最主要原因是:更新dom的时候会出现性能问题。
为什么要用key?
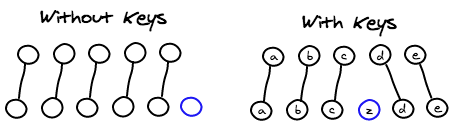
防止就地复用:有key的话会根据key的唯一标识去移动节点,无key就会就地复用节点,重新创建dom渲染dom内容。
举个例子:

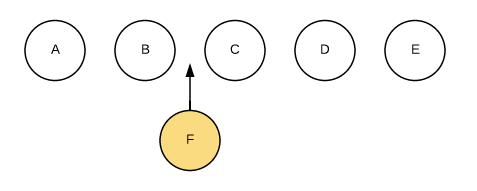
我们希望可以在B和C之间加一个F,Diff算法默认执行起来是这样的:
即把C更新成F,D更新成C,E更新成D,最后再插入E,这样效率不高,且性能不够好。
如果使用key来给每个节点做一个唯一标识,Diff算法就可以正确的识别此节点,找到正确的位置区插入新的节点。
总而言之,key的作用主要是为了高效的更新虚拟DOM 。
为什么不能用index作为key?
举个例子:
<template>
<div v-for="(item, index) in list" :key="index" >{{item.name}}</div>
</template>
const list = [
{
id: 1,
name: "Person1"
},
{
id: 2,
name: "Person2"
},
{
id: 3,
name: "Person3"
},
{
id:4,
name:"Person4"
}
];
此时,删除 “Person4” 是正常的,但是如果我删除 “Person2” 就会出现问题。
删除前

删除后

这时候,处理Person1之外,剩下的person3、person4,因为被发现与队友的key的绑定关系有变化,所以需要被重新渲染,这会影响性能。
如果此时 list 的 item 是 select 的选项,其中 Person3 是选中的,这个时候 Person2 被删除了,用 index 作为 key 就会变成是 Person4 选中的了,这就产生了bug。
如果使用唯一id作为key,删除 Person2 后,剩下的元素因为与 key 的关系没有发生变化,都不会被重新渲染,从而达到提升性能的目的。此时,list 的 item 作为 select 的选项,也不会出现上面所描述的bug。






















 2055
2055











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








