
数据是什么?
数据能表达什么
数据描绘了现实世界,与照片捕捉了瞬间的情景一样,数据是现实世界的一个快照。
一个数据点可以包含时间、地点、人物、事件、起因等因素,因此很容易让一个数字不再只是沧海一粟。可是从一个数据点中提取信息并像看一张照片那么简单。你可以猜到照片里发生的事情,但如果对数据心存侥幸,认为它非常精确,并和周围的事物精密相关,就会曲解真实数据。你需要观察数据产生的来龙去脉,并把数据集作为一个整体来理解。关注全貌,比只注意到局部时更容易做出准确判断。
数据是对现实世界的简化和抽象表达。而可视化是对数据的一种抽象表达,所有,最后得到的是一个抽象的抽象,这是很有挑战的。这并不是说可视化会模糊我们的视角,相反,它能帮助我们从一个个独立的数据点中解脱出来,换一个不同的角度去探索它们。
对数据的诠释可以随着它所呈现的视觉形式而改变。
数据和它所代表事物之间的关联是可视化的关键,也是全面分析数据的关键,同时也是深层理解数据的关键。
数据的特点
波动性:数据会体现出一定的模式,趋势和周期,这些要比平均数,中位数和总数更有价值。总数和平均数往往只能告诉你大致的情况,而未能显示出应该关注的细节在哪。
不稳定性:大部分数据是估算的,并不精确。在研究时,大多也是对一个样本进行研究,并据此推算整体情况,这样的推测具有不确定性。
数据需要依存背景信息
背景信息以完全改变你对某一个数据集的看法,他们帮助你确定数据代表着什么及如何解释。
离开背景信息,数据就毫无用处。而基于它们创建的任何可视化内容也会变得没什么价值。
背景信息包括以下几个:
谁(who):谁收集了数据,数据是关于谁的,它能代表一个整体吗?
如何(how):数据是通过什么渠道收集的,可信度如何?基于什么样的统计模型?
何事(what):数据是过于什么的?围绕在收据周围的是什么信息?
何时(when):关于哪一个时间段的?
何地(where):发送在哪里地方的数据,能不能扩展到更大的区域?
为何(why):为什么收集数据?
数据可视化是什么?
可视化不仅仅是一种工具,它更多是一种媒介,探索、展示和表达数据含义的一种方法。
可视化可以用来讲述故事,也可以用来表达娱乐,还可以用来表达艺术。随着读者的目标不同,可视化的目的也就不同。
可视化设计的原材料
可视化在很多地方和烹饪有些类似。你是主厨,数据图形和颜色是你的食材。经验丰富的主厨,知道如何准备和搭配食材,以及如何摆放食物,才能做出一桌美味佳肴。而经验不足的厨师只会把脑袋伸进冰箱里,看看有什么看上去还行的微波食品,弄出一顿难以下咽的晚饭。
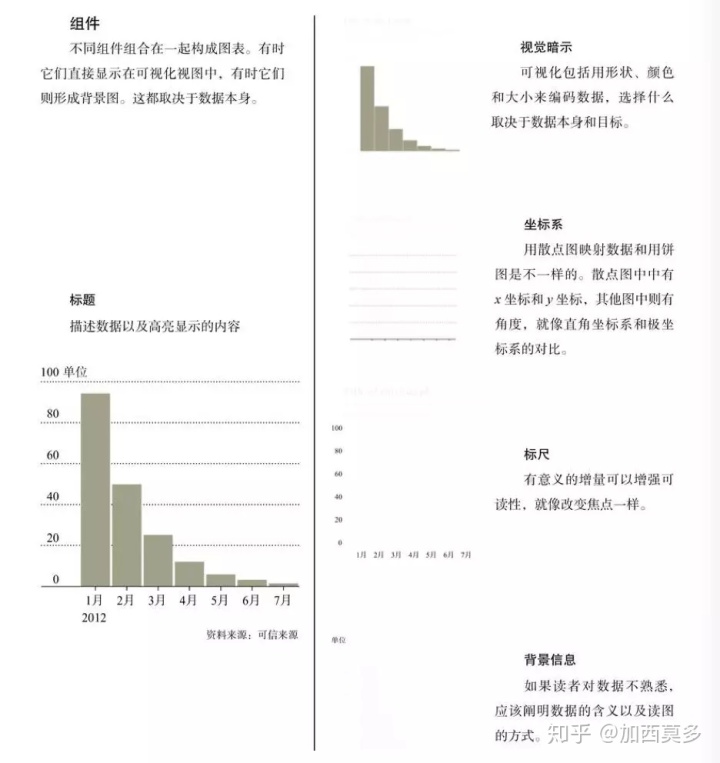
各种可视化组件。数据可视化组件可以分为四种:视觉暗示,坐标系标尺以及背景信息。

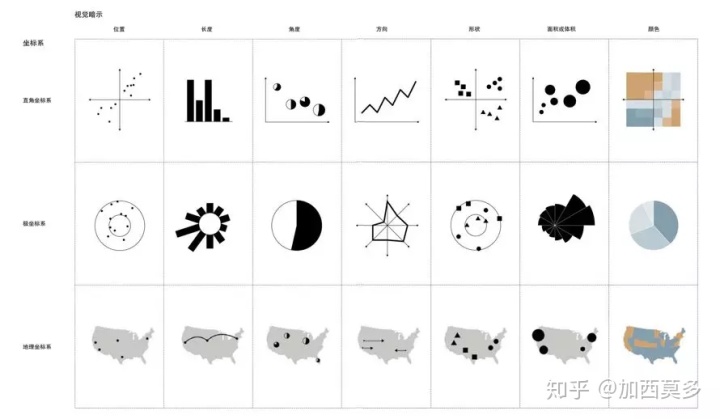
视觉暗示
可视化最基本的形式就是简单的把数据映射成彩色图形。它的工作原理就是大脑倾向于寻找模式,你可以在图形和它所代表的数字间来回切换。根据目的来选择合适的视觉暗示,并正确使用它。这取决于你对形状,大小和颜色的理解。

位置。用位置做视觉暗示时,要比较给定空间和坐标系中数值的位置。只用位置作为视觉暗示有一个优势,就是它往往比其他视觉暗示占用的空间更少。这个优势同时也是劣势。观察散点图中的大量数据点,很难分辨出每一个点分别表示什么。
长度。长度通常用于条形图中。条形越长,绝对数值越大。不同方向上,如水平方向,垂直方向或者圆的不同角度都是如此。
角度。角度的取值范围,从0°到360°构成一个圆。有90°直角,大于90°的钝角和小于90°的锐角,直线是180°。
方向。方向和角度类似,角度是相交于一个点的两个向量,方向则是坐标系中一个向量的方向。
形状。形状和符号通常被用在地图中,以区分不同的对象和分类。
面积和体积。物体代表大的数值。长度,面积和体积分别可以用在二维和三维空间中表示数值的大小。
颜色。颜色暗示分为两类,色相和饱和度,两者可以分开使用,也可以结合起来用。不同的颜色通常用来表示分类数据,每个颜色代表一个分组。饱和度是一个颜色中色相的量。不同饱和度分别代表多个等级。
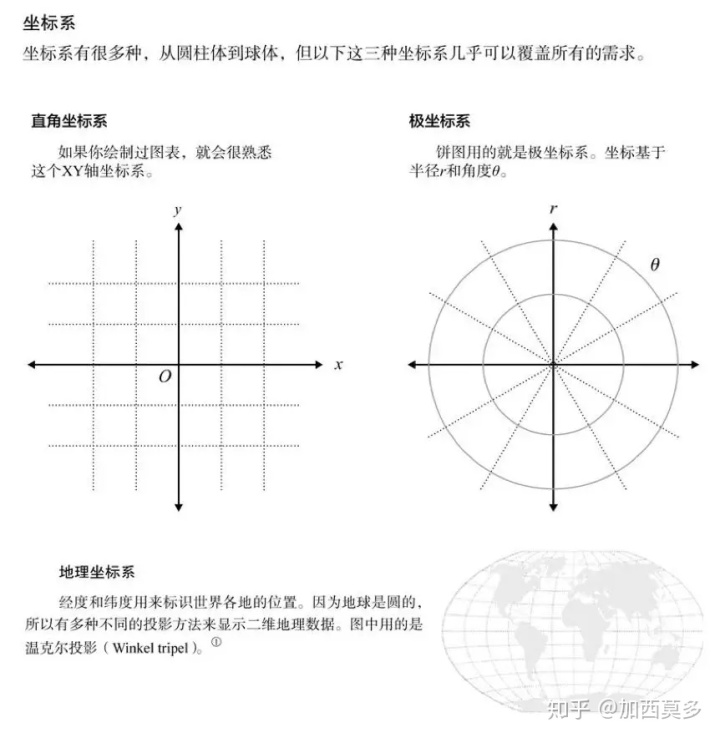
坐标系

直角坐标系。直角坐标系是最常用的坐标系。坐标的两条线垂直相交,取值范围从负到正,组成了坐标主。交点是原点,坐标值指示到原点的距离。
极坐标系。极坐标系由一个圆形网格构成。最右边的点是0°。角度越大。逆时针旋转越多。距离圆心越远,半径越大。
地理坐标系。坐标系可以映射位置数据。位置数据的形式有许多种,但通常都是用经度和纬度来描述,有时还包含高度。
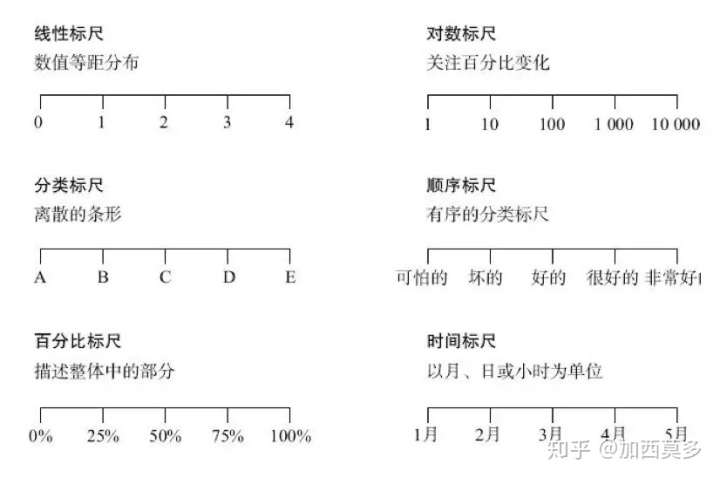
标尺
坐标系指定了可视化的维度。而标尺则指定了在每一个维度上数据映射到哪里。

数字标尺。无论处于坐标轴的什么位置,线性标尺上的间距处处相等。而对数标尺则是随着数值的增加而压缩的。百分比标识通常也是线性的,用来表示整体中的部分值,最大值是百分之百。
分类标尺。数据并不总是以数字呈现,他们也可以是分类的。分类标尺为不同的分类提供视觉分割,通常和数字标志一起使用。
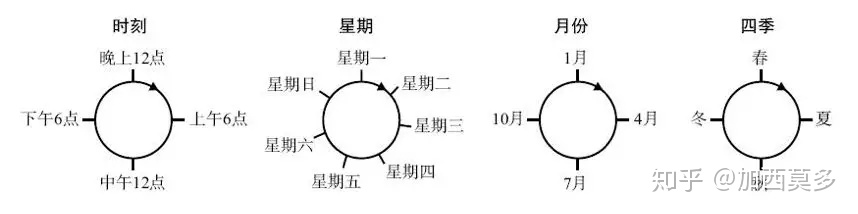
时间标尺。时间指连续变量,你可以把时间数据化到现行标尺上,也可以将其分成月份或者星期这样的分类,作为离散变量处理。

背景信息
背景信息可以使数据更清晰,并且能正确引导读者。有时背景信息是直接画出来的,有时他们则隐含在媒介中。
最容易,最直接的方法就是标注坐标轴,制定度量单位,或者直接告诉读者每一种视觉暗示表示什么。
可以使用一个描述性的标题,让读者知道她们将要看到什么。
整合可视化组件
将可视化组件放在一起,就得到了值得期待的完整的可视化图形。

本质上,可视化是一个抽象的过程,是把数据映射到几何图形和颜色上。从技术角度来看,这很容易做,但是难点在于你要知道什么形状和颜色是最合适的,画在哪里以及画多大。
如何进行数据可视化
数据可视化的过程。在探索数据可视化时。总体而言,应考虑以下四点。
- 拥有什么数据?
- 关于数据你想了解什么?
- 应该使用哪种可视化方法?
- 你看见了什么,有意义吗?
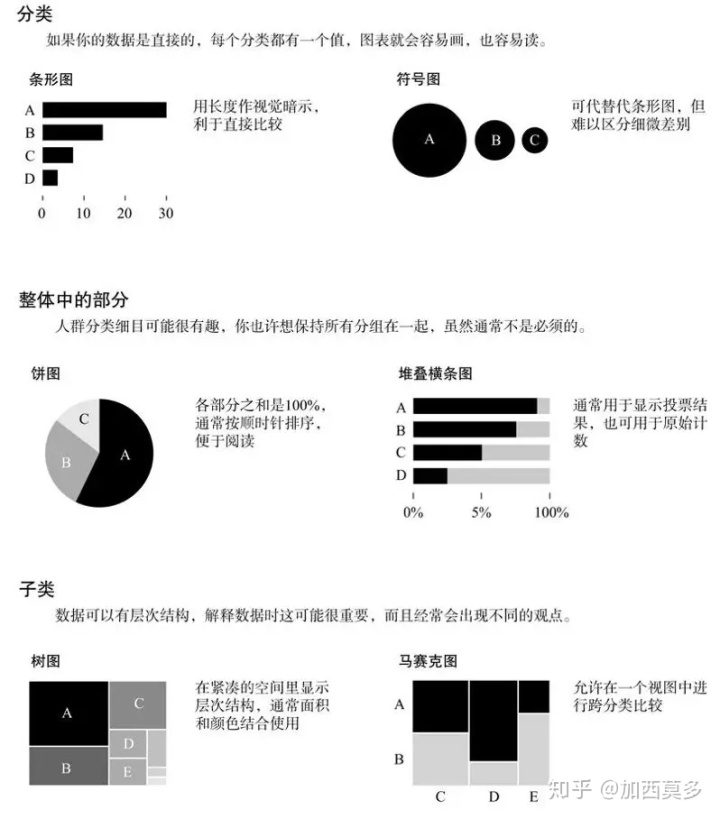
分类数据可视化

条形图是显示分类数据最常用的方法。每个矩形代表一个分类,矩形越长,数值越大。
整体中的部分
在饼图中,完整的圆表示整体,每个楔形都是其中的一部分,所有楔形的总和等于百分之百。在这里角度是视觉暗示
子分类
子分类,也就是分类中的分类,通常比主分类更有启示性。
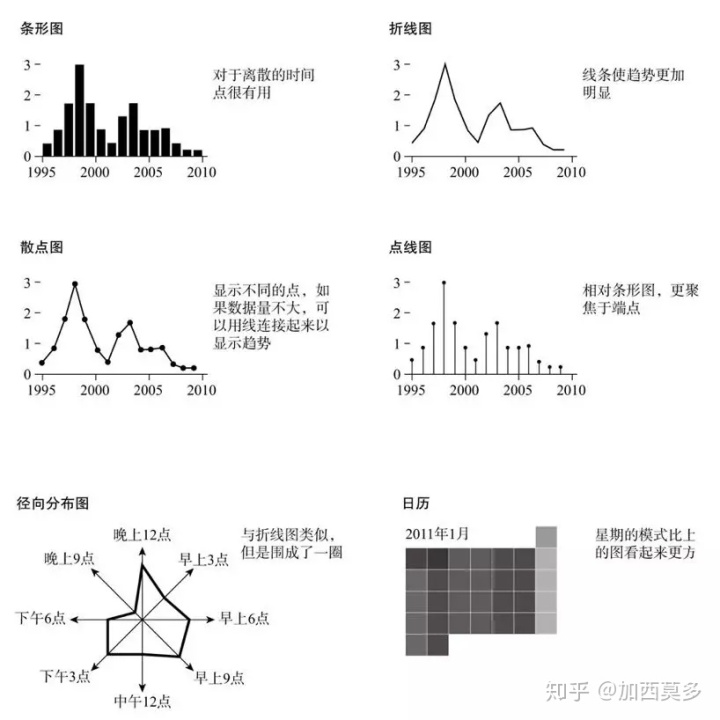
时序数据的可视化
可视化时序数据时,目标是看到什么已经成为过去,什么发生了变化,以及什么保持不变,相差程度又是多少?与去年相比增加了还是减少了?造成这些增加,减少或不变的原因可能是什么?有没有重复出现的模式是好还是坏,预期内的还是出乎意料的?

条形图一直以来都是观察数据最直观的方法。只是坐标轴不再用分类还是用时间。
折线图以相同的标尺,显示了与条形图一样的数据。但通过方向这一视觉暗示,直接展现出了变化。
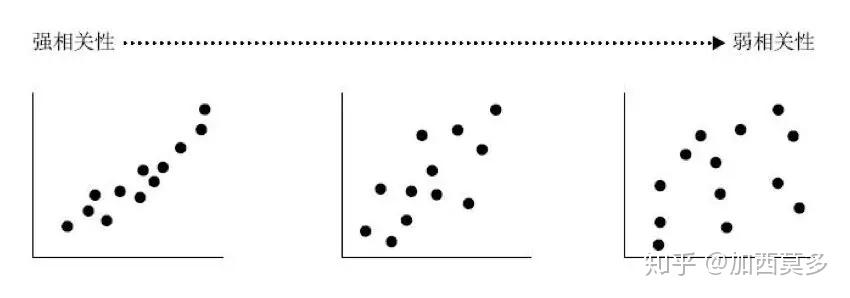
散点图的重点在每个数值上,趋势不是那么明显。
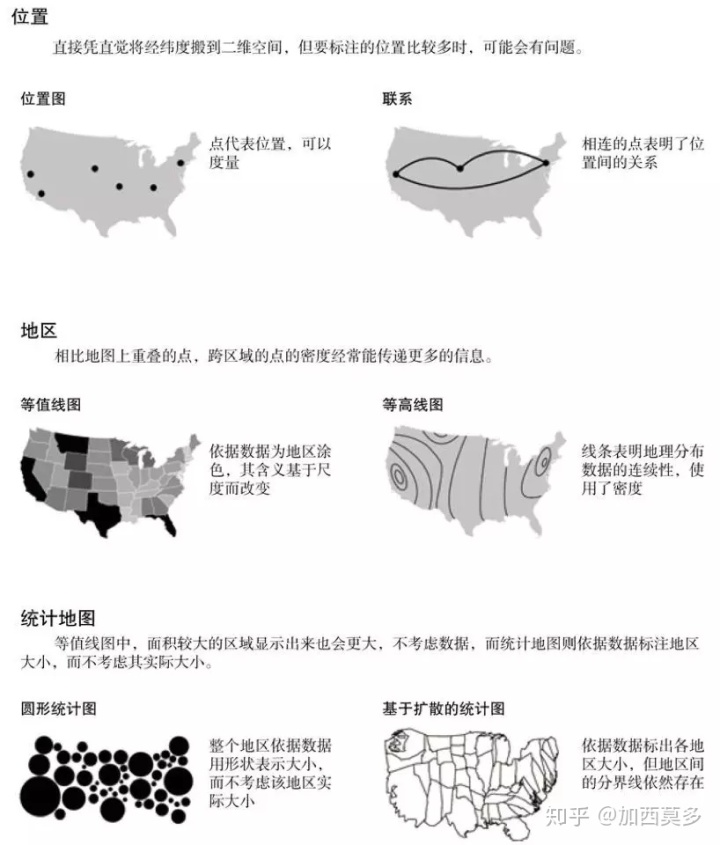
空间数据的可视化
空间数据存在自然的层次结构,可以并需要以不同的粒度进行探索研究。

探索空间数据最简单的方法就是用地图,把数值放在地理坐标系中。
如果只关心单个位置,可以在地图上画出点,加上面积这个视觉暗示,你可以看到每个点之间的大小关系。
等值区域图是在某个空间背景你信息中可视化区域数据时最常用的方法。这种方法使用颜色作为视觉暗示,不同区域根据数值填色,数值大的区域通常用饱和度高的颜色,数值小的区域则用饱和度低的颜色。
多元变量的可视化
有一些可视化方法能让你在一个是视图里探索多变量数据。也就是说,所有的数据都在一个屏中显示,你可以解读各个变量间的关系,研究每个变量的变化趋势。
少数变量
当探索一个变量,如时间遍变量变化另一个变量是如何变化的,可以像用时序数据寻找其关系一样,可视化这些变量间的关系。

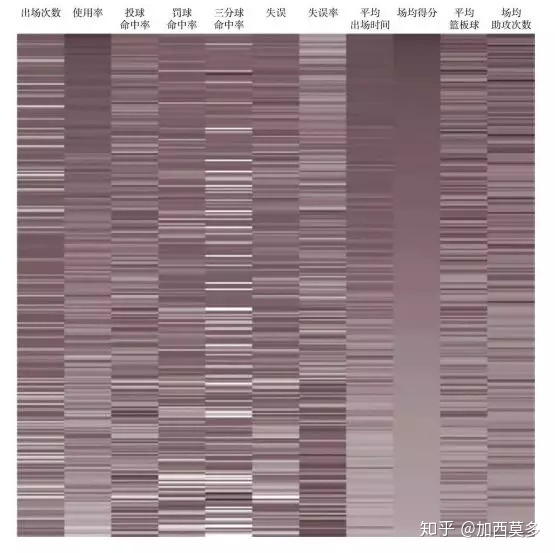
许多变量
热区图可以把数据表转化为一系列的颜色。如果按某一列排序就容易看清关系。如果颜色由浅到深,就是有相关性。如果看起来非常散乱,就是有非常弱的相关性。

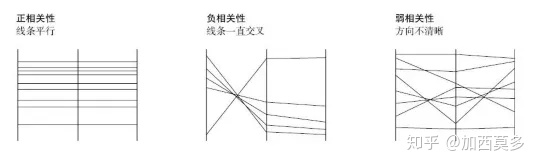
平行坐标图可以水平显示变量。和热区图中使用的颜色不同,这里使用垂直位置。每个纵坐标都代表一个变量,取值范围通常从最小值到最大值。然后根据每个变量的位置从左向右画线。如果所有变量间有很强的正相关性,那么所有的线都会是笔直的,如果两个变量负相关,就会看到一个变量纵坐标的顶端与另一个变量纵坐标的底端相连。没有清晰的关系时很难看出什么模式。

数据的分布

数据可视化的基本原则
建立视觉层级
用醒目的颜色突出显示数据,淡化其他视觉元素,用线条和箭头引导视线移向兴趣点。
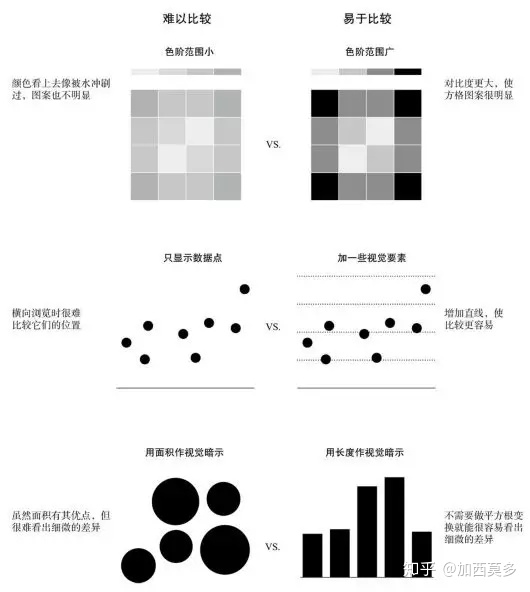
增强图表的可读性
允许数据点之间进行比较

条形图、折线图和点阵图都设计得让数据点尽可能直接和明显。
也可以引入颜色来作为对比。
连续色阶用来表示没有分割需求的单一变量,深色表示较高的值,浅色表示较低的值。
如果数据有着自然、清晰的分割,比如增加和减少,或者有两种不同的政治倾向,可以用发散色阶。
如果是分类数据,可以用定性色阶,每种颜色代表一个分类。

描述背景信息——可以通过周围的文字,标题来引入背景信息,也可以利用视觉暗示和设计元素把背景信息融入到可视化图表中。
留白——留白会让可视化图表易于浏览和分阶段处理。
高亮显示重点内容
高亮显示可以引导读者在茫茫数据中一下子找到重点。它既可以加深人们对已看到东西的印象,也可以让人们关注那些应该注意的东西。
也要注意,无论高亮显示适合哪个层次,都要确保新的视觉暗示不会和已有的视觉暗示相冲突。
适当的注解
注解有助于清楚的解释可视化表达了什么。
- 解释数据
- 标题来描述研究结果
- 统计学概念解释
从不同角度做一些计算
汇总统计,平均值等计算让读者更容易理解数据。
注意事项
常见错误
- 追求新颖——会让图表变得难懂
- 将所有数据都进行可视化——有时候表格或许更好
- 一味追求视觉的美——容易忽略功能
- 固守原则——要结合实际情况
注意事项
- 数据背景
- 对概念进行指导
- 以数据来叙事
- 和读者具有高度相关性




















 480
480











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








