一、简介
Typora[1]是一款支持Markdown语法的文本编辑器,有着“书写即美学”的美誉,将文字敲出时即完成排版[2],它有诸多优点:
- 解放鼠标操作,专注书写(严格来说这是Markdown语法的优势?)
- 在本地书写或大多数平台,可以做到所写所见即所得
- 极简设计,有种类似于
oneplus无负担的快的感觉 - 没有源代码和生成后对照模式,书写更为专注
- 相比其他编辑器,Typora支持较多的快捷键
- 丰富的主题、帮助和其他自定义设置
- 易于导出和分享
二、基础语法
(一)多级标题
在原生的Markdown语法中,多级标题通过 # 加空格实现,如:
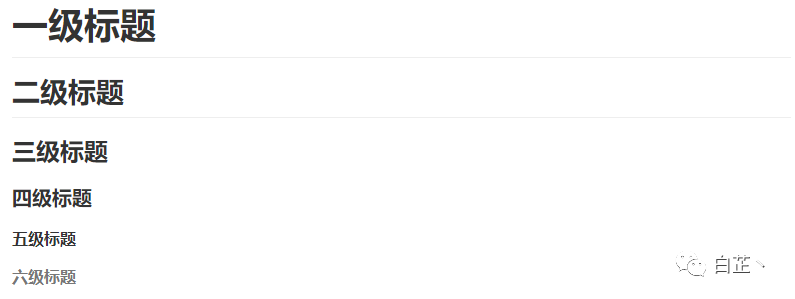
# 一级标题## 二级标题### 三级标题#的个数表示标题级别,Typora最多支持六级标题,以上操作可以通过Ctrl+(1~6)实现,数字表示标题级别,如:
Ctrl+1 一级标题Ctrl+2 二级标题Ctrl+3 三级标题,以此类推,效果↓“Typora支持快捷键调节标题级别,通过
Ctrl+(=/-)实现
(二)突出/特殊显示
- 斜体:
*要斜体的文本*,在要斜体的文本前后各输入一个*,快捷键为Ctrl+I - 加粗:
**要加粗的文本**,在要加粗的文本前后各输入两个*,快捷键为Ctrl+B - 粗斜:
***要加粗的斜体***,在要加粗的斜体文本前后各输入三个*** - 高亮:
==高亮==,在要高亮的文本前后各输入两个= - 删除:
~~删除~~,在要画删除线的文本前后各输入两个~,快捷键为Alt+Shift+5 - 下划线:
下划线,注意斜杠 /,文本前后分别为和,快捷键为Ctrl+U 代码:即在两个`反引号(英文输入状态下Esc键下方按键)之间插入想展示的内容,快捷键为Ctrl+Shift+反引号- :上标,^^,在两个小尖尖内输入需要上标的内容 ,如e^x^
- :下标,~~,在两个波浪号间输入需要下标的内容,如y~t-1~
“部分功能,如高亮,需要在偏好设置(Markdown扩展语法)内启用
“快捷键后接的内容通常是相应表示英文的首字母,如粗体Bold、斜体Italic
“以上文本与符号连接处不能存在空格,否则语法无效,如
==高亮 ==,无法正确高亮
“若想展示带符号的标记语言或原文本,可通过在代码段内书写或在符号前插入 反斜杠 \ 转义实现
(三)列表
1. 无序列表
第二节的展示使用了无序列表,即没有顺序的标号,可通过 加号+空格 或 减号+空格 或 星号+空格 实现,如:
- 无序列表1
- 无序列表2
- 无序列表2.1
- 无序列表2.1.1
- 无序列表2.1
“说是无序,其实也不是那么无序,可通过缩进表示内容层级
“快捷键为
Ctrl+Shift+[,这个快捷键,说快捷其实并不快捷
2. 有序列表
即有顺序的列表,通过 数字+点+空格 实现,如:
一级列表
二级列表
2.1 二级细分
2.2 二级细分
2.2.1 二级再细分
“不快捷的快捷键为
Ctrl+Shift+]
“与无序列表类似,可通过缩进展示更多细分层级
3. 任务列表
即可以check的列表,语法为- [ ],减号后、括号内和括号后各有一个空格,括号内输入x及表示勾选
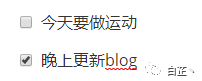
[ ] 今天要做运动
[x] 晚上更新blog
“勾选的操作也可以通过鼠标点击实现
“类似地,任务列表也可以通过缩进表示更多细分层级且支持自动填充
“任务列表在本微信网页会出错,Typora预览模式的效果如下:

(四)插入内容
1. 表格
源代码为如下,快捷键为Ctrl+T,对齐可通过在第二行调整冒号的位置和个数实现
| 姓名 | 年龄 | 职业 || :--- | :--: | ---: || Yui | 18 | 学生 |效果如下:
| 姓名 | 年龄 | 职业 |
|---|---|---|
| Yui | 18 | 学生 |
可直接在表格内填入相应内容,微信渲染器显示的表格与Typora预览模式有所不同
调整对齐方式、更改行/列数等操作通过鼠标点击似乎更为快速
2. 图片
一般而言,Typora插入图片主要有绝对位置、相对位置、图床链接(也可以算作相对位置,)三种方式,其语法为,中括号内为图片名称,小括号内为图片位置或链接,再接"title"时,将光标移至图片可显示图片标签,快捷键为Ctrl+Shift+I,三种位置解释如下:
绝对位置,即图片在本地的位置,可直接拉取或粘贴实现
相对位置,即Markdown文档和图片位置的相对不变即可,文件整体的移动不影响索引
图床链接,即将图片上传到相应的图床服务商,获取链接,也可以填入相关网络图片的链接
建议使用相对位置或图床,此处以hexo为例,演示相对位置的操作:
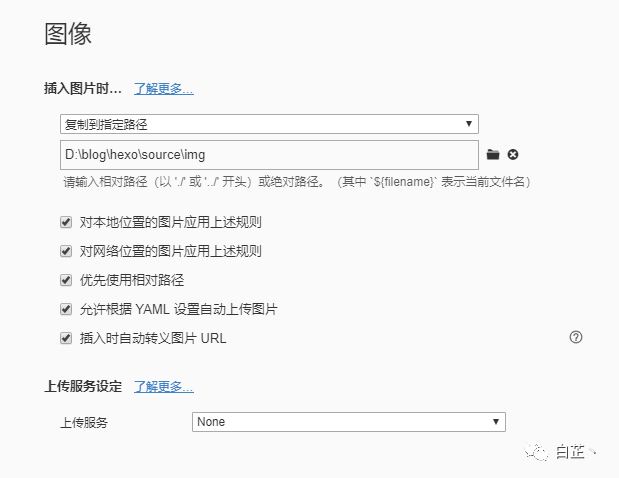
- Typora软件中,格式→图像→全局图像设置,做如下设置,即指定复制路径到博客图片根目录并勾选相关内容

- 引用网络相关图片,按语法填入名称和位置即可
3. 超链接
如B站bilibili.com[3],点击即可跳转,其语法为中括号接小括号,
[]("" ""),中括号填入想要显示的字符,小括号内为链接地址。设置点击原网址跳转,可写为:
,效果为https://www.bilibili.com(微信公号不支持)给图片加超链接,即将插入图片与插入链接的语法结合起来,如点击下图可跳转至B站个人页(微信公号文章内无法实现此功能):
语法示例:
[](https://www.bilibili.com/34994155)

“各类链接可使用参考链接表示,放至文章末尾,使源代码模式下的正文内容更为简洁
如:[bilibili][B站],显示为 bilibili
[B站]: https://www.bilibili.com
4. 代码块
三个反引号或快捷键Ctrl+Shift+K,插入代码块,选择相应的语言名称可实现代码高亮:
hexo cleanhexo ghexo dprint("hello world")5. 公式块
两对美元符号之间插入,或快捷键Ctrl+Shift+M:
$$y=\alpha+\beta_1x_1+\beta_2x_2+...+\beta_{n-1}x_{n-1}+\beta_nx_n+u_i$$此处可以选择引擎,本文应用的是latex语法和mathjax引擎,更多公式表达见脚注[4]
6. 分割线
*+-,这三个符号三连都可以插入分割线(本fluid博客主题内,+++不会出现分割线)
7. emoji表情
可以直接引入外部emoji,也可以使用 冒号+主题词+冒号 的形式输入,如:
:love_letter:,出现情书的emoji: :love_letter:
此功能在微信无法显示,因此您看不到情书(本地可以看到)
8. 缩进
缩进一个中文字符
中文字符
缩进半个中文字符
中文字符
缩进四分之一个中文字符
中文字符
效果如下:
中文字符
中文字符
中文字符
三、其他
Typora作为一款功能强大的编辑器,亦支持部分HTML语言,还有打字机模式、专注模式能辅助书写的功能[5],期待后续的学习与应用。
但它也有一定的问题,如对脚注的支持似乎没有简书编辑器直观方便,部分格式在网页端会变形或不可用。
附:
一些Markdown资源
- https://mdnice.com/,让微信排版变得更容易
- https://web.marp.app/,使用Markdown语法即时编写PPT
References
[1] https://www.typora.io/
[2] https://www.bilibili.com/video/BV1ox411y7Mc?from=search&seid=4186236951465042906
[3] https://www.bilibili.com/
[4] https://blog.csdn.net/mingzhuo_126/article/details/82722455
[5] https://sspai.com/post/54912




















 1599
1599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








