Flutter系列:2.实现一个简单的登录界面
前言
上一篇文章Flutter系列:1.开发环境配置已经配置好了基本的开发环境,那么这篇将直入主题,实现一个简单的登录页面,实现输入用户名密码点击登录后验证输入有效性,模拟调用api登录,最终弹窗提示登录成功。

本示例代码在这里Github.
tips: 在开始前,你应该快速了解下dart的基本语法
布局
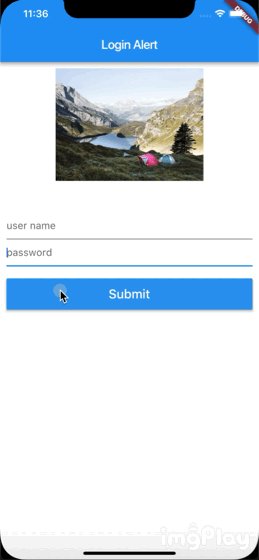
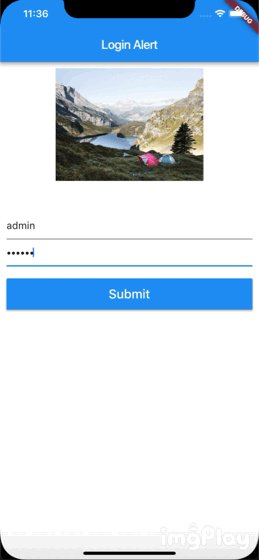
本示例算是一个比较常见的简单app页面,包括顶部的一个导航栏及其title, 然后一个白底的页面,从上到下依次是一个图片显示控件,用户名和密码的文本输入控件,以及一个提交的按钮。
布局方式
在开始Flutter布局前,心中应该始终记住一个概念,那就是在Flutter布局中显示的都是Widget,包括看得见页面、图片、输入框、按钮...其他看不见的列布局控件('Column'), 容器布局控件('Container')、('SizedBox'),用户表单显示的控件('Form') 甚至用作填充的控件('Padding'), 居中的控件('Center');
- 从main函数开始
void main() { debugPaintSizeEnabled = false; runApp(new LoginAlertDemoApp());}class LoginAlertDemoApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return new MaterialApp( title: 'Login Alert', theme: new ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( appBar: AppBar( title: Text('Login Alert'), ), body: new LoginHomePage(), )); }}复制代码main函数顾名思义,就是app运行的入口,debugPaintSizeEnabled是用户调试显示的;然后是调用sdk的runApp方法,传入一个Widget对象并将它显示到屏幕上,所以此Widget便是APP显示的基础Widget,有点相当于iOS开发中的rootViewController来负责承载整个APP的显示。
在此示例中传入runApp方法的这个Widget是LoginAlertDemoApp,继承自StatelessWidget;重写了其build方法创建了一个MaterialApp的Widget。也就是说主要负责显示的就是MaterialApp的对象,它是用于实现谷歌设计的一套material design设计风格的基础显示Widget,封装了一系列的常用组件和导航控制,比如主题控制。从代码可以看到其home属性是一个Scaffold对象,Scaffold也是material design的基础组件之一,实现基本页面布局结构,比如页面导航栏,同时也封装了一系列的基础控件,比如'抽屉页',toast提示,底部sheet提示。基于material design风格的app基本上都是构建在这2个基础控件之上的。
接下来就是我们自己实现的页面布局了,LoginHomePage继承自StatefulWidget,注意到Widget有StatefulWidget和StatelessWidget之分,简单的理解呢就是StatefulWidget是具有可变状态的Widget, 它需要一个State来保存其生命周期中的一些状态数据,并在数据改变时通过setState通知到Widget及时更新。而StatelessWidget则是无状态的,不需要维护其状态,只是简单的显示。
所以我们需要_LoginHomePageState来维护LoginHomePage生命周期中的一些状态变化数据,并通过build方法来实时构建LoginHomePage的显示Widget。
基本控件
- Form
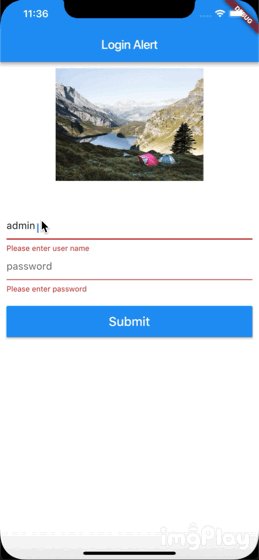
页面分析这是一个简单的表单提交页面,可以使用'Form'来进行布局,同时也能很方便通过其State属性的validate()方法来实现输入验证和提示。 validate()会调用TextFormField的validator来执行验证。
- Image
用于显示图片的,支持网络图片和本地图片,本地图片需要添加到配置文件中
# To add assets to your application, add an assets section, like this: # assets: # - images/a_dot_burr.jpeg # - images/a_dot_ham.jpeg assets: - images/lake.jpg复制代码- TextFormField
Form中对应的文本输入控件,validator用于验证输入的合法性,当验证不通过时返回一个字符串提示在输入框的底部。
- RaisedButton
按钮,没什么好说的,onPressed指定点击回调
- Column
列布局,此demo中各控件从上到下依次布局,Column再合适不过了。
- 弹窗
调用AlertDialog显示一个文本的Widget。
第三方组件
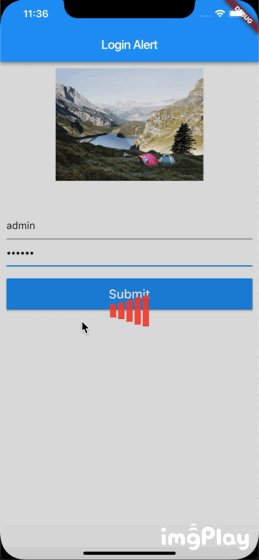
此demo中使用了一个第三方的加载提示组件flutter_spinkit
main.dart顶部代码
import 'package:flutter_spinkit/flutter_spinkit.dart';复制代码这是引入的一个第三方加载提示组件flutter_spinkit,使用第三方组件前需要先到pubspec.yaml文件添加依赖配置:
flutter_spinkit: "^2.1.0"复制代码保存后VSCode会自动执行'flutter packages get'下载组件。
使用代码:
final _loadingContainer = Container( constraints: BoxConstraints.expand(), color: Colors.black12, child: Center( child: Opacity( opacity: 0.9, child: SpinKitWave( color: Colors.red, size: 50.0, ), ), ));复制代码异步操作
点击按钮后执行的是以下代码:
void _toggleSubmit() { if (_formKey.currentState.validate()) { setState(() { _showLoading = true; }); _loginRequest().then((onValue) { setState(() { _showLoading = false; }); showDialog( context: context, builder: (context) { String alertText = 'login success!' + ' userName:' + _userNameTextController.text + 'passWord:' + _passwordTextController.text; return AlertDialog( content: Text(alertText), ); }); }); } }复制代码- 显示隐藏加载框
首先通过预先指定的GlobalKey的currentState来拿到对应的FormState, 然后调用validate()方法执行验证Form中的用户名和密码输入内容,通过返回true,否则返回false; 然后通过setState()方法来更新_showLoading属性为true或者false, 便会重新执行build方法,这样就可以动态的显示和隐藏加载框了。
- 异步操作
Future _loginRequest() async { return Future.delayed(Duration(seconds: 3), () { //do nothing print('login success'); });}复制代码_loginRequest函数返回的是一个Future, 用于dart支持异步操作的关键字,顾名思义这个函数调用后会在未来执行而不是立刻执行,更多细节推荐阅读flutter实战5:异步async、await和Future的使用技巧。
在_loginRequest函数中,这里只是简单的执行延迟3秒操作来模拟api调用耗时,点击submit按钮后调用此方法,此方法执行完成后调用then方法使用setState来隐藏加载框,同时弹出提示框显示获取到的用户名和密码。
_loginRequest().then((onValue) { setState(() { _showLoading = false; }); showDialog( context: context, builder: (context) { String alertText = 'login success!' + ' userName:' + _userNameTextController.text + 'passWord:' + _passwordTextController.text; return AlertDialog( content: Text(alertText), ); }); }); 复制代码嗯,到此就差不多了,该准备下一个学习demo了,后续Demo持续更新...
参考
- Flutter官方文档
- flutter实战5:异步async、await和Future的使用技巧




















 5843
5843

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








