- 开始
使用vue-resource
- 导入bootstrap也可以这样导入,这个是最新的版本
- 点击这两个删除的区别,一个会重新刷新网页
- 删除 删除
- 全局配置地址
- 如果配置了请求的数据接口根域名,在每次单独发起http的时候,也因该是相对路径开头,不能带斜线,否则不会启用根路径拼接
- {emulateJSON:true}以普通表单格式,将数据提交给服务器 application/x-www-form-urlencoded
Vue.http.options.root = "http://shiming" //全局启用这个配置 Vue.http.options.emulateJSON = true;Vue动画
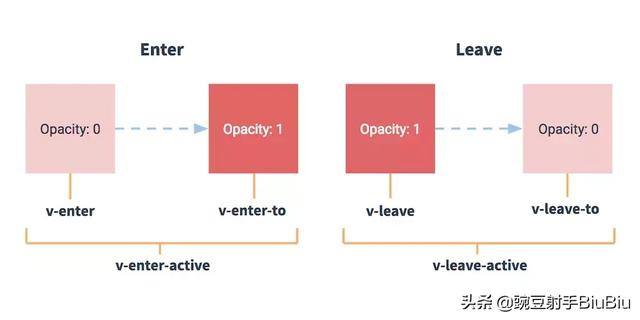
v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。
v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。

- Vue 提供的 实现动画的话,就必须带上 V- 如果不带的话在transition就不能显示 所以我可以在外面显示
- 使用开源的动画
- animate.css :https://github.com/daneden/animate.css
- animate.css动画的效果 :https://daneden.github.io/animate.css/

- 需要加animated在前面 同时前面不能有空格
看我的动画
- duration设置动画的执行的时间,但是我写出来好像没有效果
- duration="毫秒值" 来设置动画的市场
- :duration="{ enter: 100, leave:500 }" 设置入场和离场的市场
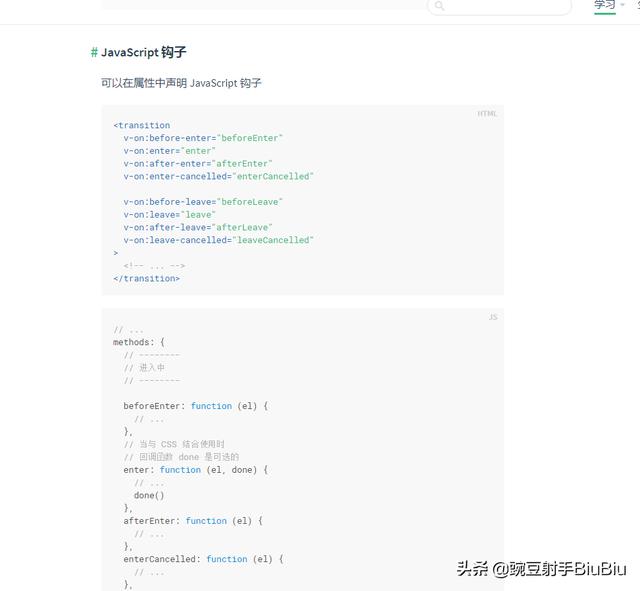
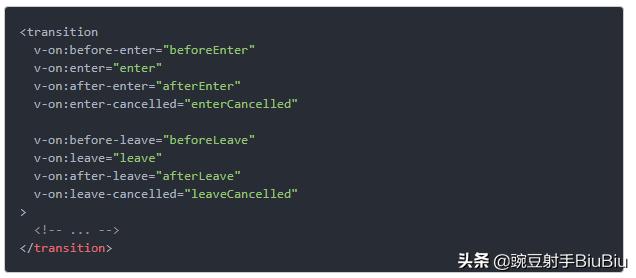
JavaScript 钩子函数实现半场动画 :https://cn.vuejs.org/v2/guide/transitions.html#JavaScript-%E9%92%A9%E5%AD%90

- 加入购物车的动画

列表动画
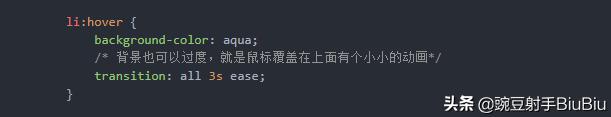
- 鼠标覆盖的颜色:可以设置style

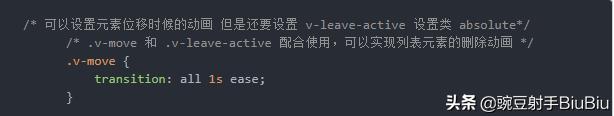
- v-move 和 .v-leave-active 配合使用,可以实现列表元素的删除动画,设置元素位移时候的动画 但是还要设置v-leave-active设置类 absolute

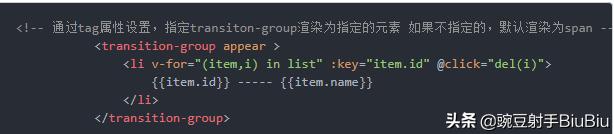
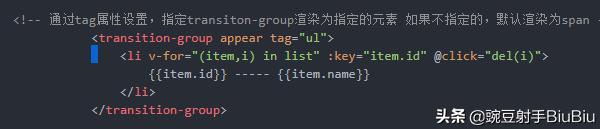
- 在实现列表过度的时候,如果需要过度的元素是通过v-for渲染出来的,不能使用transition 包裹,需要使用transition-group
- 给transitiong-group 加上 appear 实现页面刚展示出来的入场效果
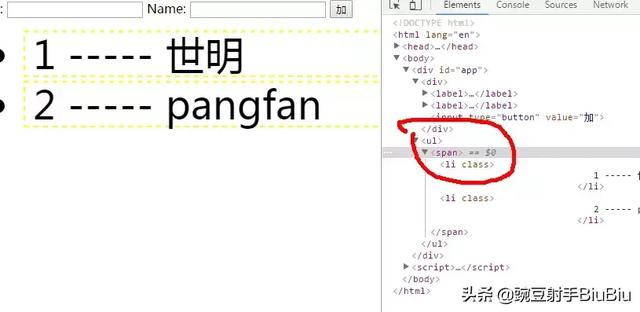
- 通过tag属性设置,指定transiton-group渲染为指定的元素 如果不指定的,默认渲染为span


- 这是指定了tag="ul"


组件
- 组件的创建一
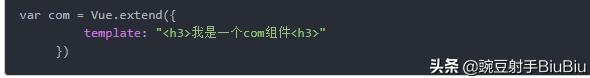
- 1、使用 Vue.extend 组件

- 2、使用Vue.component
- Vue.component("com




















 613
613











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








