前言
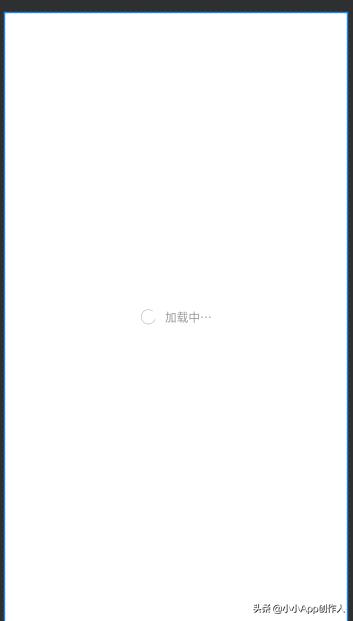
在android开发中,对于网络请求或者其他异步操作,我们有时候会显示一个加载框,加载框有两种,一种是嵌入到页面中的,还有一种是dialog样式的。我们今天来讲讲嵌入到页面中的加载框是如何被提取成工具类方便再每个页面中使用的。
工具类代码
import android.content.Contextimport android.view.Gravityimport android.view.LayoutInflaterimport android.view.Viewimport android.view.View.GONEimport android.view.View.VISIBLEimport android.view.ViewGroupimport android.view.animation.Animationimport android.view.animation.AnimationUtilsimport android.widget.ImageViewimport android.widget.LinearLayoutimport com.trusfort.security.moblie.Rimport org.jetbrains.anko.findimport java.util.*class PageDialogLoading constructor(context: Context, private val viewGroup: ViewGroup) { /** * 加载view */ private val view: View = LayoutInflater.from(context).inflate(R.layout.view_pageloading, viewGroup, false) /** * 获取view中imageview的实例 */ private val loadingImg : ImageView by lazy { view.find(R.id.loadingImg) } /** * 添加动画 */ private val animation: Animation by lazy { AnimationUtils.loadAnimation(context,R.anim.rotate_animation) } /** * 开始执行loading动画 */ fun showLoading() { /** * 隐藏页面布局的时候,导航栏一般为自定义的导航栏,不需要被隐藏,所以需要跳过 */ for (i in 0 until viewGroup.childCount) { if (viewGroup.getChildAt(i).id == R.id.titleRl) { continue } viewGroup.getChildAt(i).visibility = GONE } /** * 把view添加到传入父布局的中间 */ val params = LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT) params.gravity = Gravity.CENTER viewGroup.addView(view, params) loadingImg.startAnimation(animation) } /** * 布局中有些东西本来就是需要隐藏的,再关掉加载动画的时候,会被显示出来,所以把需要隐藏的东西给传如进来,如果不穿则所有都会显示 * @param views 代表不被显示出来的view * 传入views参数 方式有些页面需要被隐藏的东西 在加载完成后被显示了出来 */ fun dismissLoading(views:Array? = null) { viewGroup.removeView(view) for (i in 0 until viewGroup.childCount) { val child = viewGroup.getChildAt(i) if(!views.isNullOrEmpty()) { views.forEach { if(child != it) { child.visibility = VISIBLE } } } else { child.visibility = VISIBLE } } }}xml布局
<?xml version="1.0" encoding="utf-8"?>
使用方法:
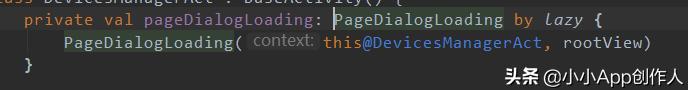
1.在需要显示加载的Activity中实例化,rootview为activity的根布局,或者是需要隐藏的那一块的跟布局。

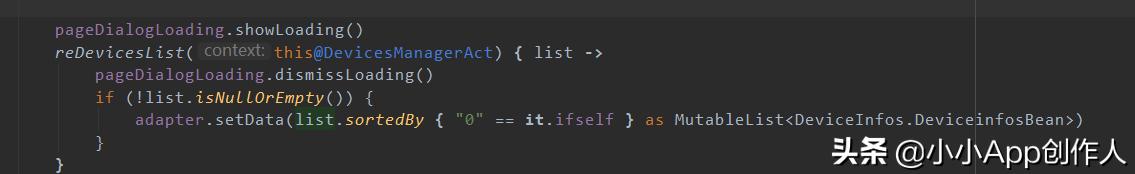
2.在网络请求或者需要显示出加载动画的那里调用pageDialogLoading.showLoading(),在执行完操作后调用pageDialogLoading.dismissLoading()即可。

3.如果需要页面中的部分控件不被显示出来,调用dismissLoading的时候,传入控件数组即可。
dismissLoading(arrayOf(sureTv))



















 4985
4985











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








