部署SpringBoot,Vue项目到Linux服务器上
今天我们将SpringBoot项目打包Jar部署到Linux上就可以通过ip地址访问项目

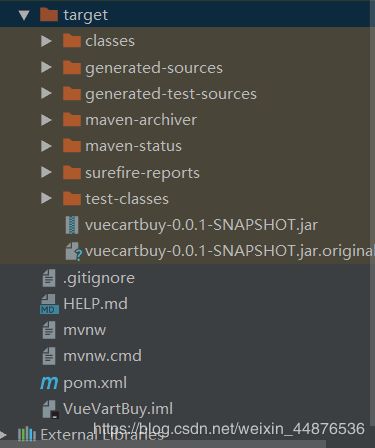
我们先package打包项目 打包成功

将Jar上传到Linux服务器
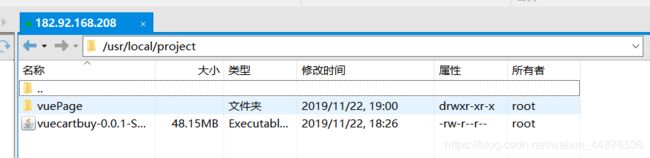
用Xftp连接Linux服务器,放到你想放的路径下
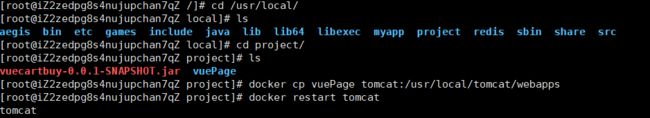
我这里的路径为 /usr/local/project

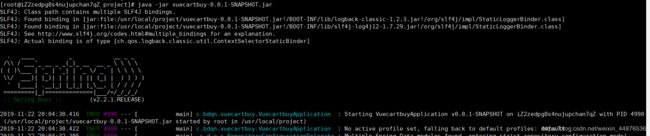
运行项目jar
java -jar vuecartbuy-0.0.1-SNAPSHOT.jar

这样子的话,我们的项目就成功的部署到Linux服务器上了
部署Vue项目到Linux上
项目成功的运行的效果如下

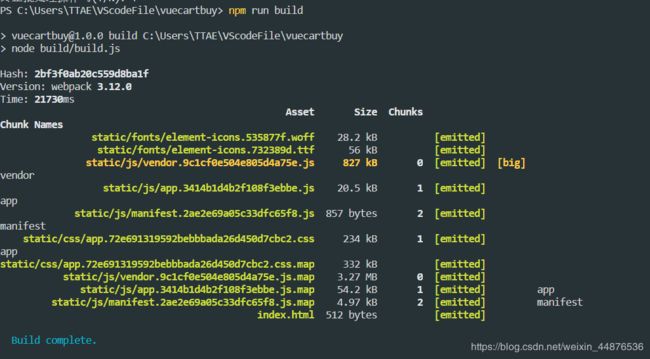
使用npm run install打包项目

打包成功效果如上
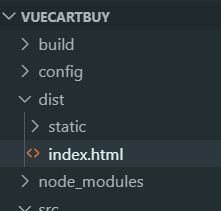
这个时候我们就可以看到我们的项目多了一个dist文件夹

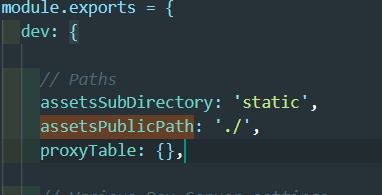
修改config/index.js里的assetsPublicPath
初始值是/,我们要修改成./


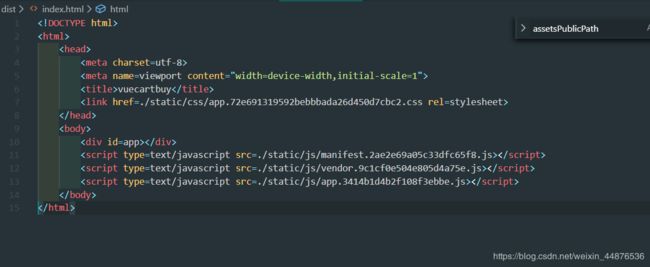
还要修改dist下的index.html资源路径为./

通过浏览器可以访问


项目打包完成了
我们打开Xftp连接到服务器
将dist文件夹放到你tomcat容器的webapp目录下
我tomcat是部署到docker下的
关于Docker下部署请参照我这一篇博客
https://blog.csdn.net/weixin_44876536/article/details/103168655

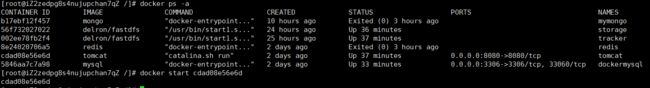
docker ps -a
docker start tomcat
我的dist放到了我自己创建的vuePage文件夹下
所以这个时候我们就将vuePage放到tomcat容器下的webapp目录下
docker cp vuePage tomcat:/usr/local/tomcat/webapps
docker restart tomcat #重启tomcat

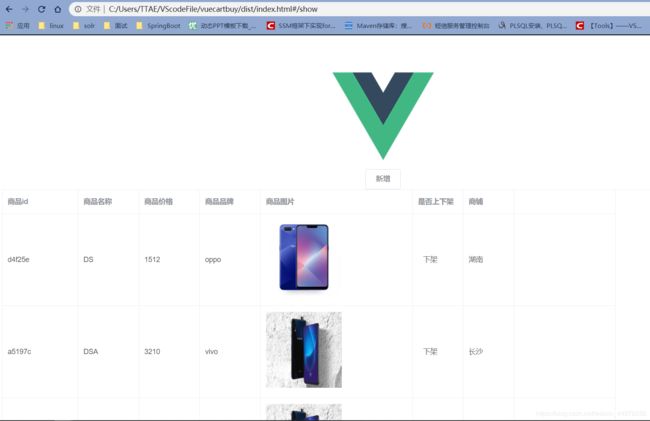
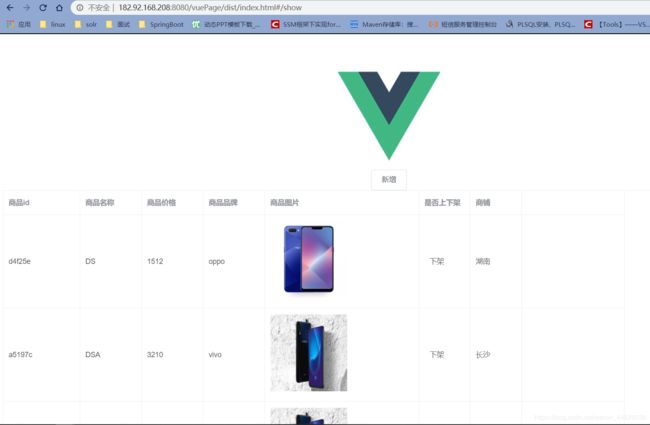
通过你的your_server_ip+8080即可以访问到部署的项目
如下图






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








