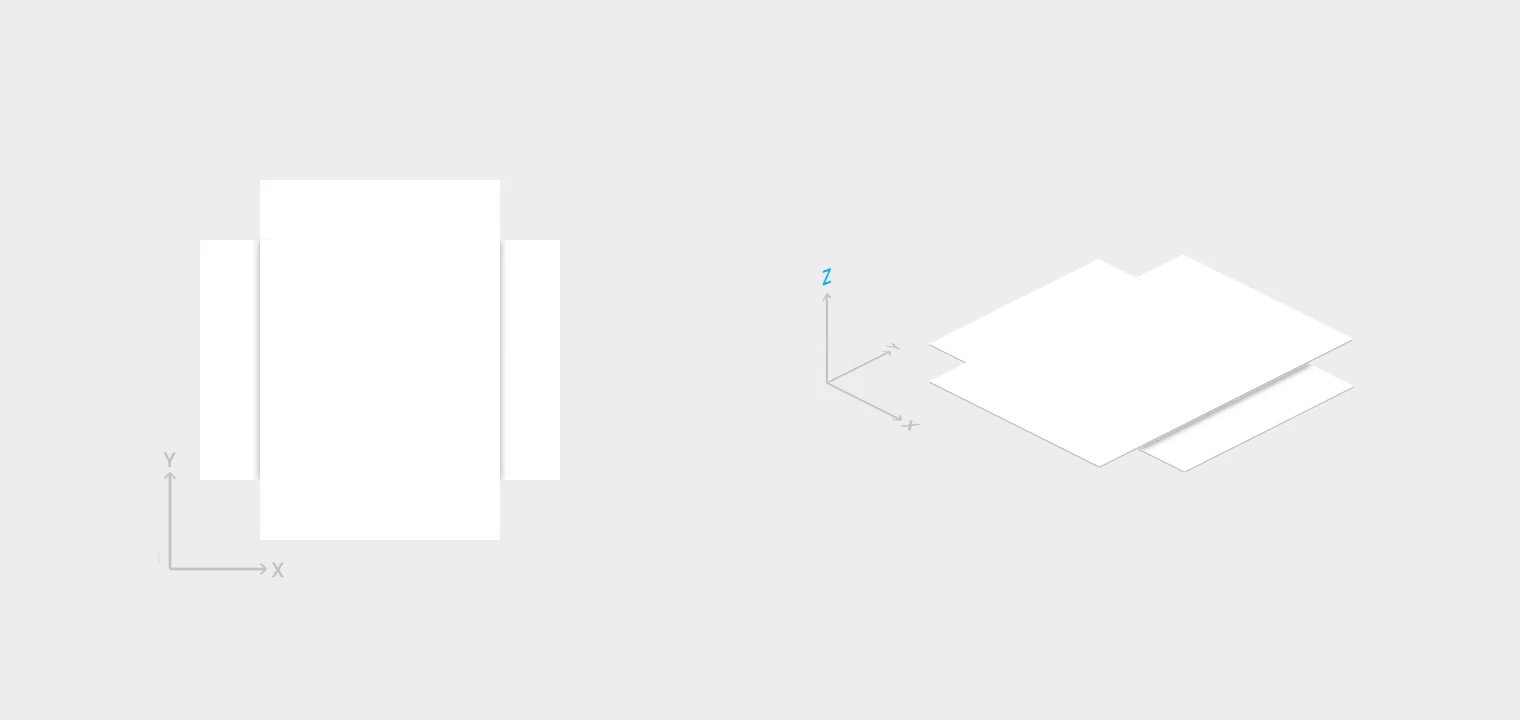
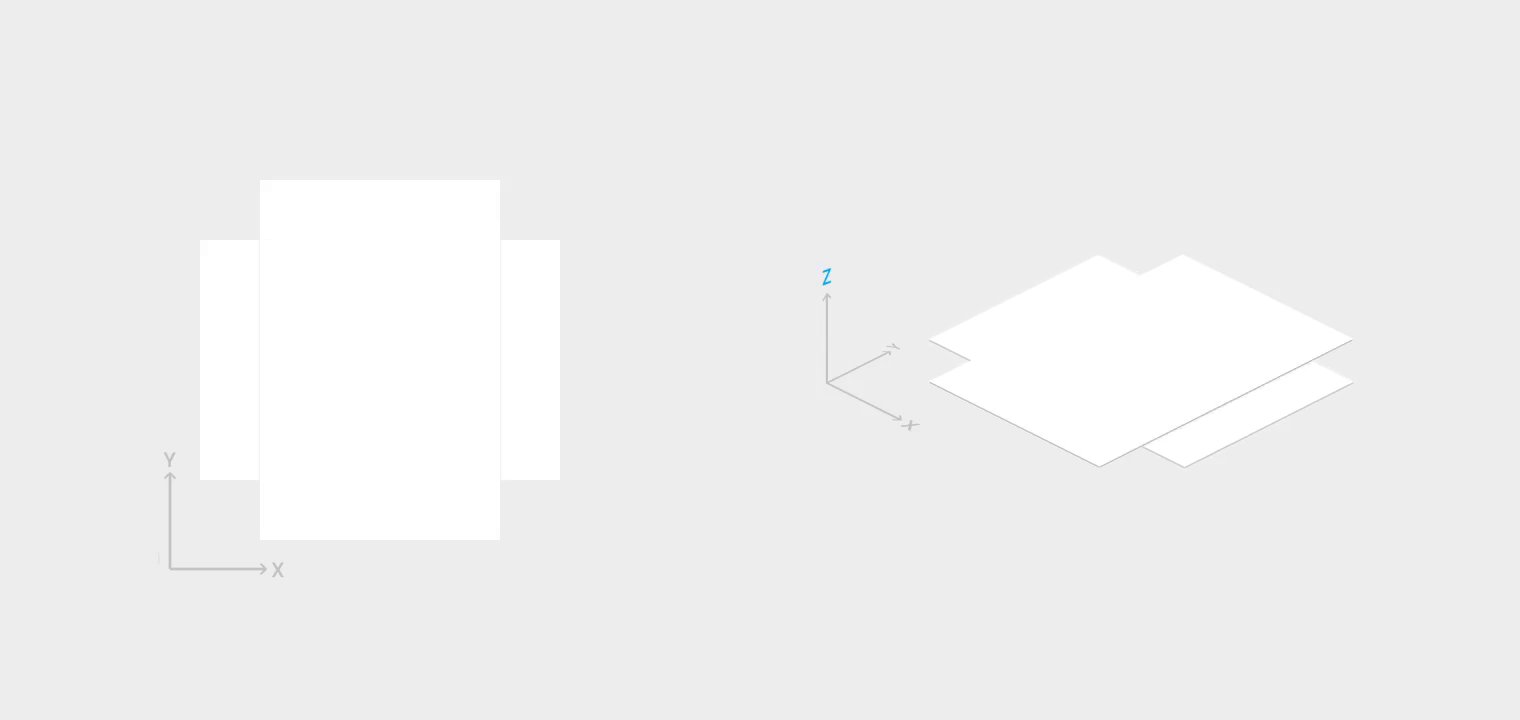
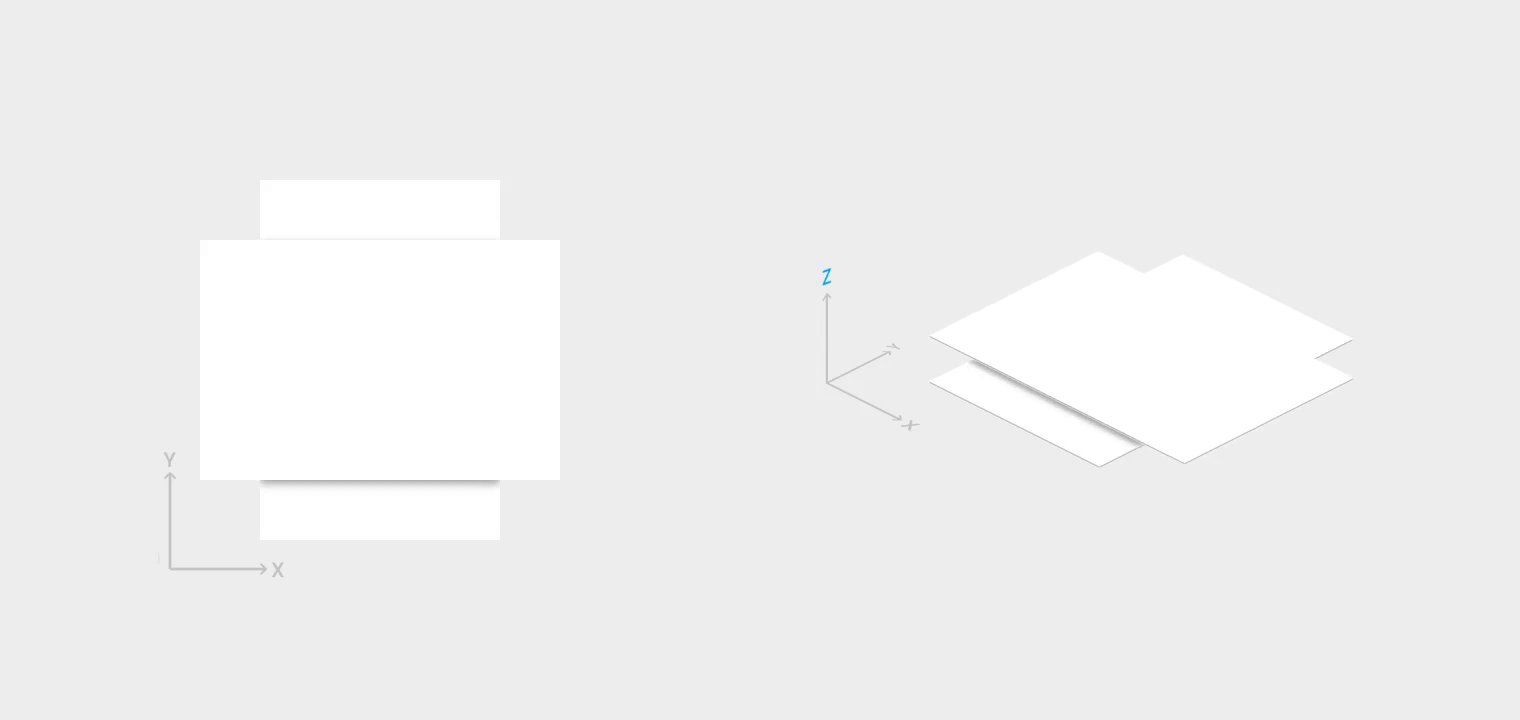
3、多张纸片可以拼接成一张

4、一张纸片可以分裂出多张

5、纸片可以在任何位置凭空出现

一些禁止的效果
1、一项操作不能同时触发两张纸片的反馈

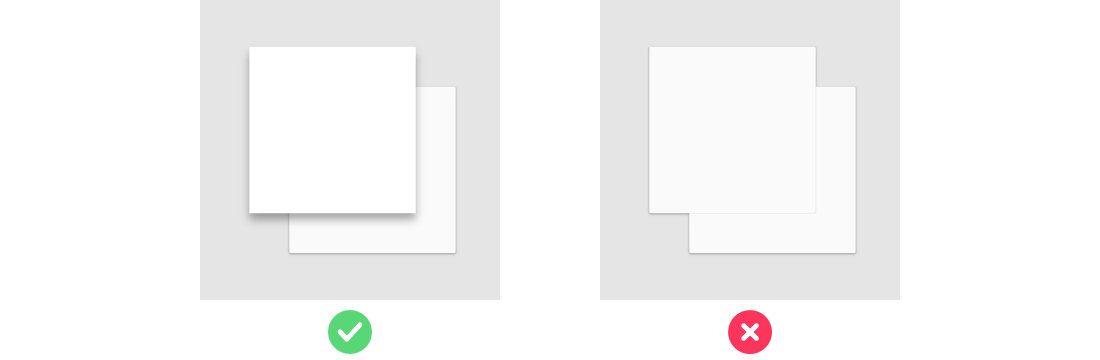
2、层叠的纸片,高度不能相同

3、纸片不能互相穿透

4、纸片不能弯折

5、纸片不能产生透视,必须平行于屏幕

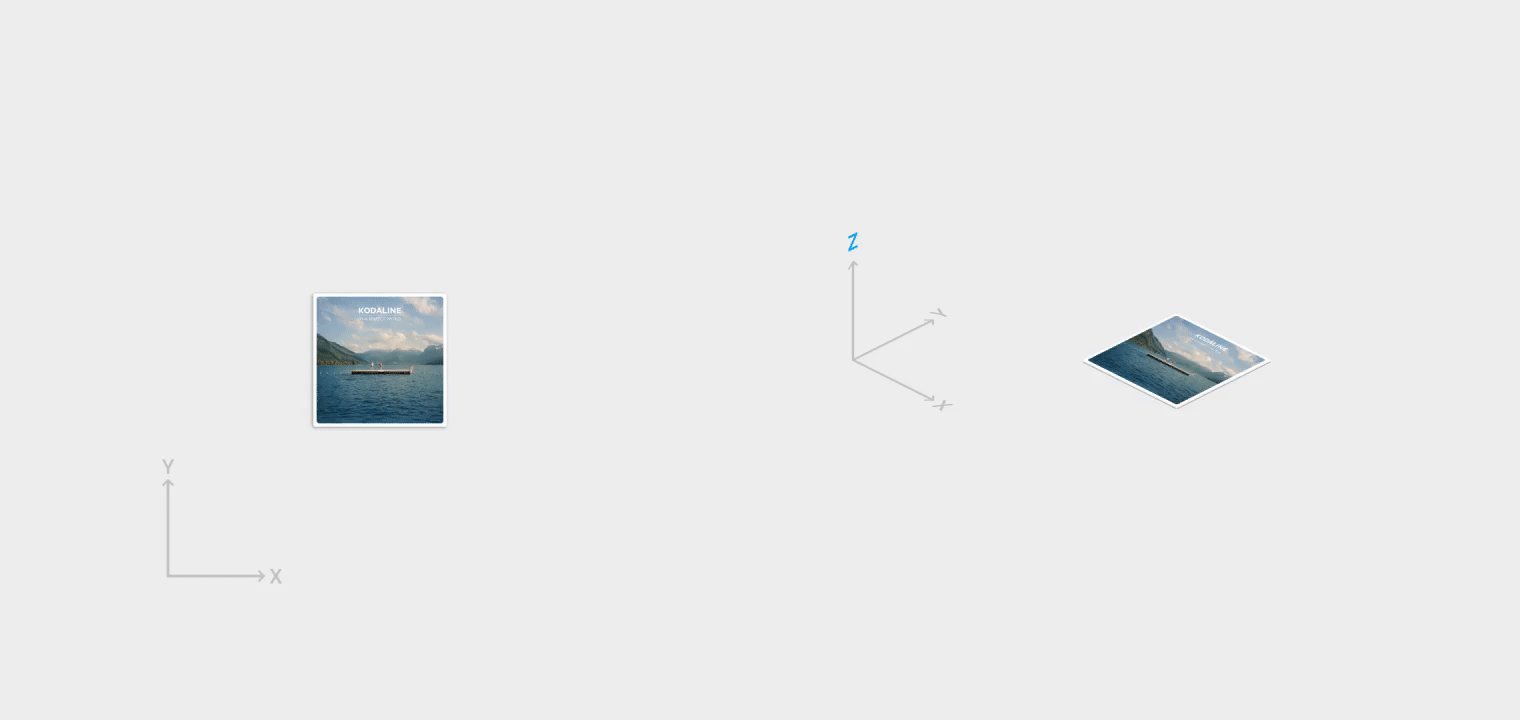
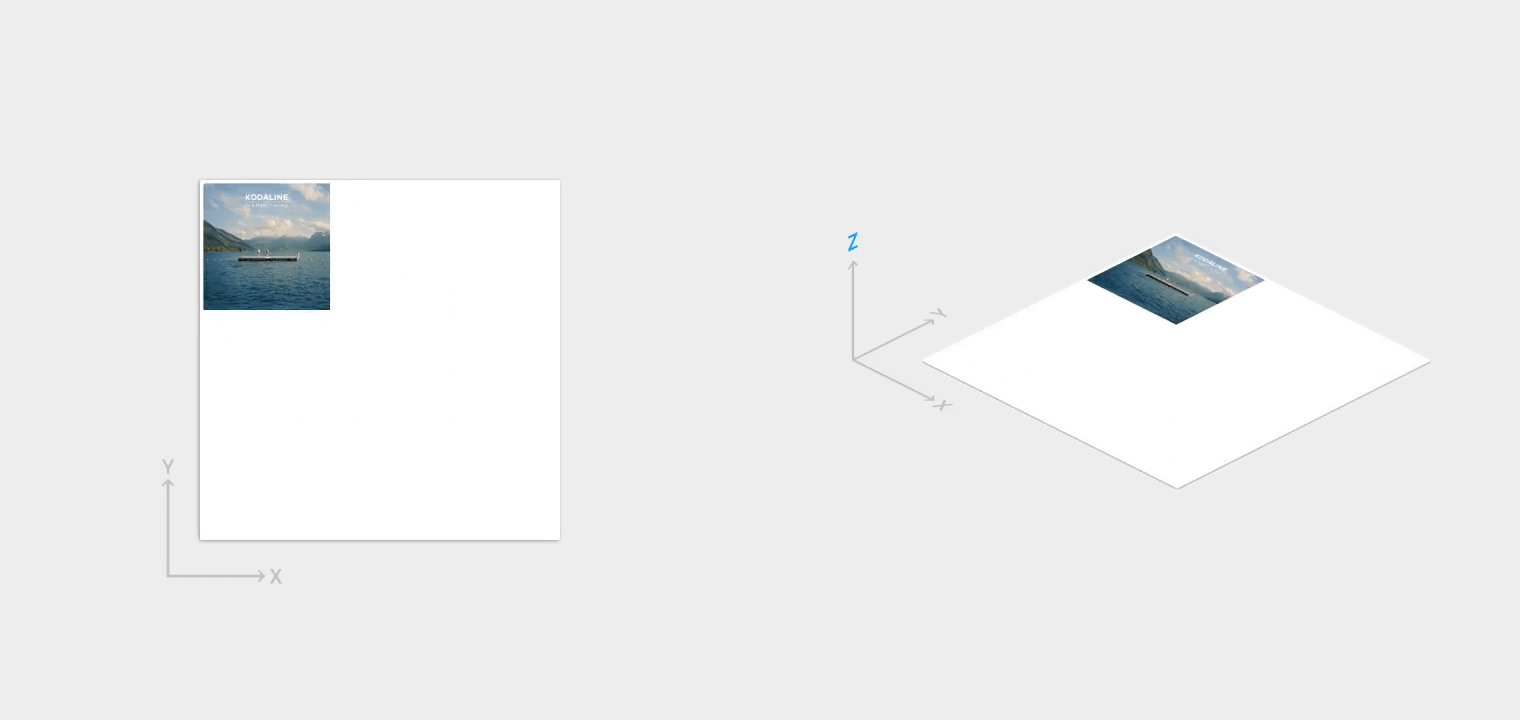
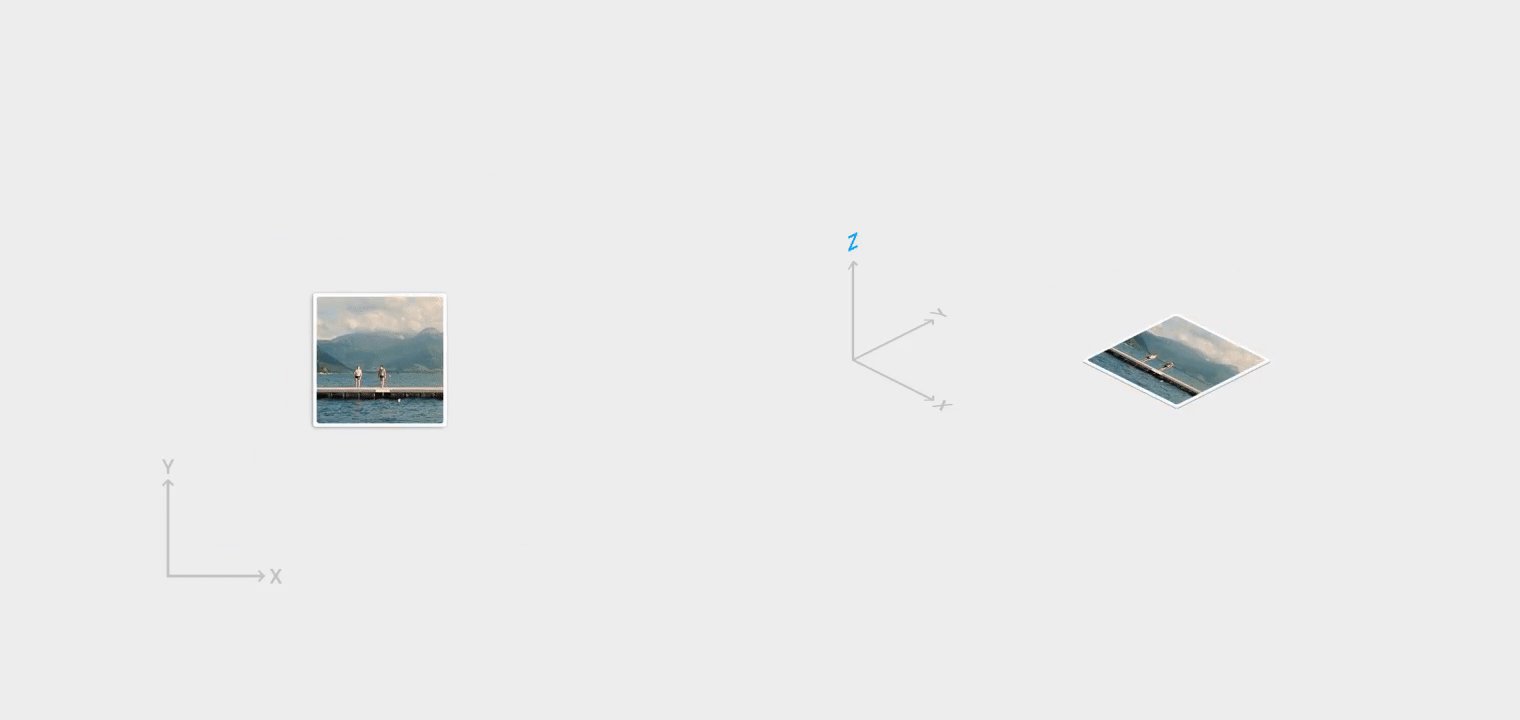
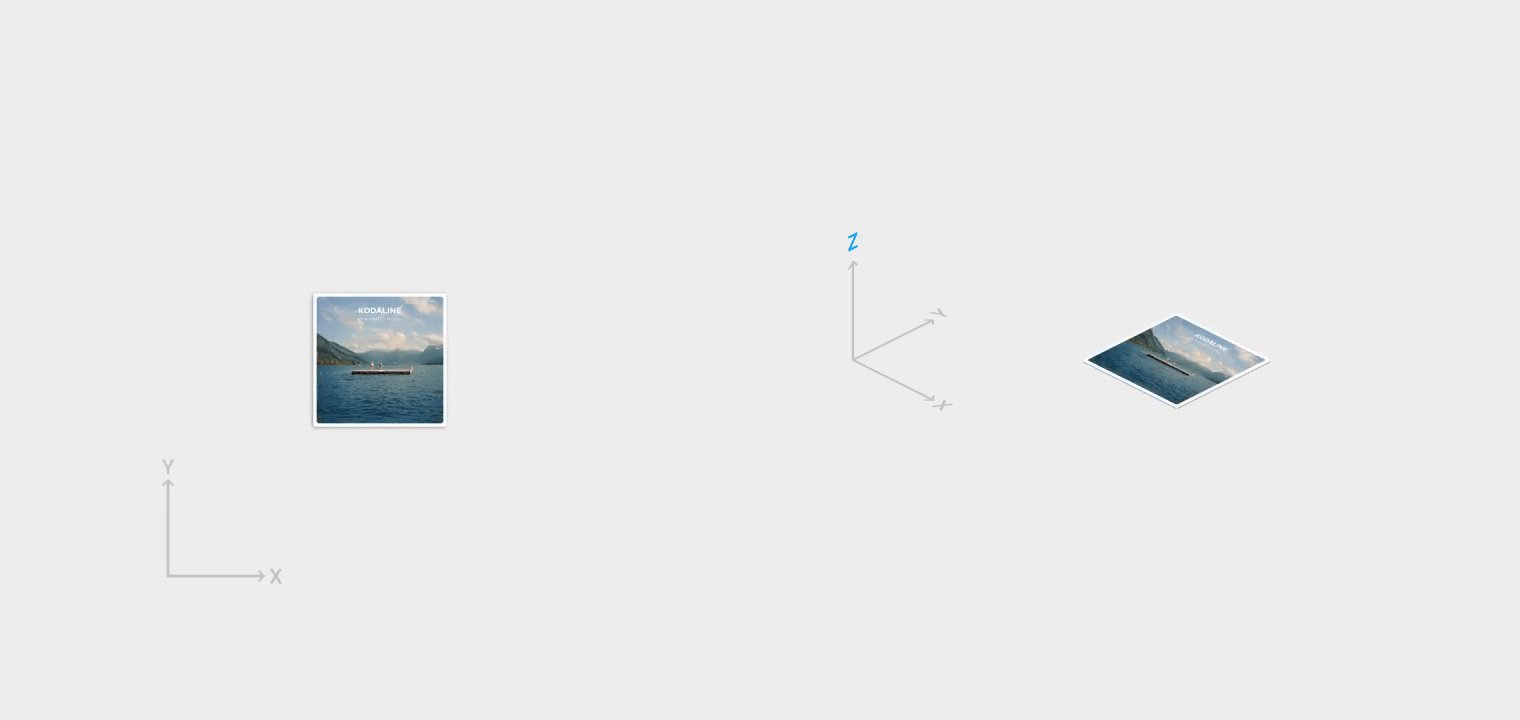
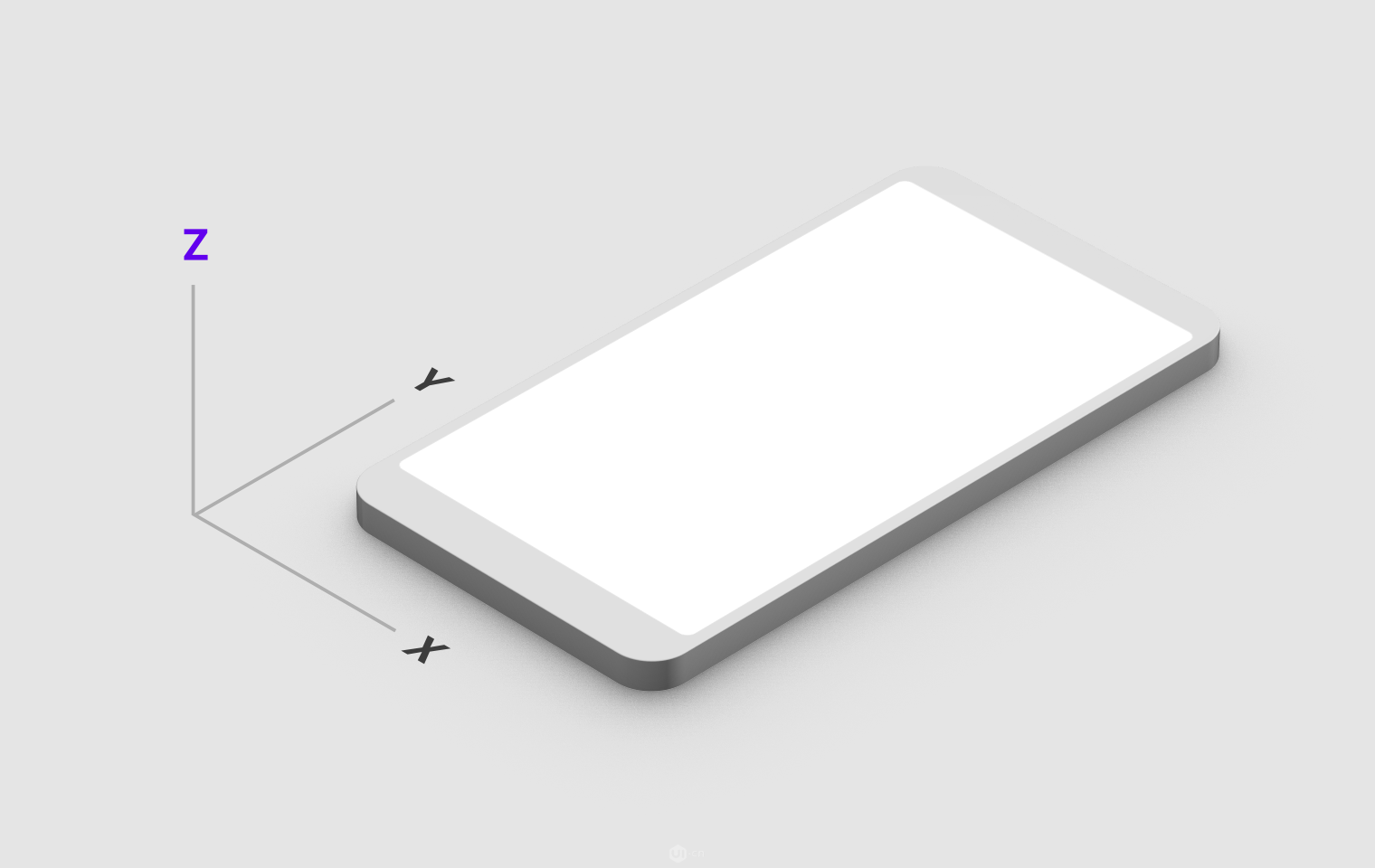
空间概念
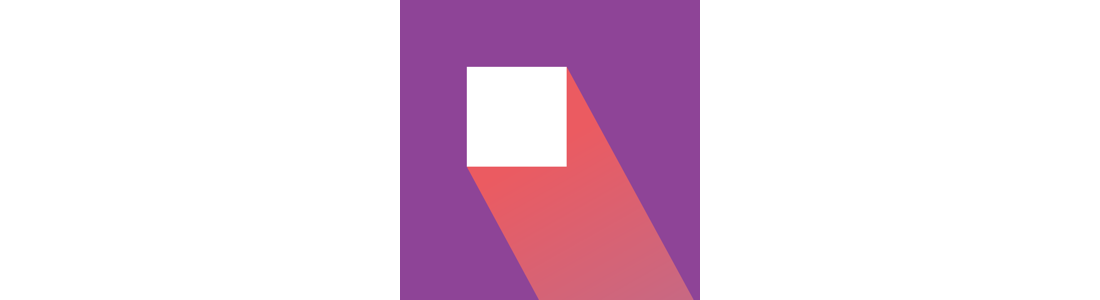
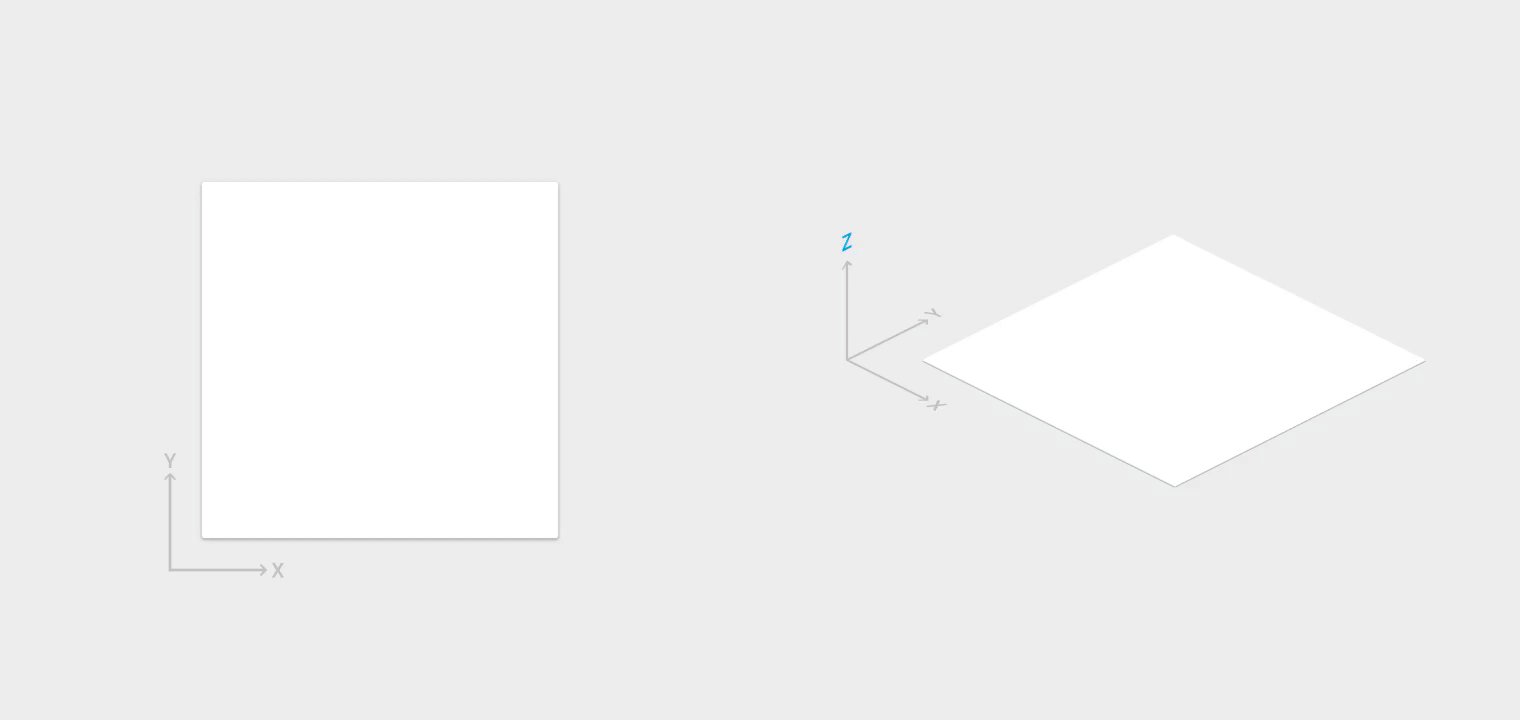
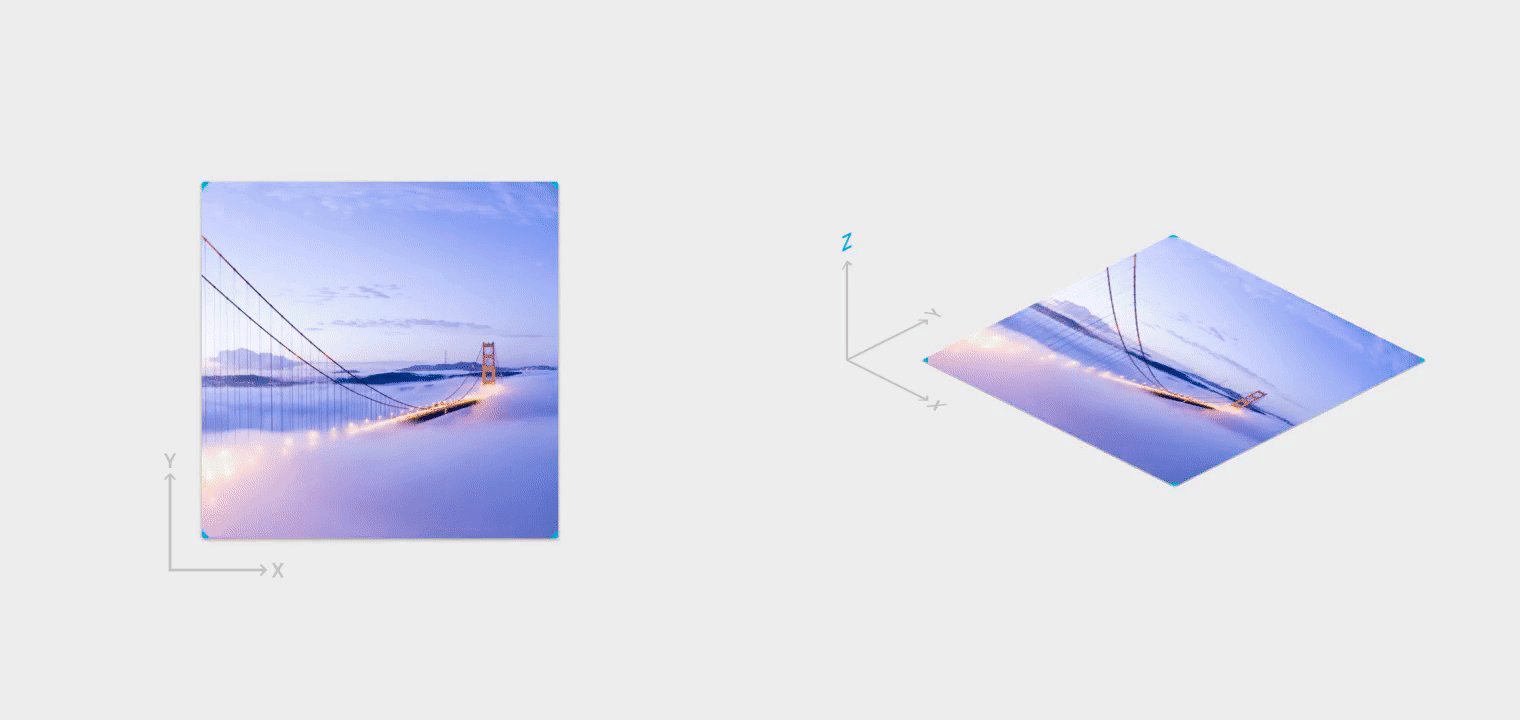
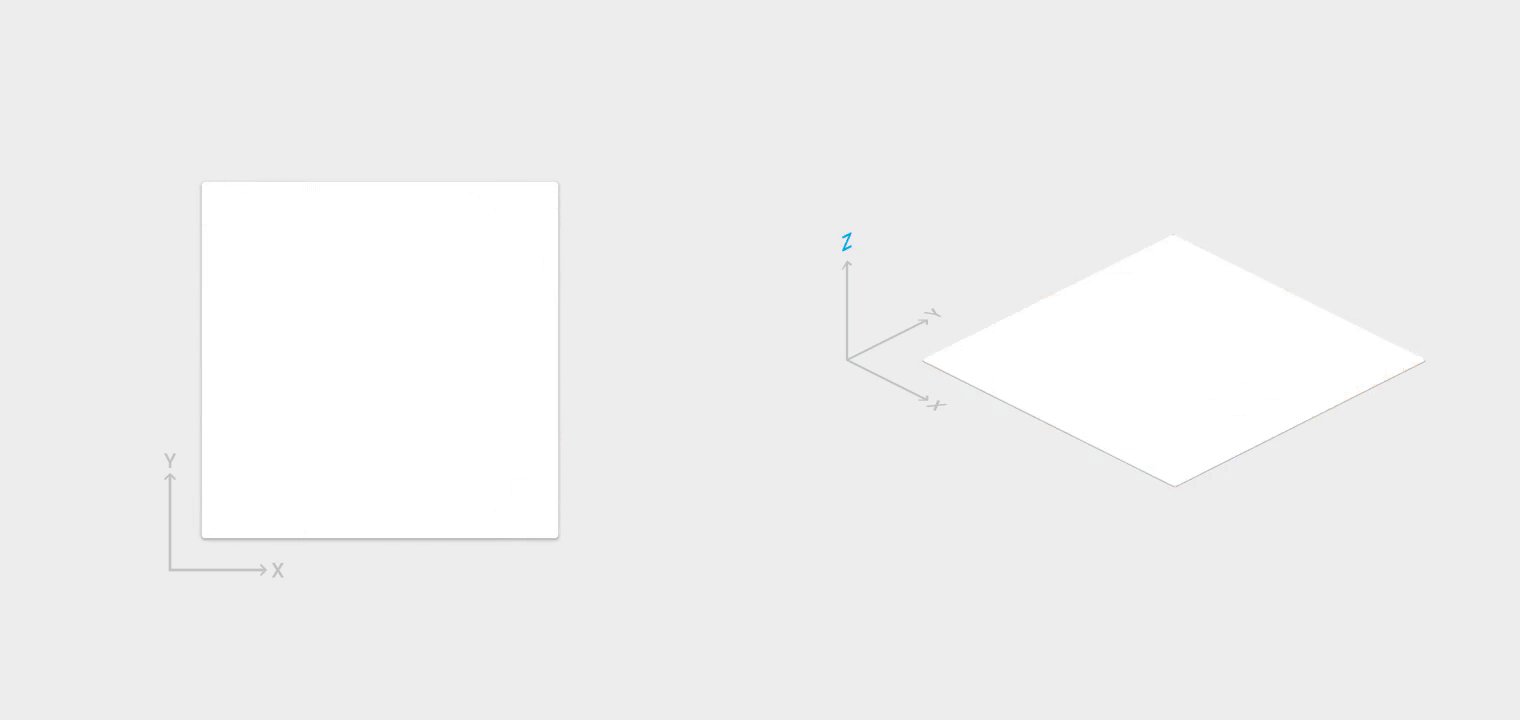
Material design引入了z轴的概念,z轴处置于屏幕,用来表现元素的层叠关系。z值(海拔高度)越高,元素离界面底层(水平面)越远,投影越重。这里有一个前提,所有的元素的厚度都是1dp。

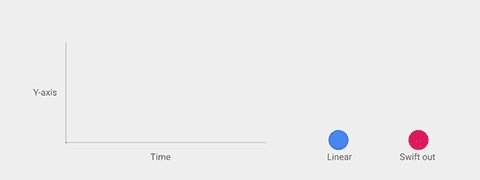
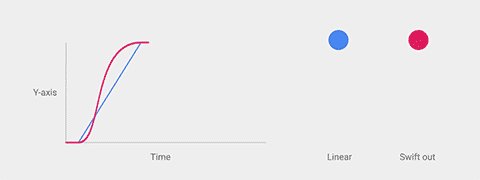
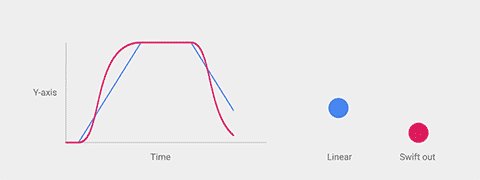
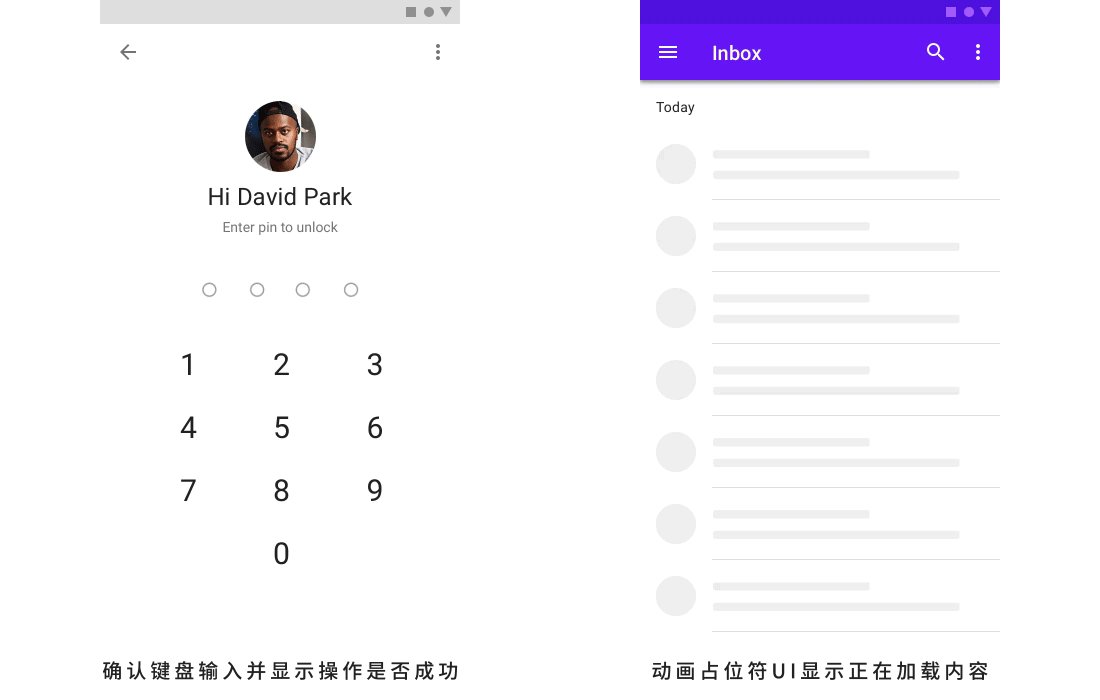
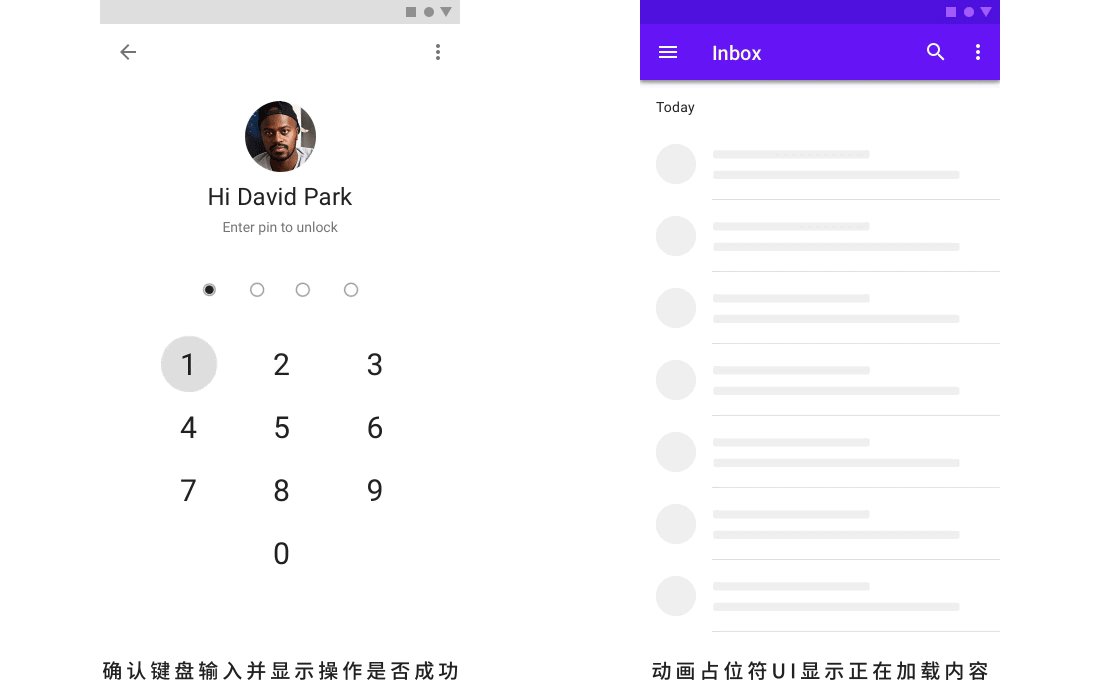
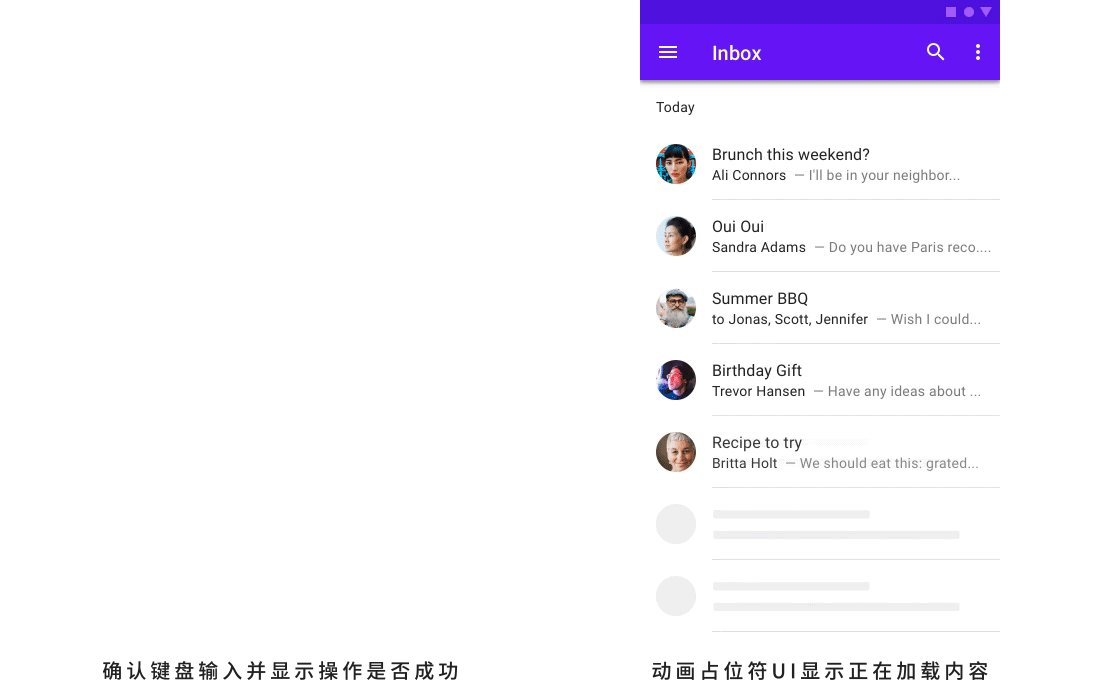
动画效果
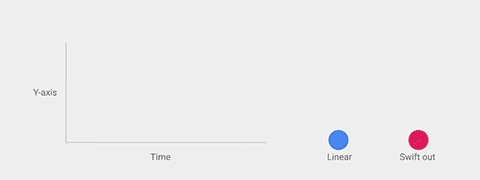
Material Design重视动画效果,它反复强调一点:动画不只是装饰,它有含义,能表达元素、界面之间的关系,具备功能上的作用。
动画要贴合真实世界,就要重视easing。物理世界中的运动和变化都是有加速和减速的过程的,忽然开始、忽然停止的匀速动画显得机械而不真实。考虑段话的easing,要先考虑他在现实世界中的运动规律。

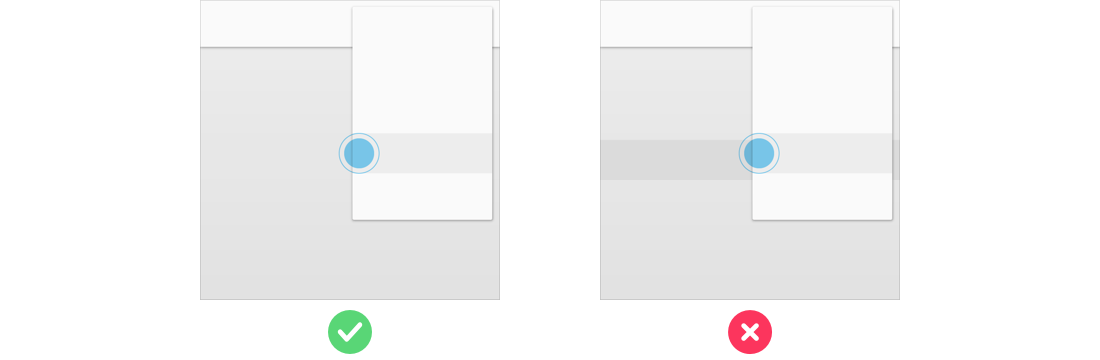
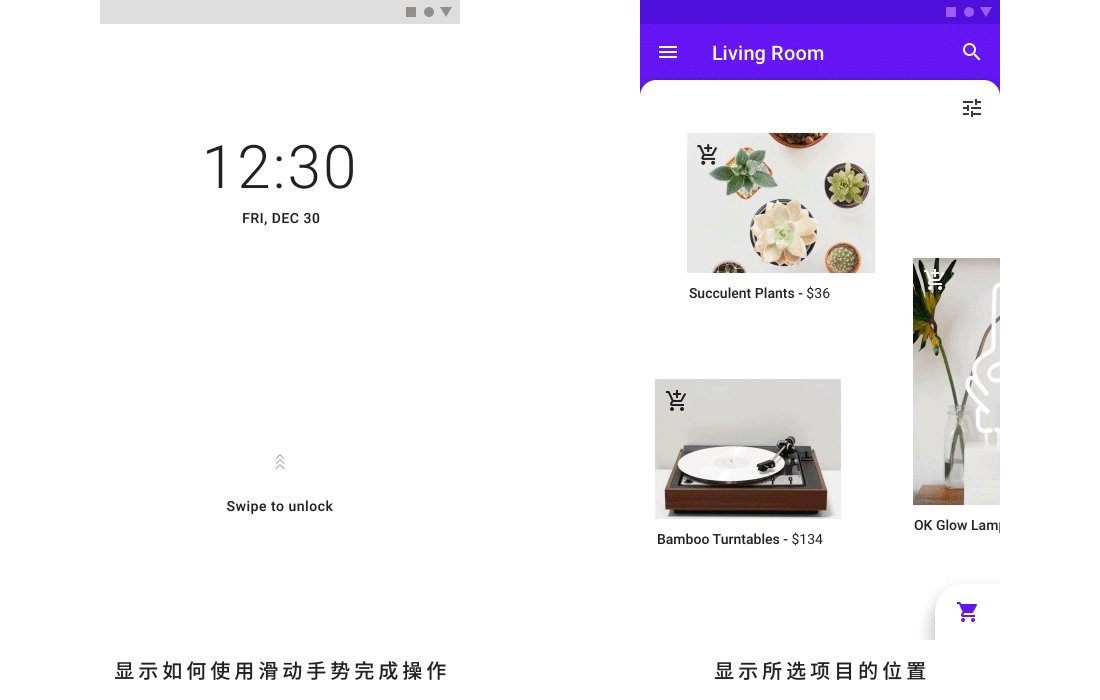
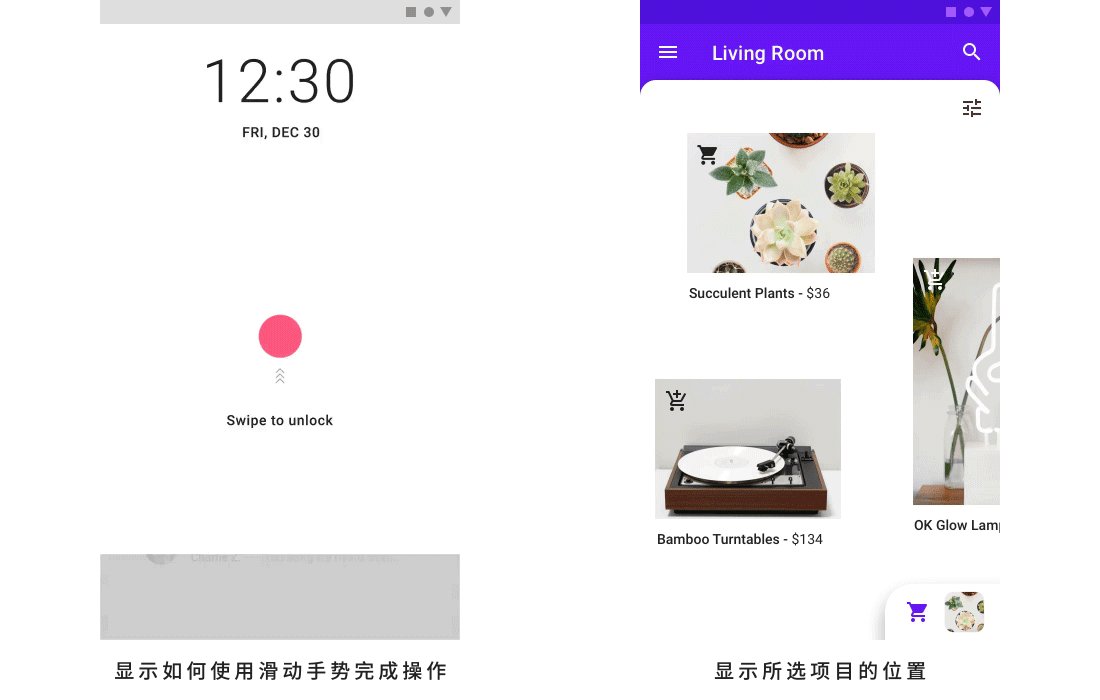
所有可点击的元素,都应该有反馈效果。通过动画,将点击的位置与操作的元素关联起来,体现了Material Design动画的功能性。
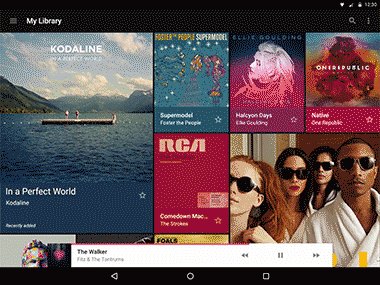
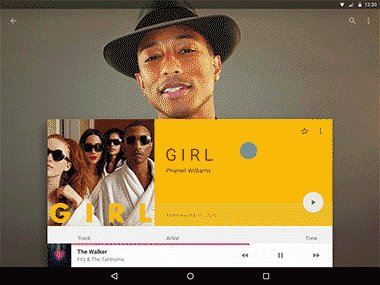
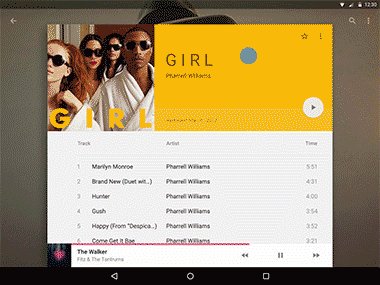
MD中的表意动效
通过过度动画,表达界面之间的空间与层级关系,并且跨界面传递信息

从父界面进入子界面,需要提升子元素的海拔高度,并展开至整个屏幕,反之亦然

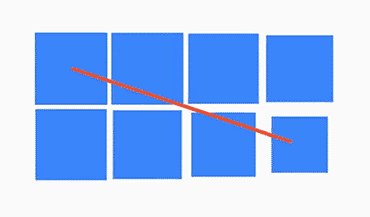
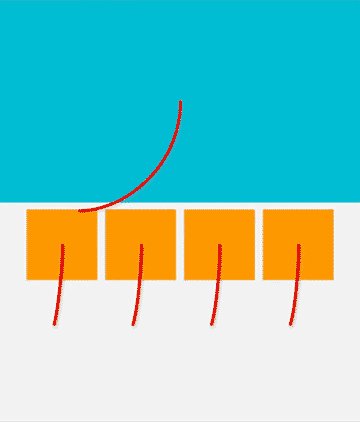
多个相似元素,动画的设计要有先后次序,起到引导视线的作用

相似元素的运动,要符合统一的规律

通过图标的变化和一些细节来达到令人愉悦的效果

通过一些暗示让用户了解当前交互状态(操作前可预知,操作中有反馈,操作后可撤销)

指向性的动效能让用户更清晰使用路径

色彩规范
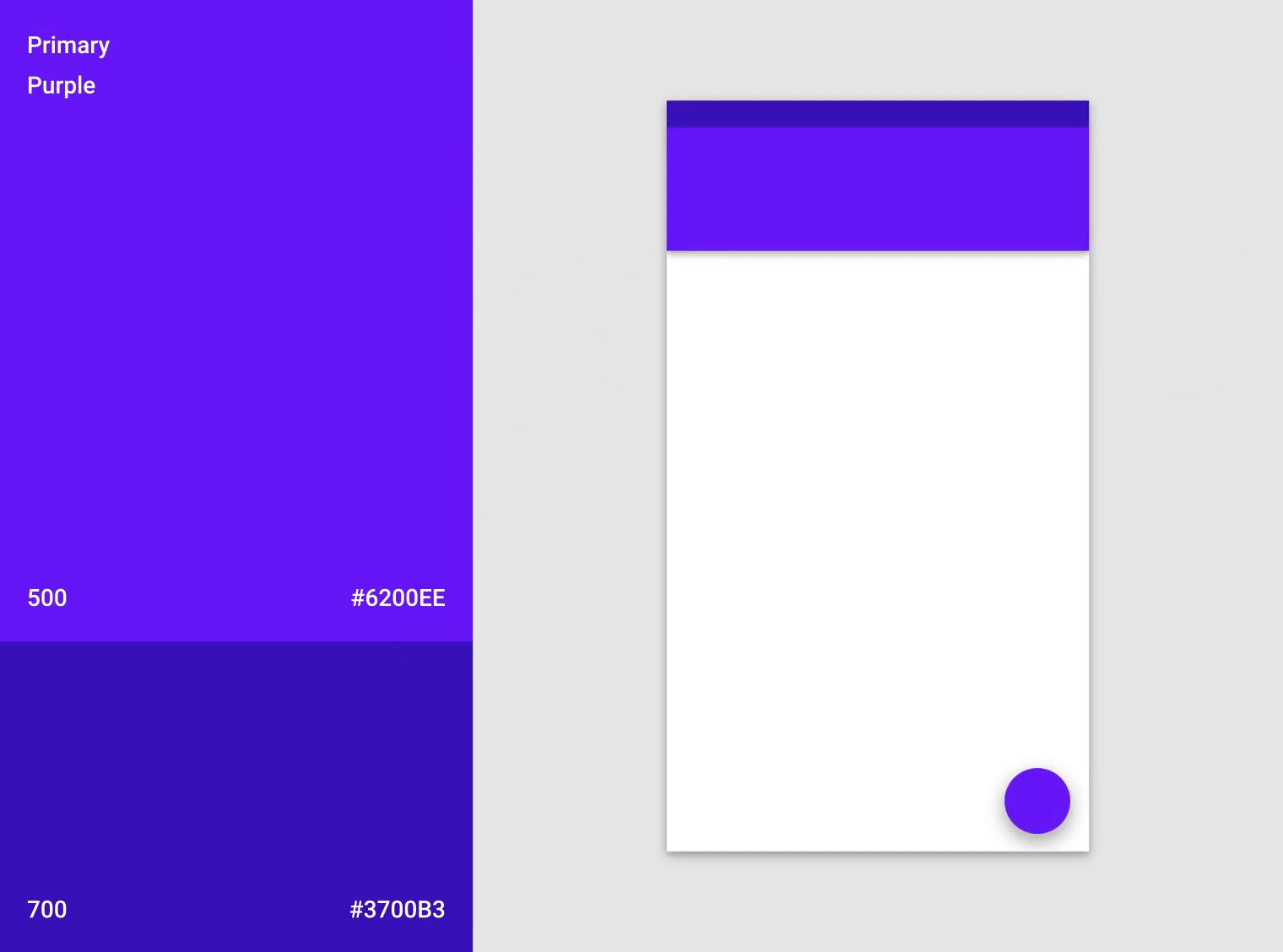
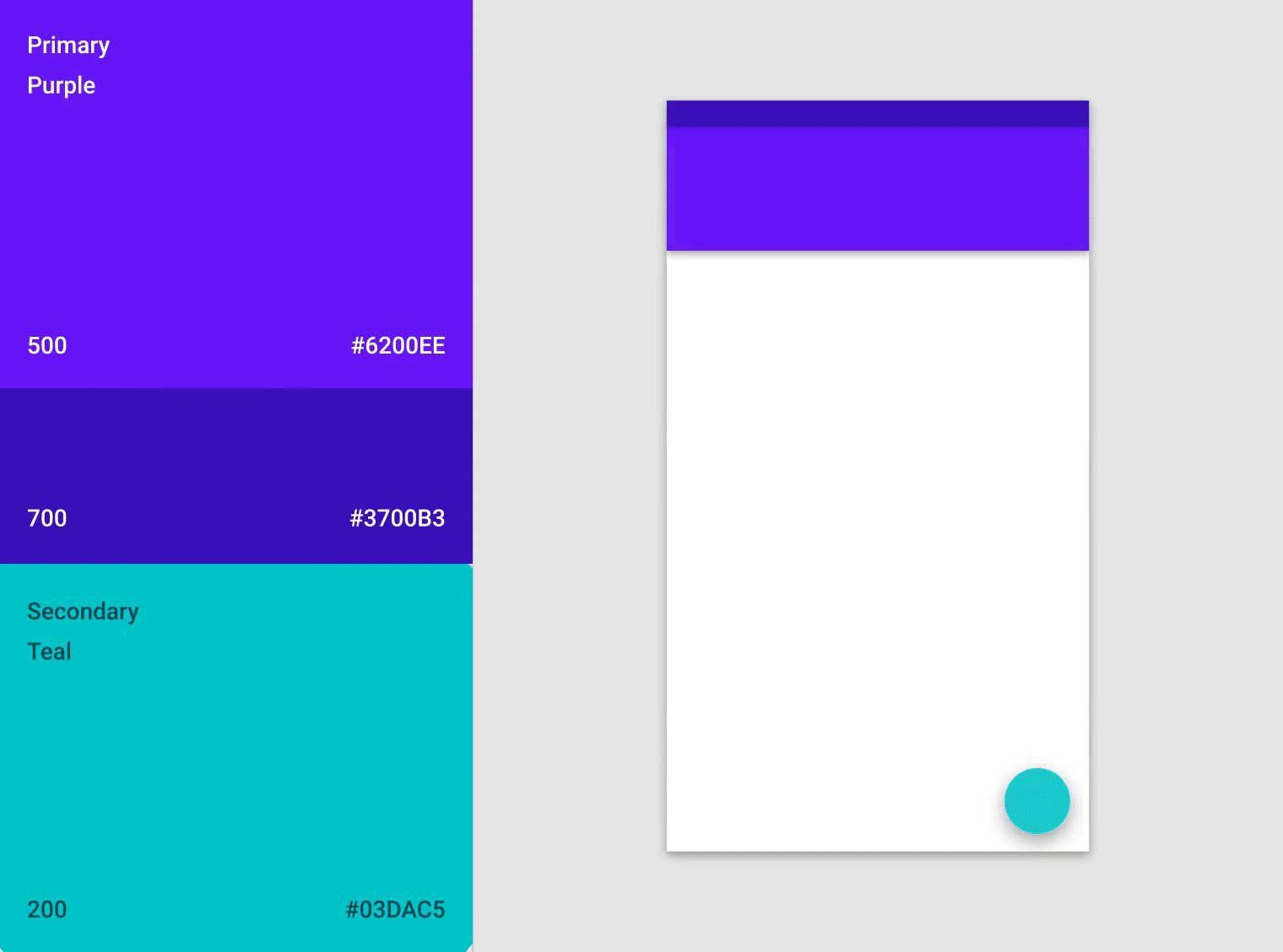
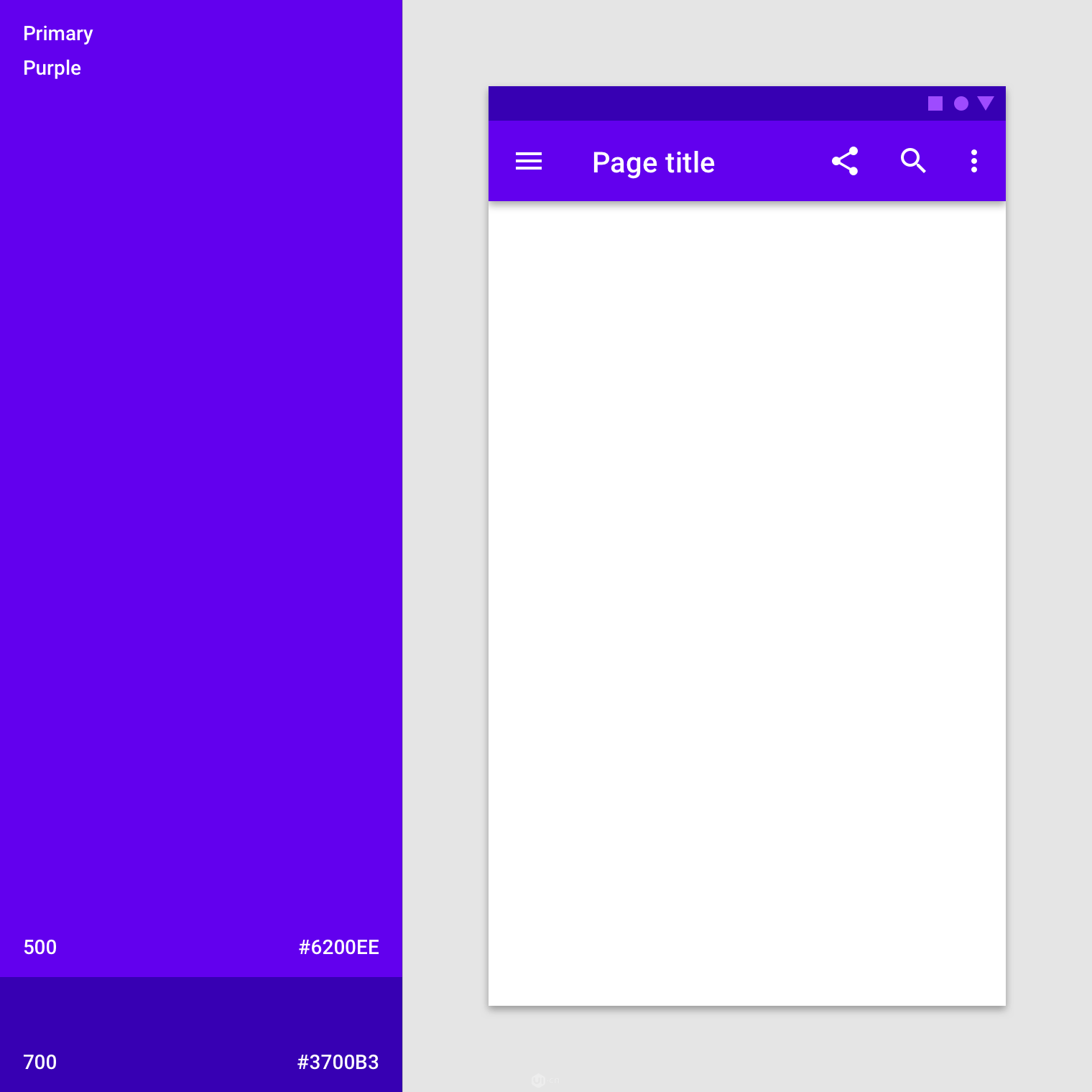
颜色不易过多。选取一种主色、一种辅助色(非必须),在此基础上进行明度、饱和度变化,构成配色方案


Appbar背景使用主色,状态栏背景使用深一级的主色或20%透明度的纯黑

小面积需要高亮现实的地方使用辅助色
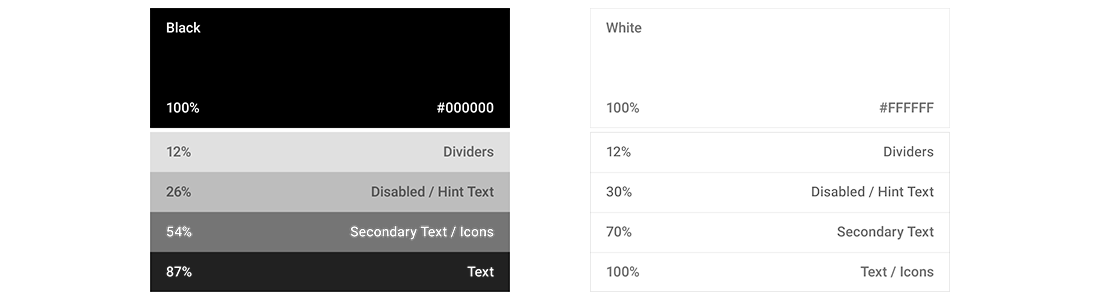
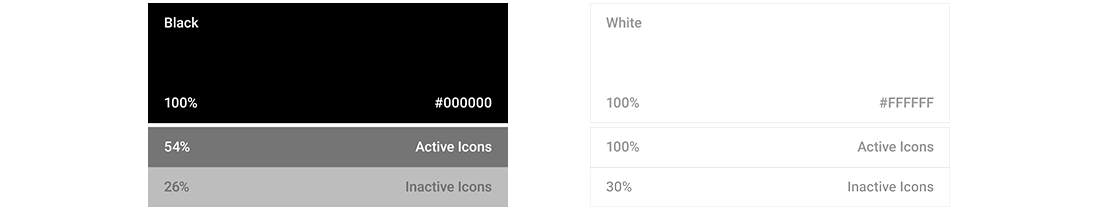
文字颜色
黑色:普通文字:87%、减淡文字:54%、禁用状态/提示文字:26%、分割线:12%
白色:普通文字:100%、减淡文字:70%、禁用状态/提示文字:30%、分割线:12%

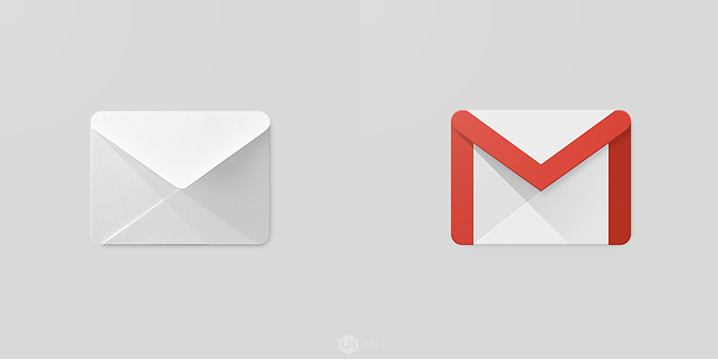
图标规范
桌面图标尺寸是48dp*48dp。
桌面图标建议模仿现实中的折纸效果,通过扁平色彩表现空间和光影。

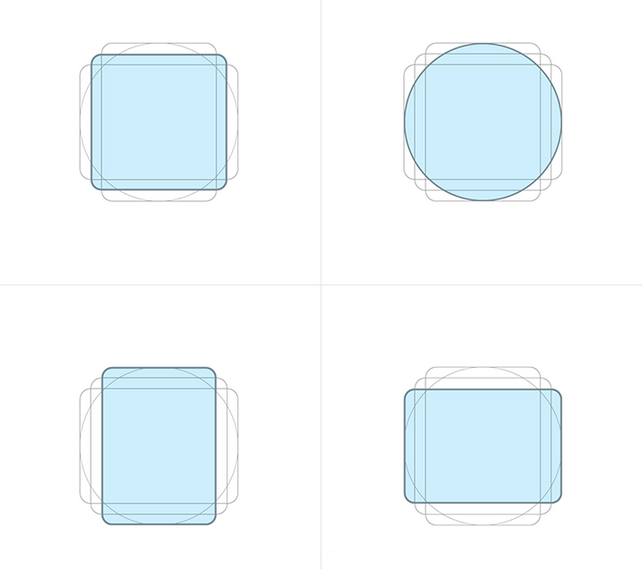
常用的栅格系统

小图标尺寸是24dp*24dp。图形限制在中央20dp*20dp区域内。小图标同样有删格系统。线条、空隙尽量保持2dp宽,圆角半径2dp。特殊情况相应调整。(优先使用Material Design默认图标。设计小图标时,是用最简练的图形来表达,图形不要带空间感)

小图标的颜色是用纯黑与纯白,通过透明度调整
黑色:正常状态:54%、禁用状态:26%
白色:正常状态:100%、禁用状态:30%

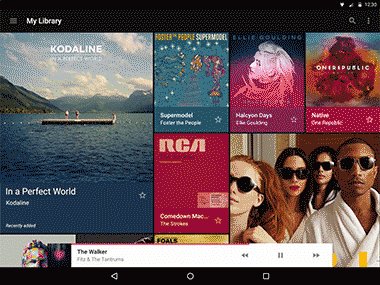
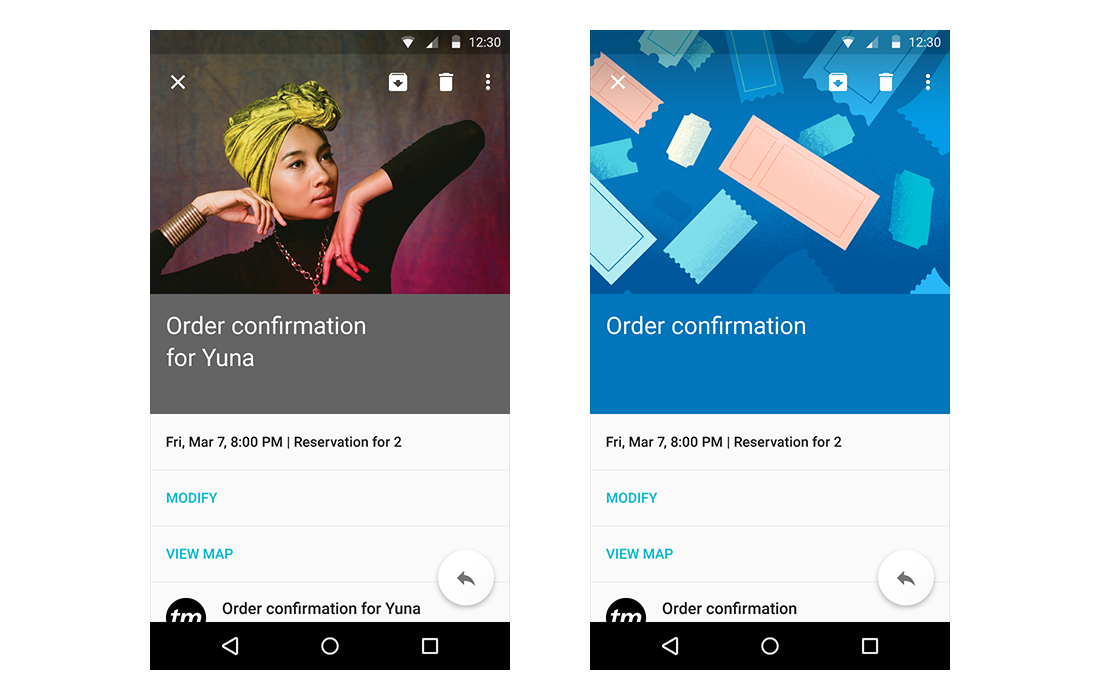
图片规范
描述具体事物,优先使用图片。其次可以考虑使用插画

图片上的文字,需要淡淡地遮罩确保其可读性。深色的遮罩透明度在20%~40%之间,浅色的遮罩透明度在40%~60%之间
Android L可以从图片中提取主色,运用在其他UI元素上
文字规范
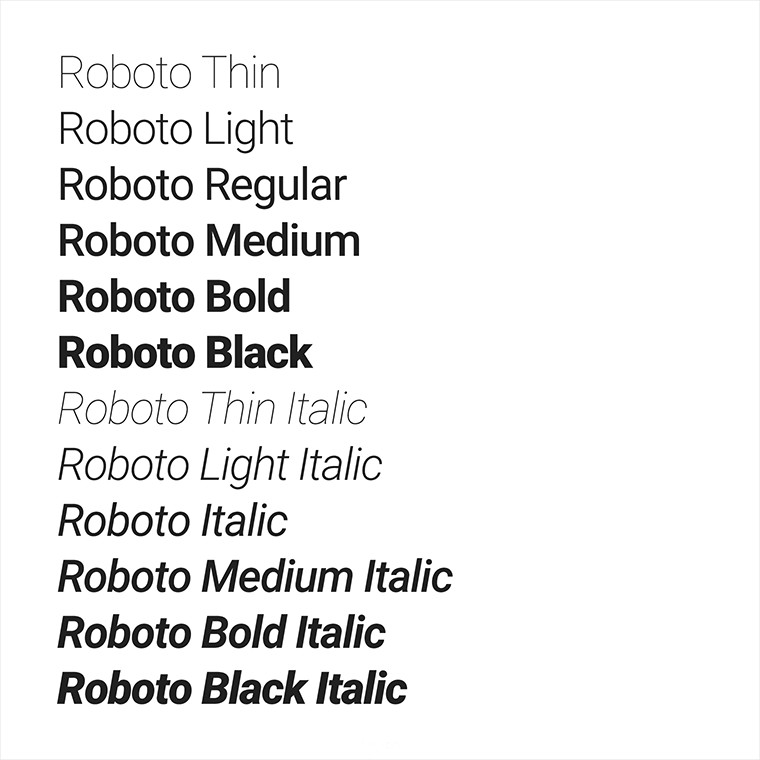
英文
英文字体使用Roboto,它有6种字重:Thin、Light、Regular、Medium、Bold和Black

中文
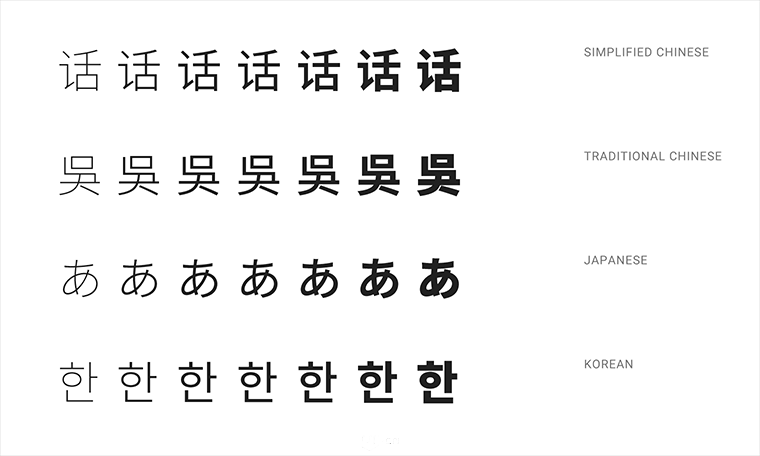
中文字体使用Noto,它有7种字重:Thin、Light、DemiLight、Regular、Medium、Bold和Black

常用字号
小字提示:12sp
正文/按钮文字:14sp
小标题:16sp
Appbar文字:20sp
大标题:24sp
超大号文字:34/45/56/112sp
长篇幅正文:每行建议60字符(英文)左右
短文本:每行建议30字符(英文)左右





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








