此属性保存表格单元的水平对齐方式。可能的值是left,right和center。该属性被,,和标记接受。
用法:
属性值:
left:此属性将每行上下文的对齐方式设置为左侧。
right:此属性将每行上下文的对齐方式设置在右侧。
center:此属性设置每行上下文到中心的对齐方式。
下面的示例说明HTML5中的columnalign属性:
例:
HTML
HTML5 MathML columnalign AttributeGeeksforGeeks
HTML5 MathML columnalign Attribute
GeeksforGeeks
=
columnalign="left" align="axis 1">
Course
Fee
C++ STL
1499
Placement 100
9999
DSA Foundation
7999
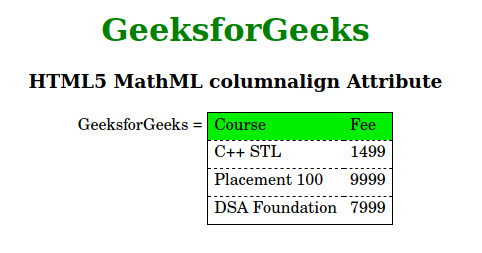
输出:

支持的浏览器:下面列出了HTML5 MathML columnalign属性支持的浏览器:
Firefox






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








