favico.js是一款网页图标插件,让网页图标动起来。通过此插件您可以:在图标上增加角标、把网页中的图片设置为图标,甚至在图标上播放视频和启动摄像头!
favico.js可以插入有多个动画及可以改变背景+文本颜色。
兼容:Chrome, Firefox and OperaIE11+

favico.js是一个独立的轻量级JS插件,无需JQuery等支持,所以使用起来是非常简单的,只需引入favico.js一个文件即可,角标的样式均可自行定义。
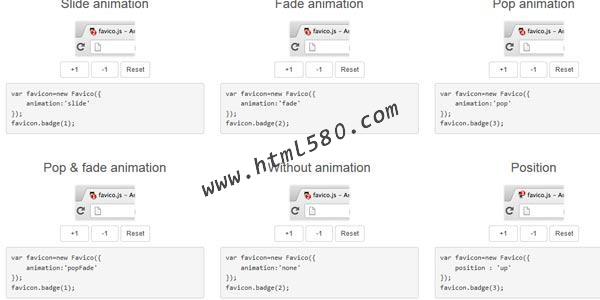
示例用法:
var favicon=new Favico({
animation:'popFade'
});
favicon.badge(1);
Without animation
var favicon=new Favico({
animation:'none'
});
favicon.badge(2);
Position
var favicon=new Favico({
position : 'up'
});
favicon.badge(3);
Shape setting
var favicon=new Favico({
type : 'rectangle',
animation: 'slide',
});
favicon.badge(1);
Custom font support
var favicon=new Favico({
fontFamily : 'FontAwesome',
elementId : 'badgeFont'
});
favicon.badge('\f0a2');
Color settings
var favicon=new Favico({
bgColor : '#5CB85C',
textColor : '#ff0',
});
favicon.badge(3);
相关链接





















 1234
1234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








